티스토리 뷰
안녕하세요 :) Zedd입니다.
오늘은 버그제보를 한번 해보려고합니다.
developer.apple.com/kr/bug-reporting/
버그 보고 - Apple Developer
개발자를 위한 피드백 지원 소개 개발자 피드백은 더 나은 Apple 환경을 만드는 데 매우 중요합니다. 이제 iPhone, iPad, Mac, 웹에서 피드백 지원을 사용하여 손쉽게 효율적인 버그 보고서를 제출하��
developer.apple.com
Feedback Assistant라는게 있는데요.
그냥 버그제보 툴..? 이라고 생각하시면 됩니다.
저는 Xcode 12에서 crash나는 이슈가 있어서 버그 제보를 해보려고해요.
그냥...ㅋ...여러분들도 이런걸 발견하면
응 베타 버그야~
할 수 있지만...!!!!!
제보해보는게 어떨까 싶어서 이렇게 글을 쓰게 되었어요.
오늘은 Feedback Assistant이란게 있고, 이 Tool을 어떻게 사용하는지만 알면 됩니다.
그럼 시작하겠습니다!
모든 macOS 버전에서는 /시스템/라이브러리/CoreServices/Applications에 앱이 포함되어 있습니다.
iOS에서는 베타버전에만 설치되어있는듯?
웹도 있어요 (feedbackassistant.apple.com)
저는 macOS로 해보겠습니다.


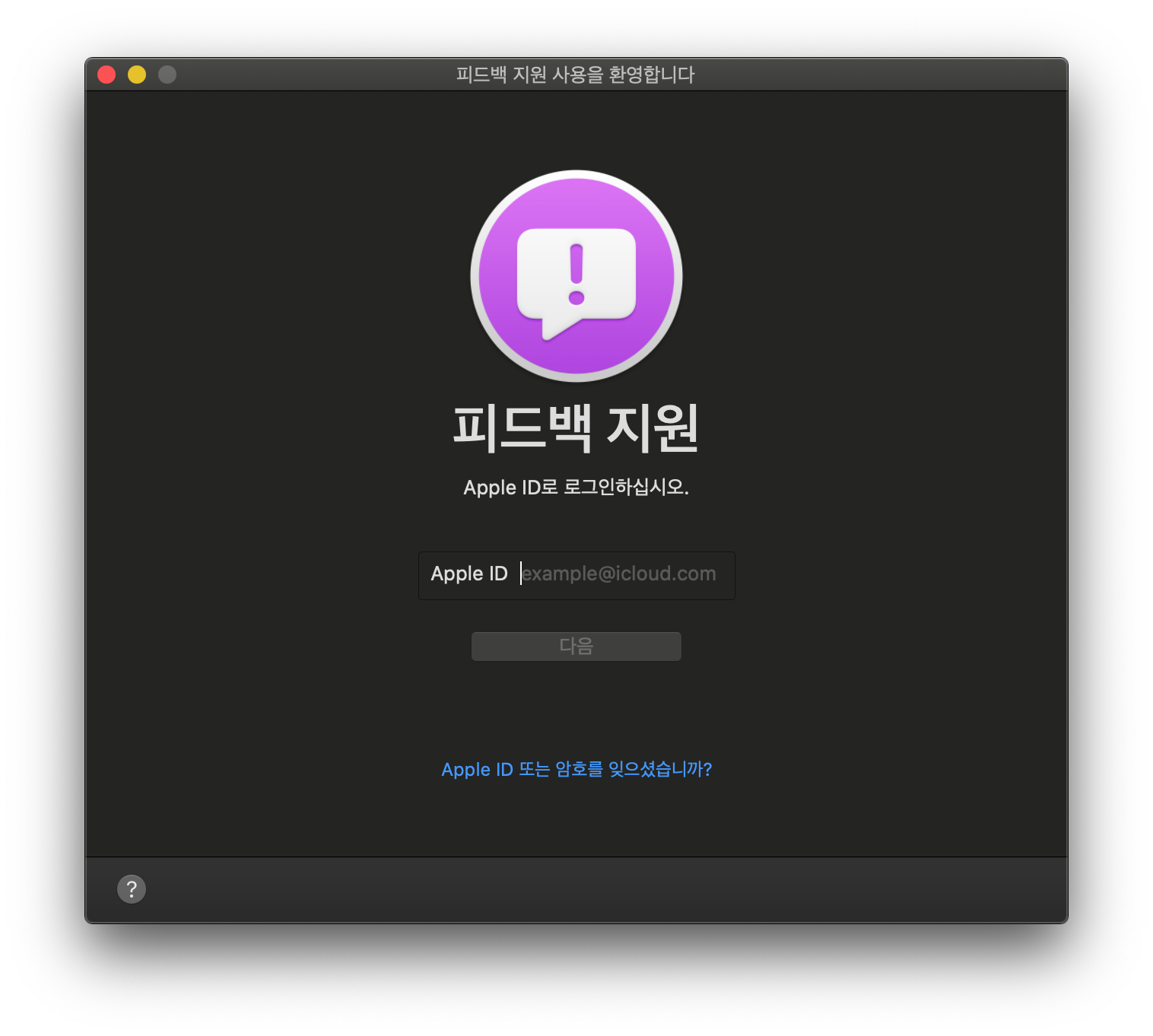
일단 로그인이 필요합니다.
