티스토리 뷰
안녕하세요 :) Zedd입니다.
을 공부해봤는데요..!!!
저는 오직 Color Assets만 코드로 만들고 싶은데,
1. R.swift는 만들어지는 파일이 너무 커서 싫고(모든 리소스를 코드화해서)
2. 그럼 SwiftGen쓰셈 ㅎ 걔는 Color만 코드화 할 수 있잖아 -> 아 근데 또 이거 할라고 SwiftGen까지 쓰는 건 좀.....
쓰고 싶지만...쓰고 싶지않아........ㅋㅎ인 상태.
그래서 일단 직접 해보기로 결정!
입코딩 먼저 해봅시다.
1. FileManager, Path를 통해 ColorAsset을 찾아갑니다.
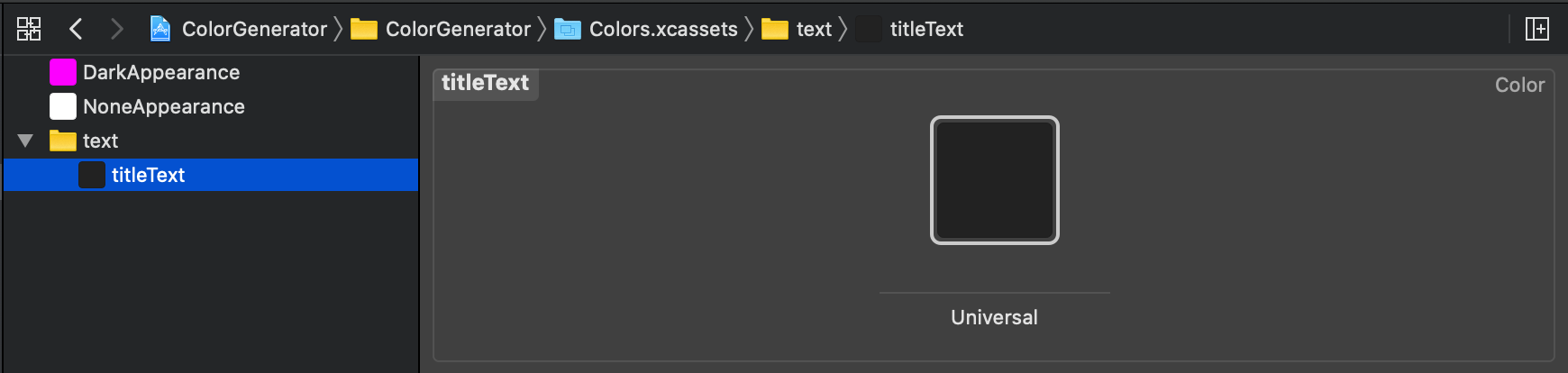
Color Asset은

Xcode상에서는 이렇게 이쁘게 보이지만, 사실 폴더로 가보면

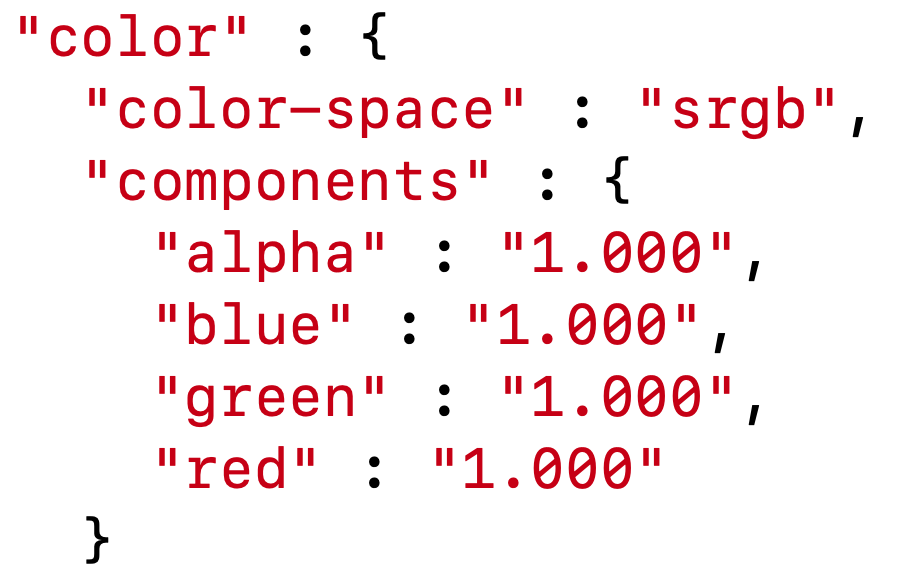
이런 Contents.json입니다.
2. 네 이 Contents.json를 파싱합니다.
3. 그래서 이름이랑 (alpha), blue, green, red를 가져옵니다.
4. 그걸 String으로 만든다음
5. 그 String을 그대로 File로 씁니다.
6. Color가 정의되어있는 파일 완성!
그럼 시작해봅시다.
ㅠㅠㅠ근데 제가 아직 스크립트를 못짜서..Single View App에서 안하고
Command Line Tool에서 일단 해볼게요..!!
1. Command Line Tool로 프로젝트를 하나 만들어줍니다.

