티스토리 뷰
안녕하세요 :) Zedd입니다.
Xcode에서 Swift Package를 만들면

이런 체크박스를 볼 수 있습니다.
제가 Xcode를......몇년동안 만져봤지만
Xcode와 github을 연동한다거나..뭐 그런걸 단 한번도 안해봤거든요?
근데 그냥 혹시나해서..해봤는데 엄청 편하더라구요...!!!!!!!!!!!!!!!!!
저는.......터미널 + 소스트리충이여서

항상...이렇게.....터미널로 처음 세팅작업을 하고....
그 다음부턴 터미널 + 소스트리로...소스들을 관리합니다.
근데 지금 잠깐 해보니까... 나 왜 이런짓 하고있었지..??? ㅋ.....!!!!!!
암튼 좀 자세하게 공부해보려고합니다.
Xcode 12 Beta 환경에서 해보도록 하겠습니다. Xcode 11.x에서도 같을거에요!
먼저, Xcode의 Account에 제 github 계정을 추가해줘야합니다.
그 전에 access token이 필요한데요,
Github Actions에서 사용할 Token만들기
안녕하세요 :) Zedd입니다. 오늘은..!! Github actions에서 종종 보이는 막 이런것들...토큰이 있어야 할 수 있는 행동들이 있는데, 이 토큰을 만드는걸 같이 해보려고 합니다. 사실 Github Actions PR관련해�
zeddios.tistory.com
여길 보시고 Token하나 만들어오세요.
전

repo만 체크했습니다.
자 만드셨으면 Xcode의 Preference에 가셔서

Accounts > 왼쪽 하단의 +버튼을 눌러줍니다.

Github을 선택해줍니다.

github 이메일이랑 방금 만든 Token을 넣어주세요.

그럼 Source Conrtrol Accounts에 github이 생긴것을 볼 수 있습니다.
그럼 일반적인 프로젝트를 만들어보겠습니다.


자 프로젝트 이름을 지정하고 Next를 누르면

프로젝트를 어디에 위치시킬건지 나오는데 그 밑에 Source Control체크가 있습니다. 체크해주세요.