로그인을 하면

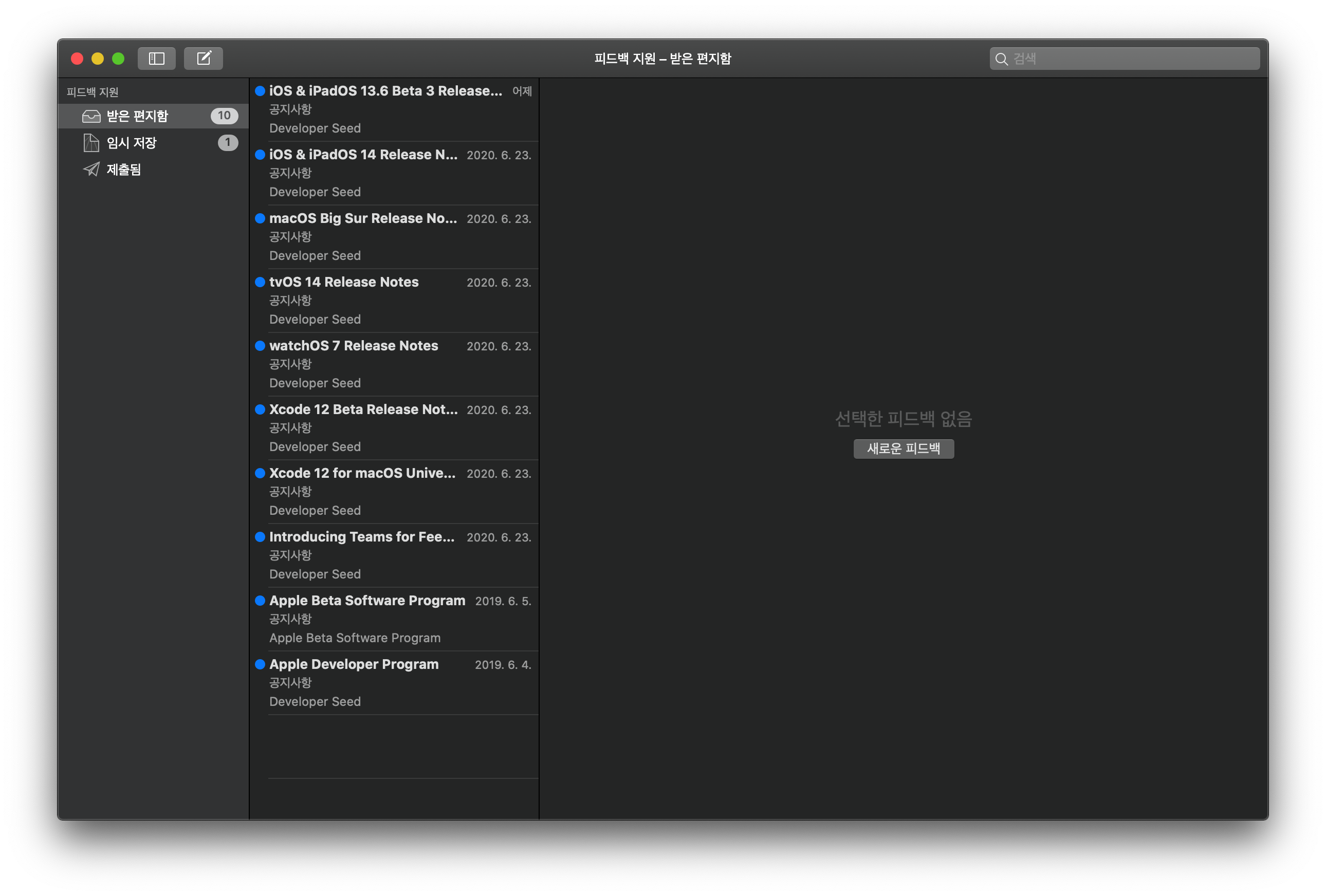
머 마치 메일앱 같은...이런 화면을 볼 수 있는데 오른쪽 새로운 피드백을 눌러보겠습니다.

