티스토리 뷰
안녕하세요 :) Zedd입니다.
오늘은..CIGaussianBlur를 사용하는 과정에서 제가 겪은....트러블슈팅 기록 글입니다!
UIBlurEffect로 Blur효과를 낼 수도 있지만,
내가 하고싶은 Blur에는 CIGaussianBlur를 사용하는게 맞다고 느껴졌다.
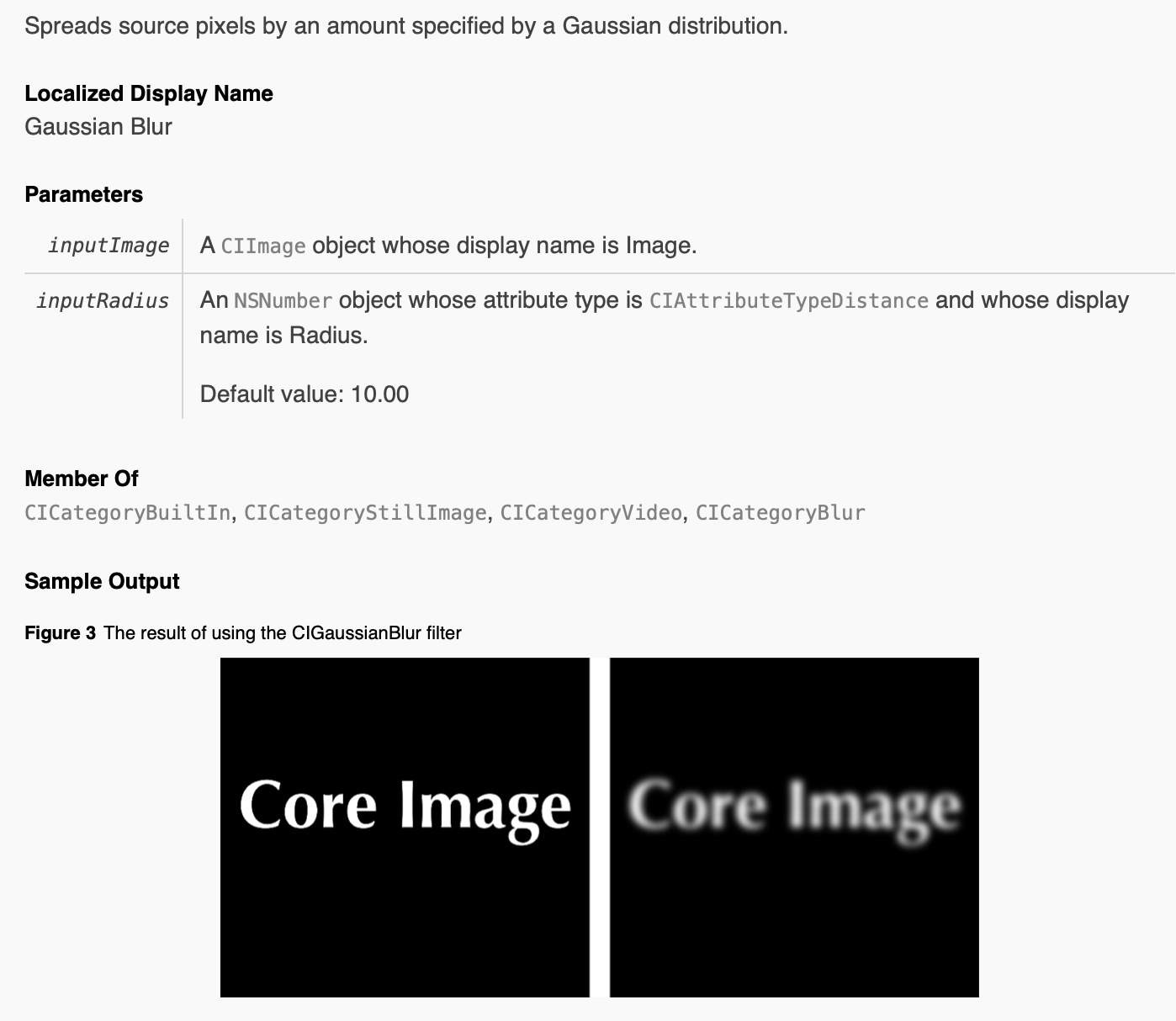
CIGaussianBlur는


대충 이런느낌의 "필터"이고, 오른쪽 이미지에 적용해볼 것이다.
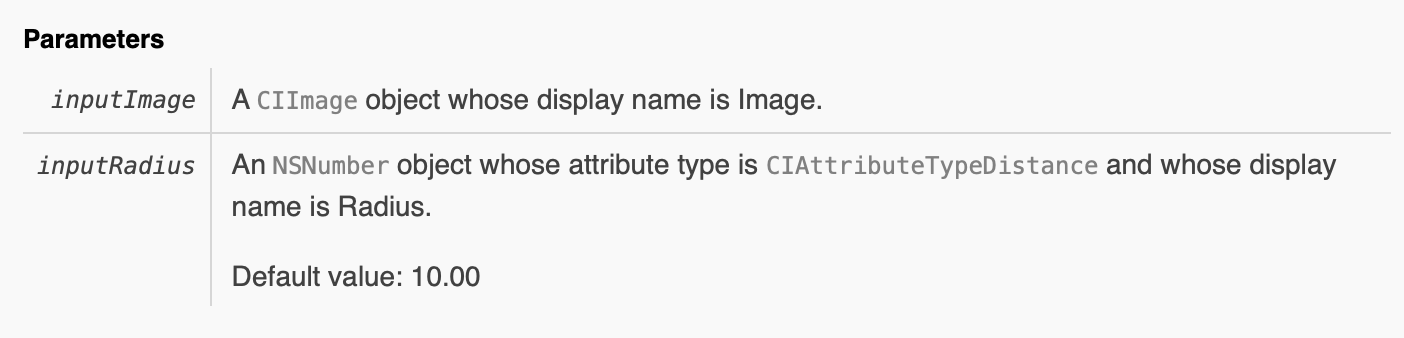
그럼 사용해보자. 참고로, 문서를 확인하면