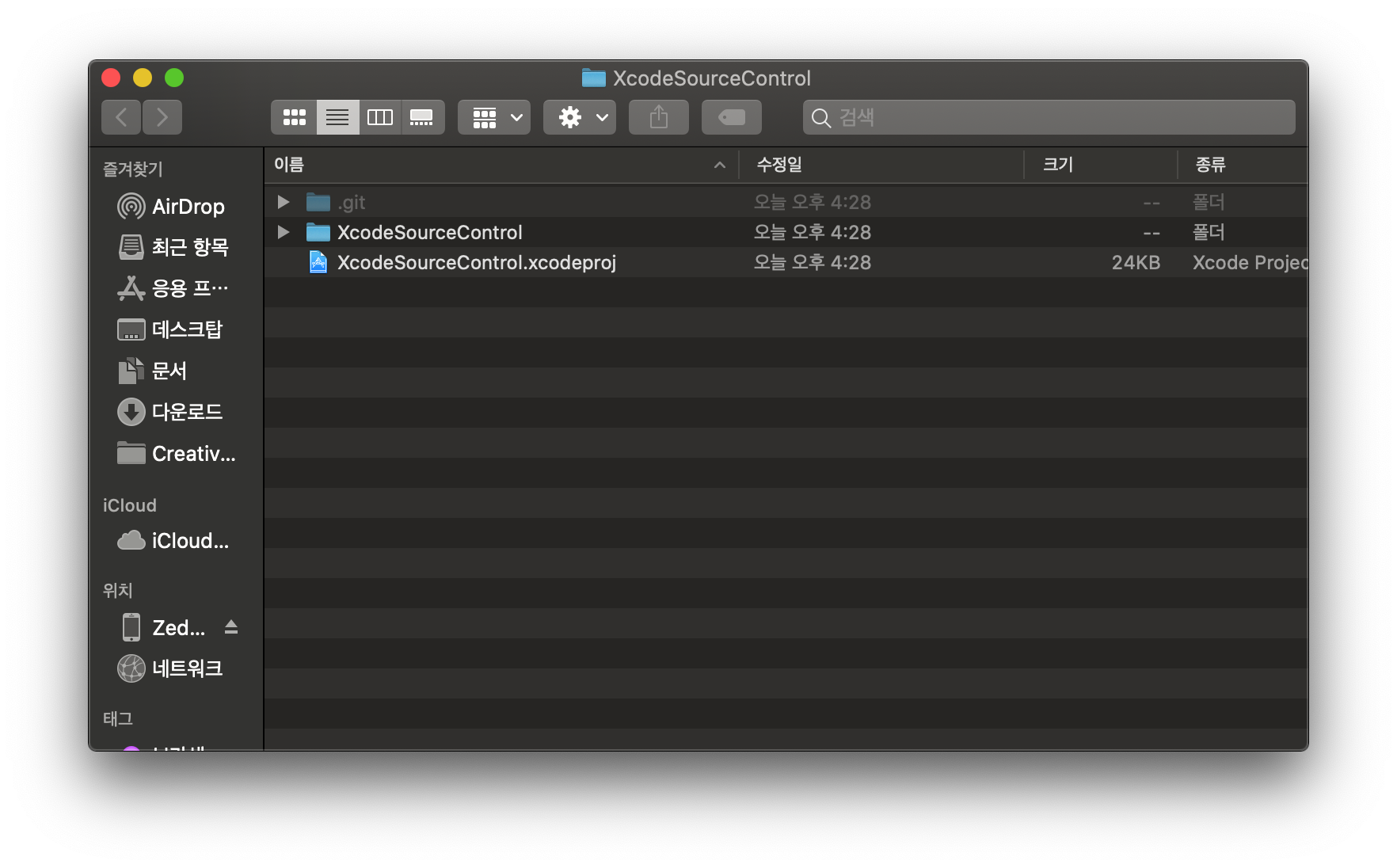
자..그럼 이렇게 git디렉토리가 숨김폴더로 잘 들어가있는 것을 볼 수 있습니다.
여기까지 했다고..remote에 레포가 만들어지는건 아니라서..
remote에 repo을 만들어봅시다!
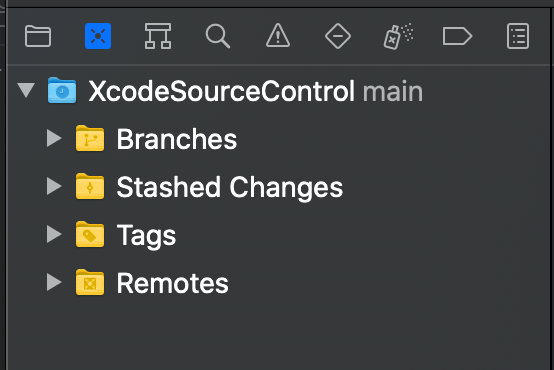
이제 저희가 굉장히 많이 볼 영역인데,
Source Control Navigator 영역입니다.

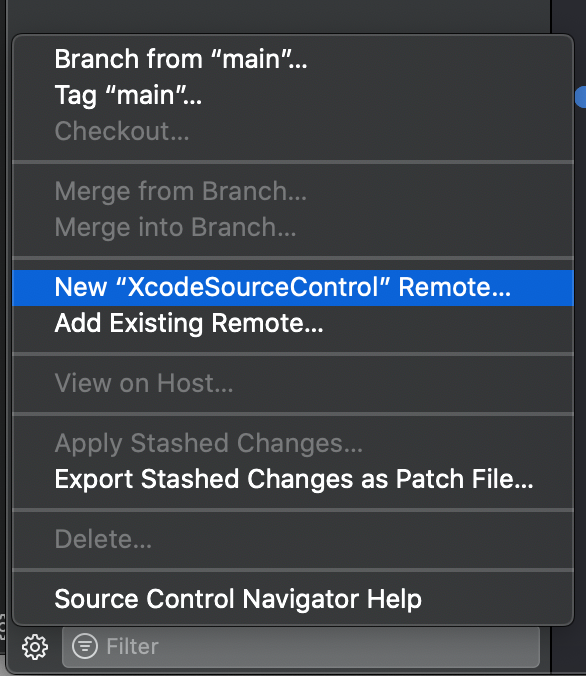
이 부분 하단에 보면 설정 버튼이 있는데

New "프로젝트 이름" Remote를 눌러줍니다.