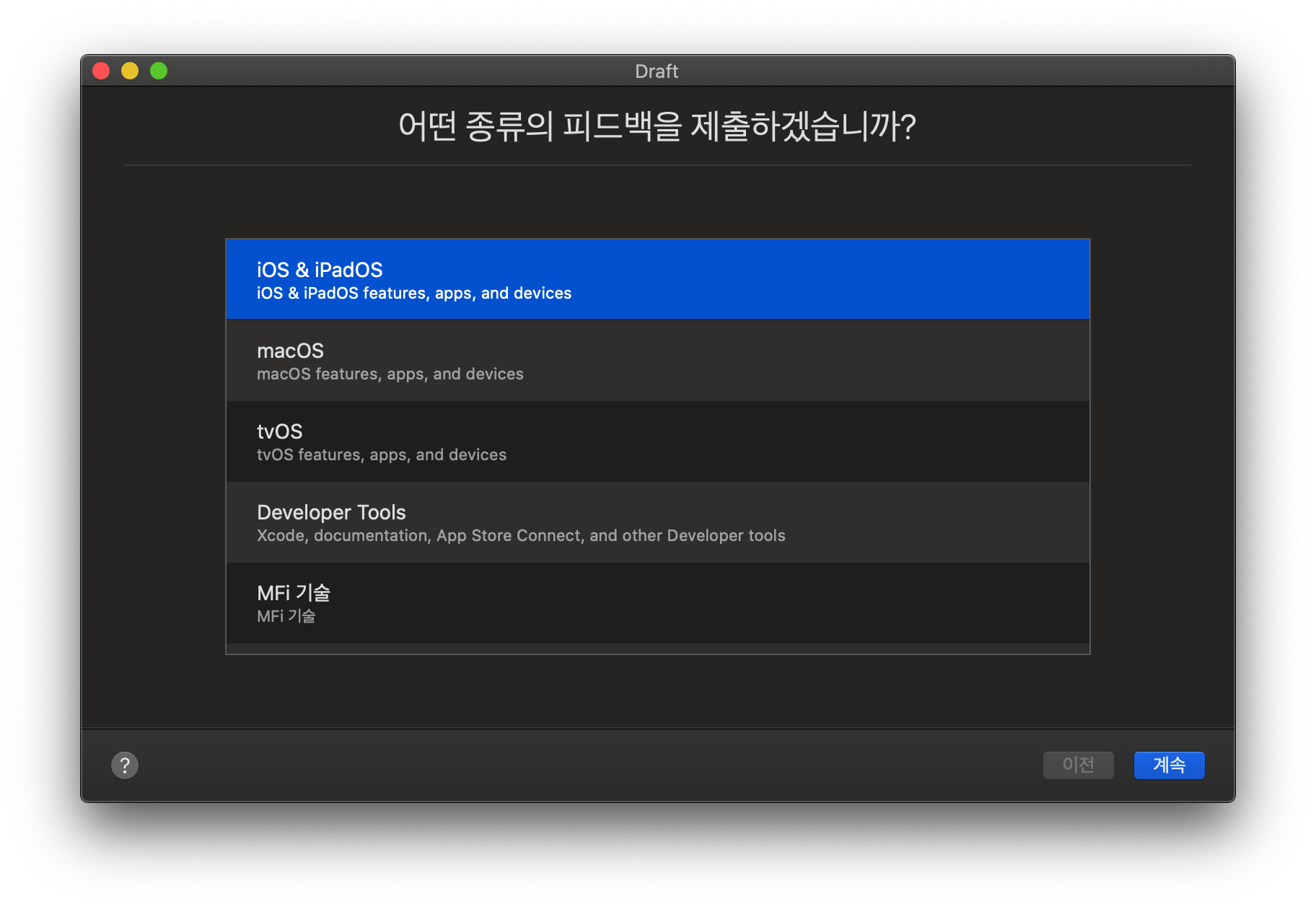
선택 ㄱㄱ
이게 뭘 선택하느냐에 따라 이따가 적을 것들이 조금씩 달라집니다.