내가 줘야하는 파라미터가 어떤게 있는지 확인 할 수 있다.
inputImage로 CIImage를 주고, radius는 Blur의 정도(?)..라고 이해했다.
그래서
let image = UIImage(named: "zedd")
self.imageView.image = image?.applyBlur_original(radius: 10)대충 이런식으로 해줬다. (기본 radius값이 10이긴 하지만 10 줬다 그냥)


나는 당연히 이렇게 될 줄 알았다;;;;;
근데


왼쪽에 저렇게 빈공간이 생기는거다
그것도 왠지 내가 준 radius값 만큼..



1 / 10 / 50 순이다.
무조건 왼쪽만 띄워지는것도 아니다.



1 / 10 / 50 순이다. (위 아래가 띄워짐)
UIImageView의 contentMode와 상관없이 항상 똑같은 이슈가 생긴다.



stackoverflow.com/questions/18315684/cifilter-is-not-working-correctly-when-app-is-in-background
나와 완전히 똑같은 이슈를 겪으신 분들,..,
일단 위 링크에서 얻을 수 있는 힌트는
"결과 이미지가 원본보다 크다" 였다.
실험해보자.


원본이미지 size (imageView size아님) = (904.0, 1976.0) / (214.0, 214.0)
radius 1 = (910.0, 1982.0) / (434.0, 434.0)
radius 10 = (964.0, 2036.0) / (488.0, 488.0)
radius 50 = (1204.0, 2276.0) / (728.0, 728.0)
radius가 커질수록 결과 이미지 사이즈도 커지고 있다.
왜 이런 결과가 나오는지 정확히는 이해못했는데..
gaussian blur filter가 이미지 가장자리의 픽셀을 샘플링하는데, 픽셀이 없어서 이상한 결과가 얻어진다..?
라고 하는 것 같다.
# 첫번째 시도 ⚠️
암튼 결과가 더 커서 이런일이 발생한다는거지?? ㅇㅋ size맞춰드림
CIContext를 사용하고, 원본의 extent를 사용하여 CGImage를 만들어줬다.
결과


원본 / radius 50
언뜻보면 해결이 된 것 처럼 보이지만..
왼쪽 원본이미지와 다르게, 오른쪽에 미세하게 흰색..공간이 보이는 것이다. 아니 나만 보이는거 아니지
그래서 일단 이 방법은 제외.
# 두번째 시도 ✅
스택오버플로우에서 가장 답변이 많은 CIAffineClamp필터 적용 후에 CIGaussianBlur를 적용해라~ 였다.

이런 Filter이다.
이 필터는 infinite extent의 이미지를 생성한다는 점을 제외하면 CIAffineTransform 필터와 유사하게 수행됨.
이미지를 흐리게(Blur) 처리해야하지만 가장자리를 따라 부드러운 검은 색 언저리를 피하고 싶을 때이 필터를 사용할 수 있음.
아하....ㅇㅋ
사용해보자.
하는 방법은 똑같다. 그냥 CIAffineClamp필터 적용 후에 CIGaussianBlur를 적용하면 된다.
결과


오른쪽이 CIAffineClamp를 사용한 것이다.
왼쪽 그림에 비해 확실히 가장자리의 흰 부분이 없어진 걸 볼 수 있다.



1 / 10 / 50 순이다.
참고 :
stackoverflow.com/questions/18315684/cifilter-is-not-working-correctly-when-app-is-in-background
CIFilter is not working correctly when app is in background
We are applying a 'CIGaussianBlur' filter on few images. The process is working fine most of the time. But when the app moves to the background the process produce whit stripes on the image. (Images
stackoverflow.com
stackoverflow.com/questions/12839729/correct-crop-of-cigaussianblur/18138742#18138742
Correct crop of CIGaussianBlur
As I noticed when CIGaussianBlur is applied to image, image's corners gets blurred so that it looks like being smaller than original. So I figured out that I need to crop it correctly to avoid having
stackoverflow.com
'iOS' 카테고리의 다른 글
| iOS ) UIColor비교 실험🔬 (1) | 2020.10.29 |
|---|---|
| iOS ) PHImageRequestOptions 프로퍼티 살펴보기 (0) | 2020.10.22 |
| iOS ) UIVisualEffect (Blur, Vibrancy) (0) | 2020.10.09 |
| iOS 14+ ) [충격 실화] IDFA를 사용하려면 사용자 동의 받아야.. (7) | 2020.10.02 |
| iOS ) Select Photos 권한 작업 (3) - photoLibraryDidChange (0) | 2020.10.01 |
- swift3
- 제이슨 파싱
- swift 공부
- actor
- swift array
- Swift
- Combine
- swift delegate
- SwiftUI
- np-hard
- Xcode
- FLUTTER
- github
- IOS
- 피아노
- Accessibility
- swift sort
- np-complete
- WidgetKit
- WWDC
- 스위프트
- Git
- UIBezierPath
- swift tutorial
- ios 13
- fastlane
- 스위프트 문법
- WKWebView
- 회고
- iOS delegate
- Total
- Today
- Yesterday