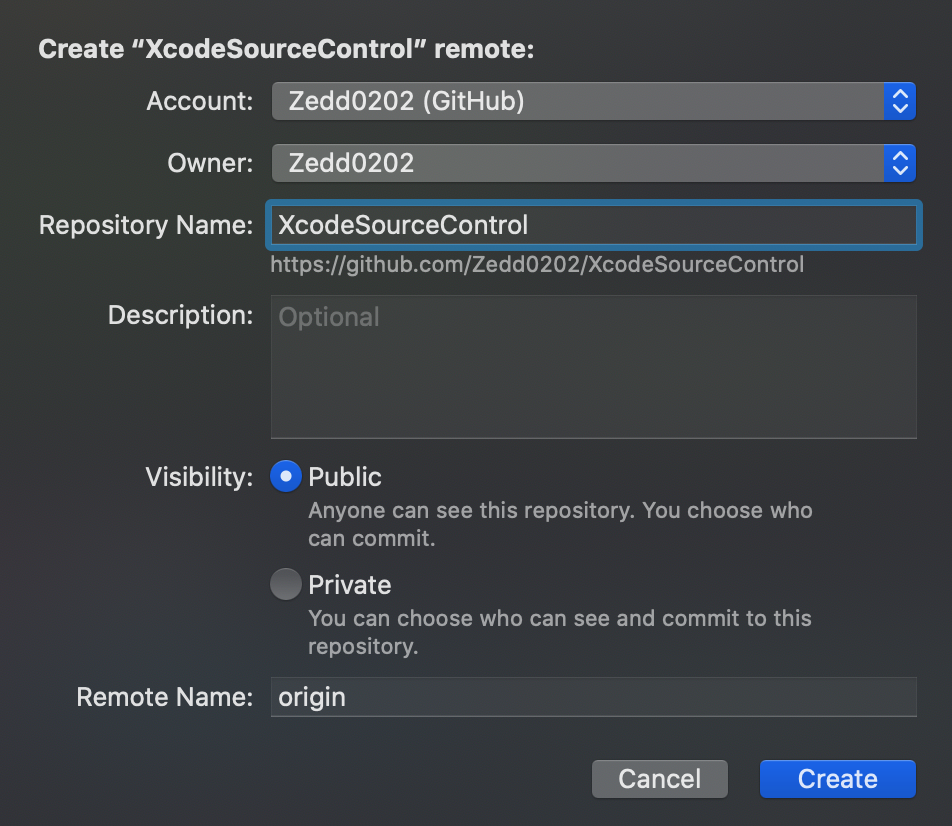
이런 화면이 뜰텐데, 뭐 레포 이름이나 Public/Private설정 등을 할 수 있습니다.