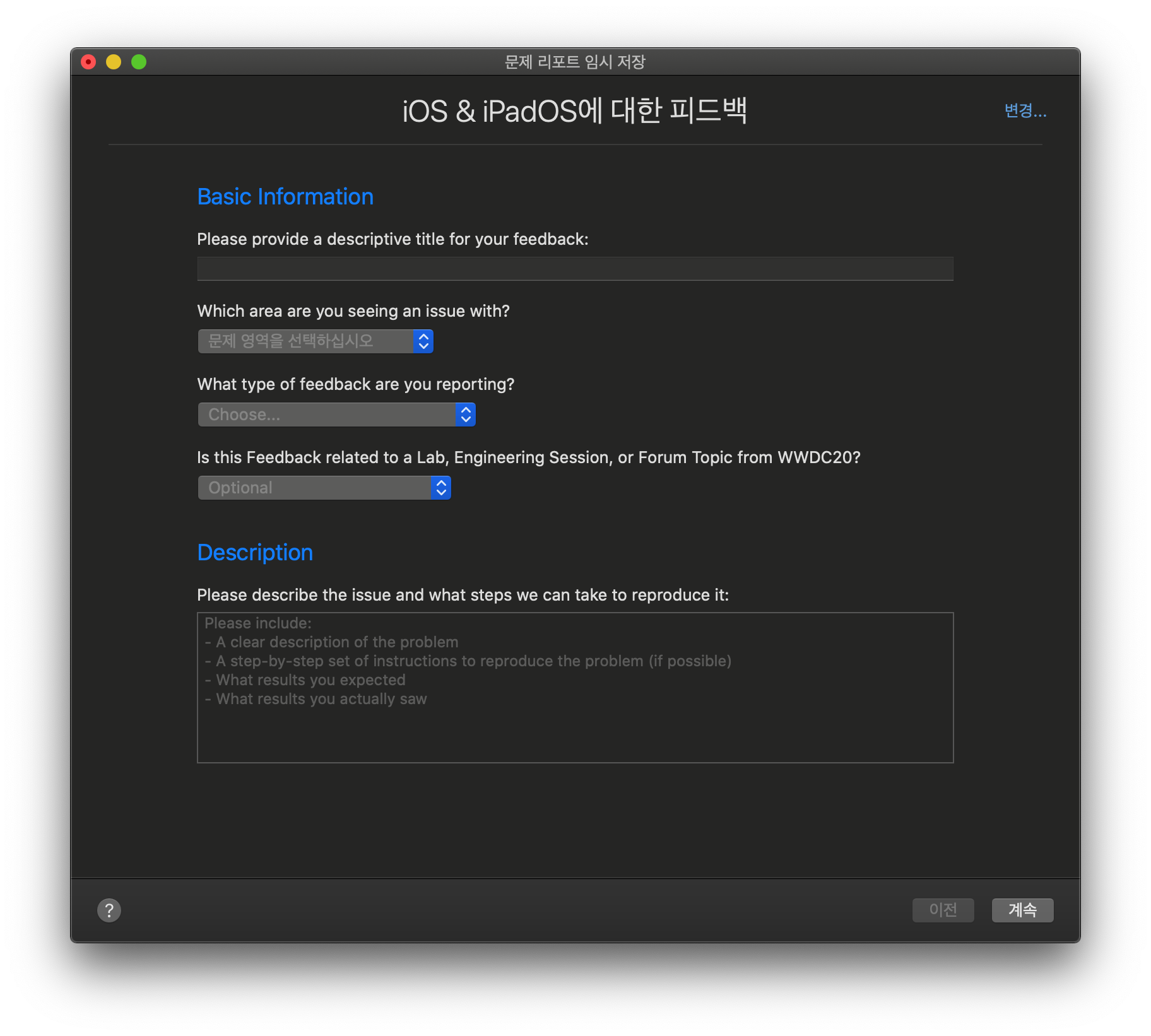
iOS&iPadOS를 선택해보면

이런식으로 나오는 반면,
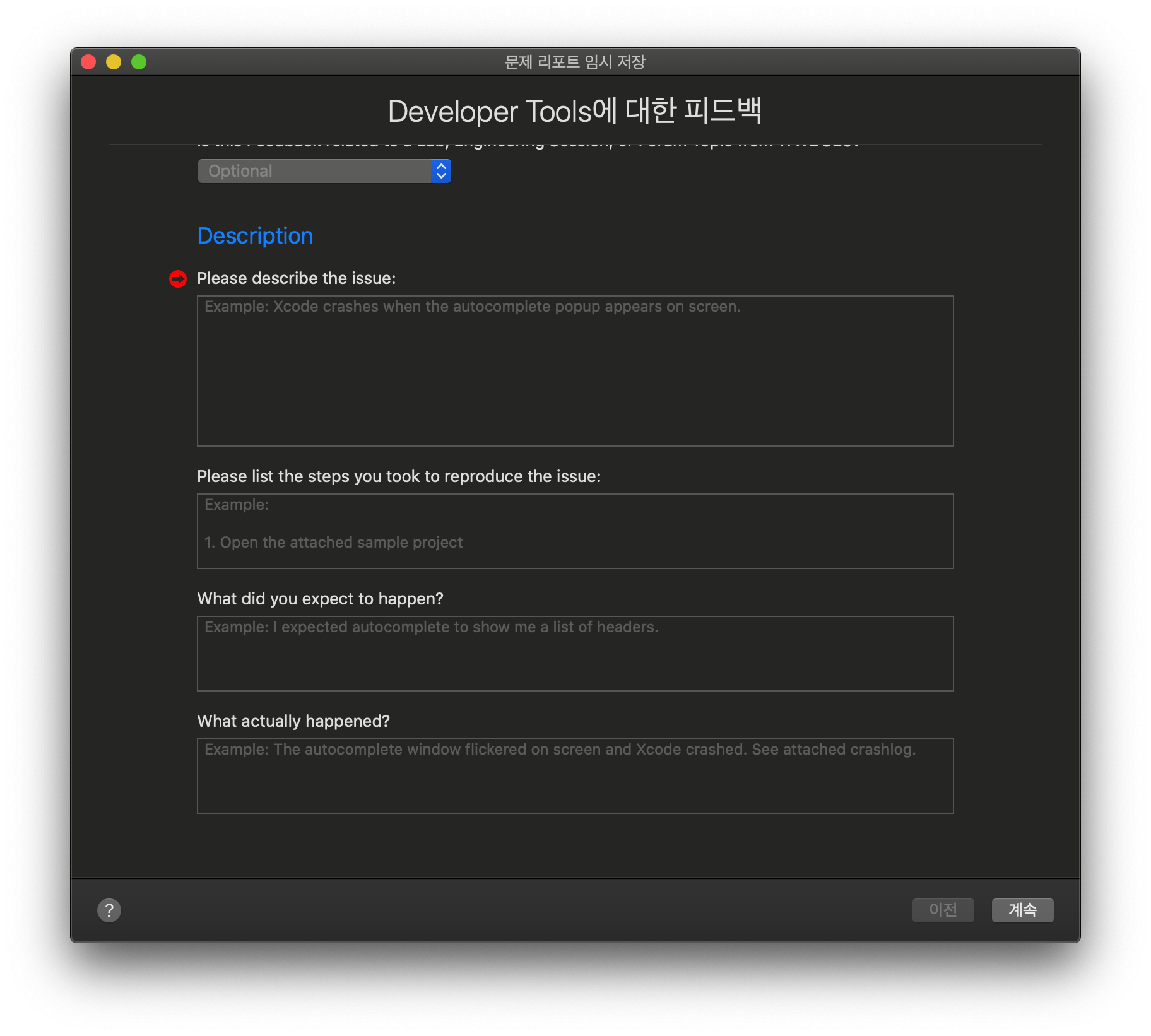
Developer Tools를 선택하면

Description에 써야할 게 좀 더 많아집니다.
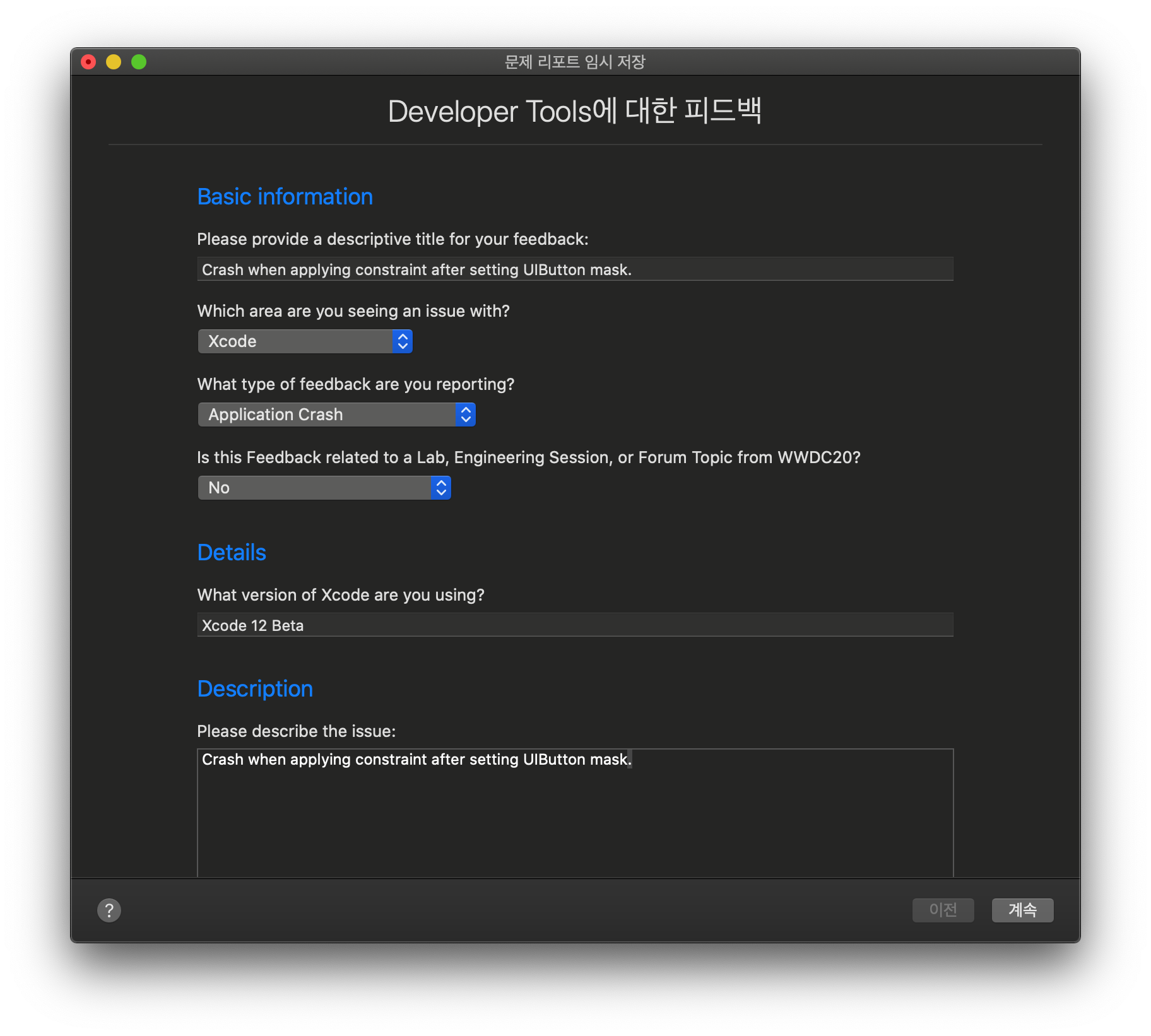
저는 Xcode 12 beta에서만 발생하니까...Developer Tool에 적는게 맞는 것 같아요.