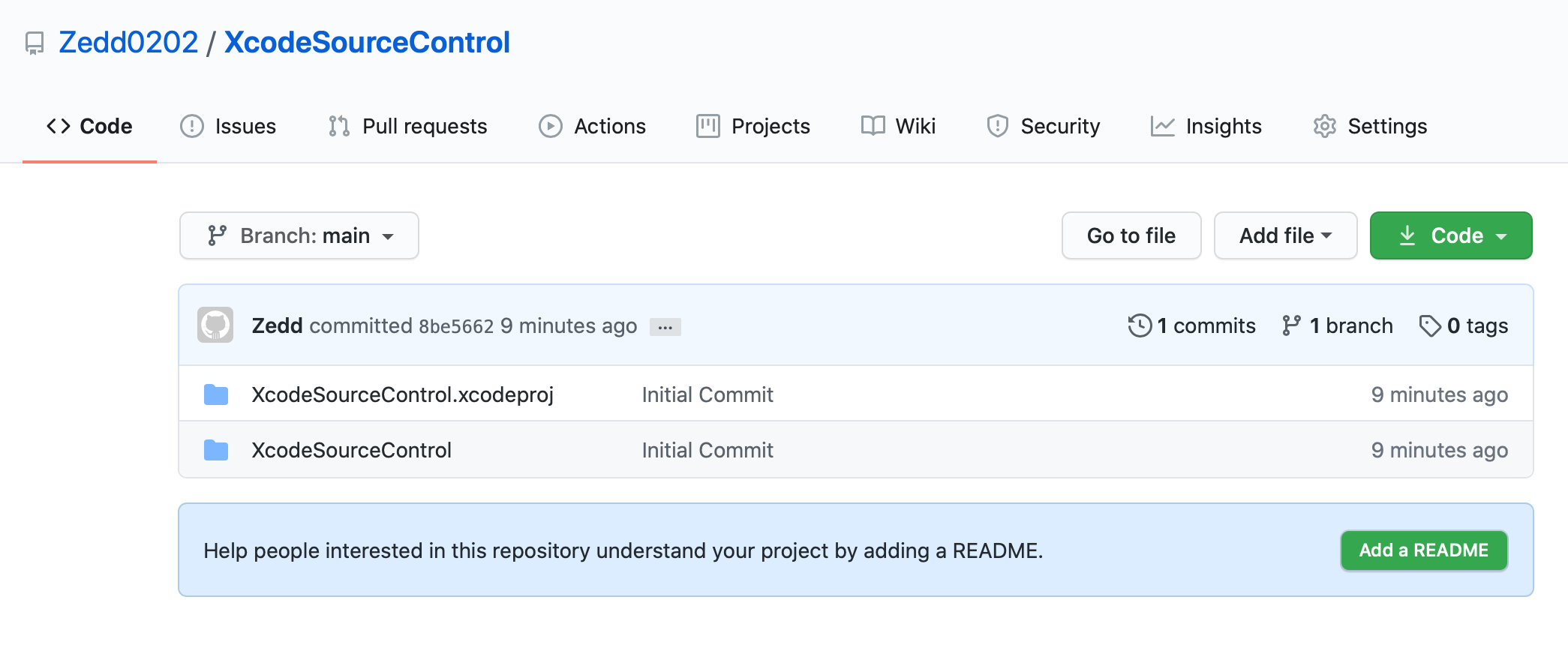
조금만 기다리면...바로...이렇게 repo가 만들어집니다.
응 개쉬워
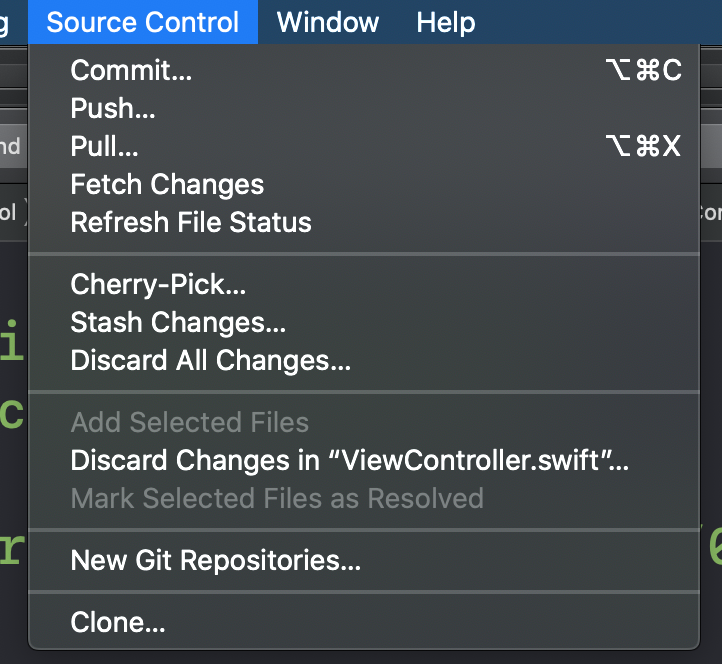
그 외 다양한 Action들은 menu에

Source Control부분에 다 있습니다.
변경사항을 만들고 commit을 해볼까요!?

이렇게 변경사항을 볼 수 있긴한데....소스트리는 없어진거는 빨간색으로 보여주잖아요..!?
viewDidLoad를 없애고 viewWillAppear를 추가했는데..
추가된건 알겠는데 뭐가 빠진건지는 눈에 확 안들어오네요.
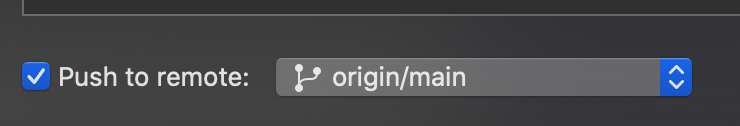
아무튼 commit과 동시에 push도 가능합니다.