이제 알아서 Description을 채워주면 끝납니다.
채워주고 나서 오른쪽 하단의 계속을 누르면

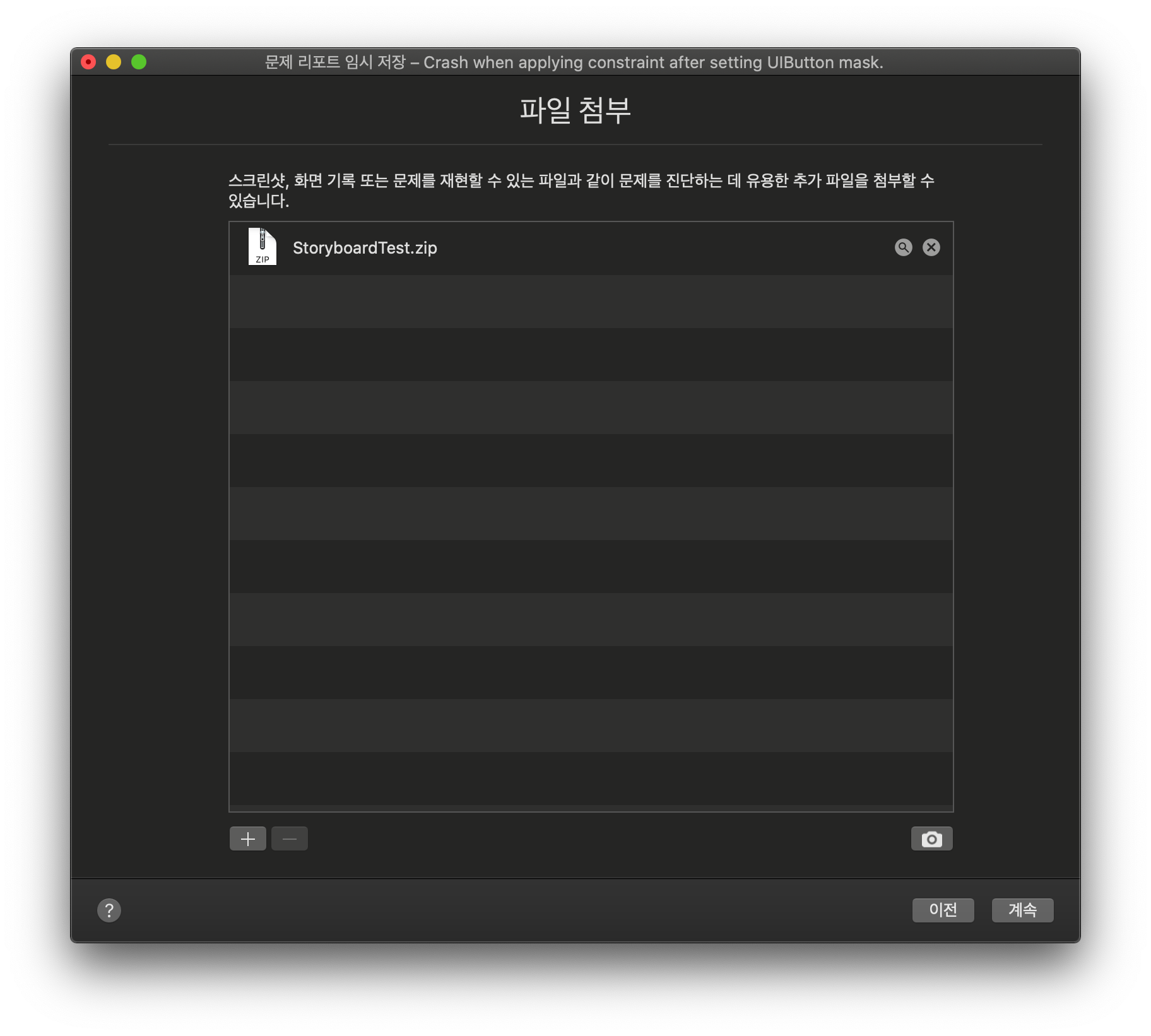
이렇게 파일을 첨부할 수 있는 화면이 뜹니다. 저는 프로젝트를 압축해서 넣었어요.

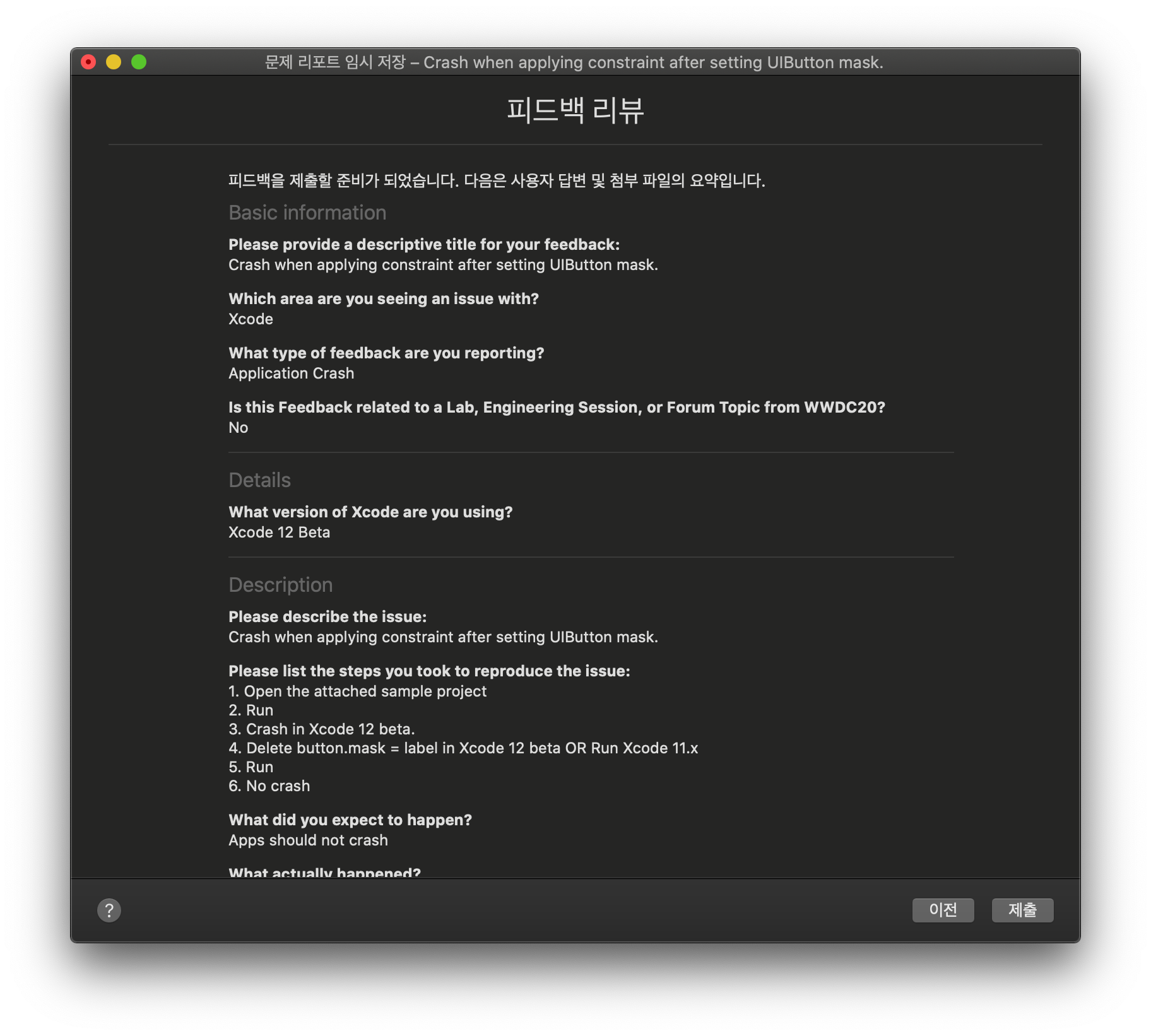
이렇게 요약을 해줍니다. 다시한번 살펴보고 이상없으면 제출을 누릅니다.

끝!
쉽죠!?