하단의 Push to remote에 체크해주세요.
아니 commit push알면 모 다 안거 아닌가
브랜치 따는법도 알아봅시다.
아까의 Source Control영역에 가서 내가 Base로 하고싶은 브랜치를 선택한 뒤

우클릭하면

브랜치를 만들 수 있습니다. (근데 왜 master가 아니라 main일가..)

눌러서 브랜치를 하나 만들어봅시다.
그럼

이렇게 브랜치가 만들어집니다. 자동으로 checkout됩니다..!
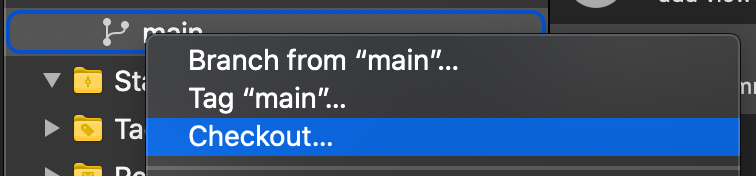
다시 checkout은

가려는 브랜치에 우클릭하고 Checkout을 눌러주면됩니다.
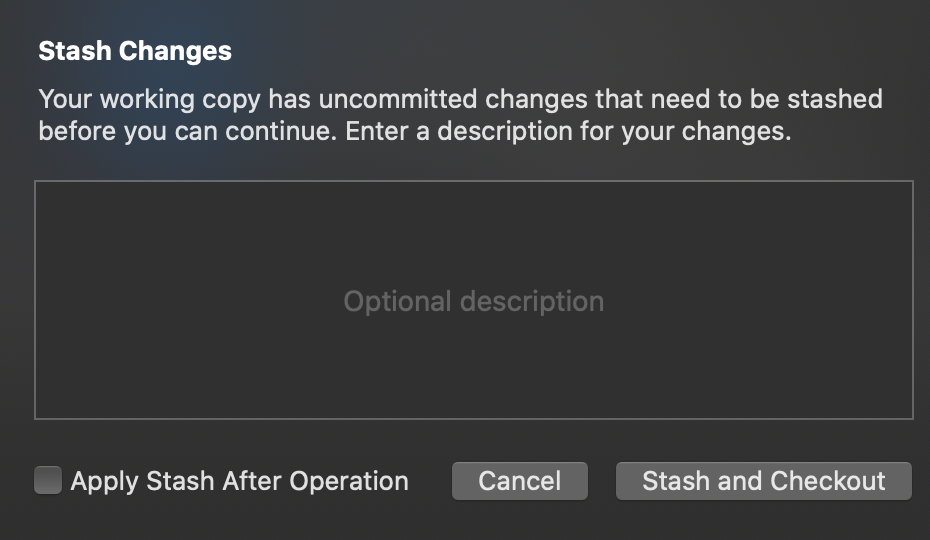
만약 현재 브랜치에서 변경사항이 있다면

stash하라고 나옴 ㅋ...

각 커밋에 우클릭해도 여러가지를 할 수 있으니 참고하세요!

오른쪽 inspector에서 해당 커밋에서 변경된 파일들도 모아서 볼 수 있네요.
하단의

Source Control Navigator Help에 가면

할 수 있는 것들이 나옵니다. 참고하세요!
음..후기는 소스트리를 버리지는 못할 것 같아요 ㅎㅎㅎㅎㅎㅎㅎ
일단 뭐가 삭제됐는지..빨간색으로 보여주는것에 너무...길들여짐....ㅋ...
저는 이제 Xcode + 터미널 + 소스트리충이 되겠군요
'공부' 카테고리의 다른 글
| UITest (2) - Recording UI Test (6) | 2020.07.08 |
|---|---|
| UITest (1) - UITest란? (0) | 2020.07.06 |
| Feedback Assistant (0) | 2020.07.02 |
| SF Symbol 2를 살펴보자. (0) | 2020.06.27 |
| Xcode 12(Beta)를 살펴보자 (3) | 2020.06.23 |
- WWDC
- FLUTTER
- swift 공부
- 스위프트
- swift array
- WKWebView
- swift tutorial
- Xcode
- IOS
- Accessibility
- 피아노
- actor
- 회고
- UIBezierPath
- 스위프트 문법
- Combine
- swift delegate
- WidgetKit
- ios 13
- fastlane
- Git
- swift3
- iOS delegate
- Swift
- np-hard
- github
- swift sort
- 제이슨 파싱
- np-complete
- SwiftUI
- Total
- Today
- Yesterday