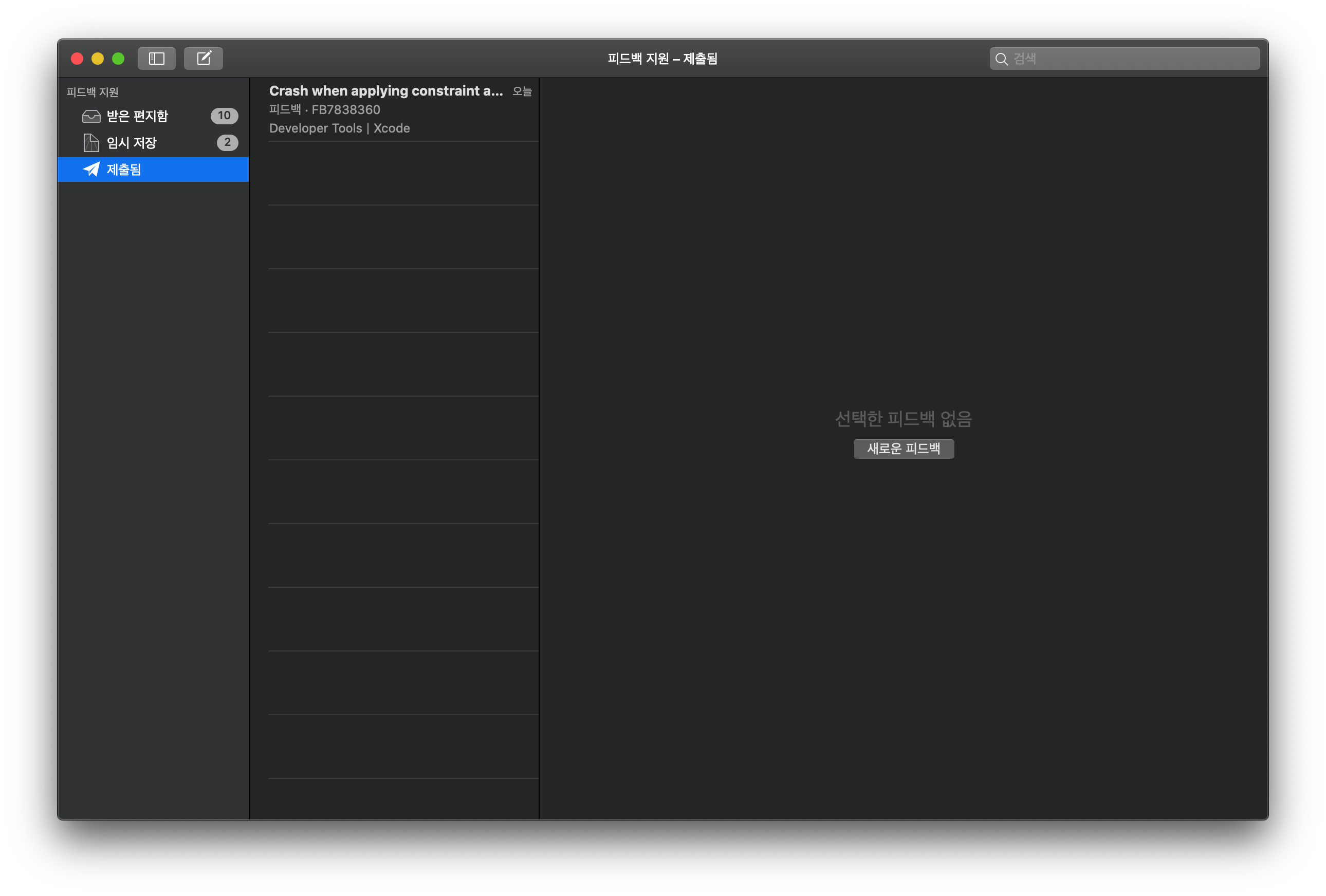
내가 보낸 피드백은

제출됨 섹션(?)에서 볼 수 있습니다.
이게 따로 답변...?이란게 오는건지 안오는건지 모르겠네요. 만약 답변이 온다면 이 글에 추가하도록 할게요.
여러분들도..! 개발하다가 뭔가 버그..같으면
Feedback Assistant를 통해 제보하는게 어떨까요!!!!
nshipster.co.kr/bug-reporting/
Bug Reporting
Radar에 신고해”라는 말을 듣고 그게 어떤 의미인지 궁금했던 적이 있다면 이 주의 게시글에서 해결해드리겠습니다.
nshipster.co.kr
여기 좋은 글도 있으니 읽어보세요!
'공부' 카테고리의 다른 글
| UITest (1) - UITest란? (0) | 2020.07.06 |
|---|---|
| Xcode Source Control (3) | 2020.07.03 |
| SF Symbol 2를 살펴보자. (0) | 2020.06.27 |
| Xcode 12(Beta)를 살펴보자 (3) | 2020.06.23 |
| Github Actions ) Pull Request (0) | 2020.06.22 |
- Combine
- 스위프트
- UIBezierPath
- WidgetKit
- WKWebView
- swift array
- fastlane
- swift3
- swift tutorial
- WWDC
- Accessibility
- Swift
- github
- 회고
- np-hard
- ios 13
- IOS
- np-complete
- swift 공부
- swift sort
- iOS delegate
- Git
- Xcode
- FLUTTER
- 스위프트 문법
- 피아노
- swift delegate
- SwiftUI
- actor
- 제이슨 파싱
- Total
- Today
- Yesterday