이름은 아무거나 ~.~

저는 대충 ColorGenerator라고 지어줬어요.
자...그럼 이제 Assets이 필요하죠?!
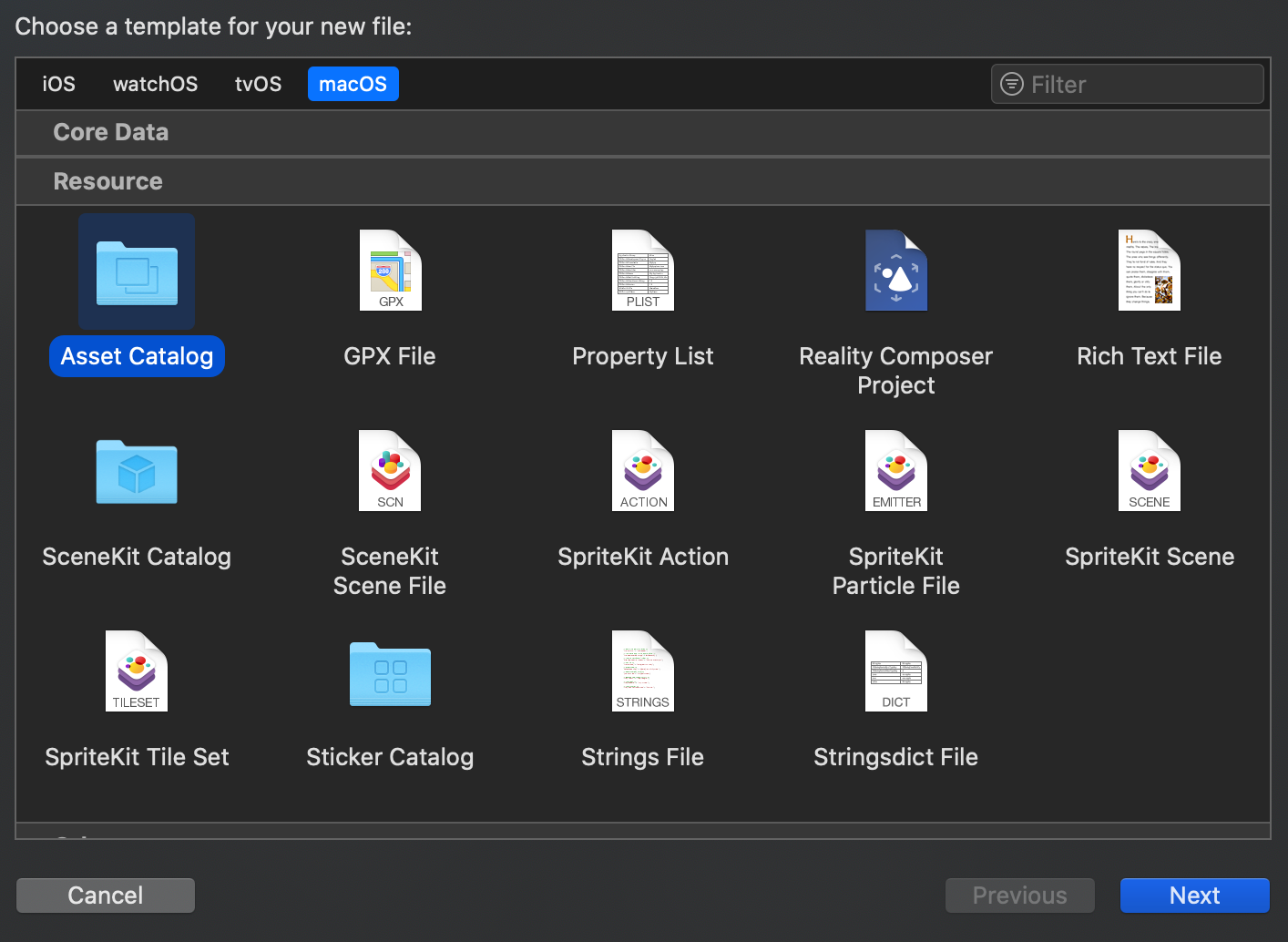
New File을 눌러주고

Asset Catalog를 추가해줍니다.

자! 이렇게 만들어졌ㅇ요.
이제 Color Asset을 추가해주겠습니다!

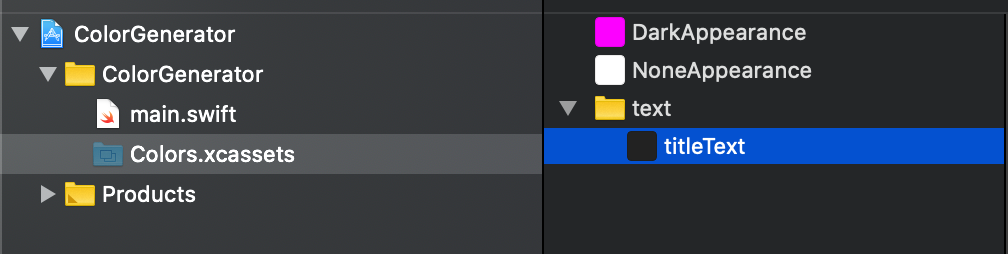
좀 여러가지 경우를 추가해봤어요.



이런식..?
2. ColorAsset안에 있는 Content.json을 찾아가자.
자 이제 main.swift를 수정해줘야 할 차례군요..

FileManager를 사용하면 되는데요.

자 저 Path로 가야하겠죠!?
먼저, RootPath..그러니까
"/Users/Zedd/Desktop/ColorGenerator/ColorGenerator/"까지는 계속 써야할 것 같으니...
이친구를 먼저 구해주겠습니다.

자,.fileManager에는 기본적으로 currentDirectoryPath가 있는데!!!!!

아니 이 친구가...DerivedData..이쪽 Path를 줍니다.
왜인지는 모르겠지만..ㅠㅠㅠ 그래서 일단은

이런식으로 해줄게요.
저렇게 하게 되면 이 파일의 URL이 나옵니다.
/Users/Zedd/Desktop/ColorGenerator/ColorGenerator/main.swift
이렇게요!

뒤의...main.swift를 빼주고 이렇게 해줄게요!
출처: https://medium.com/@letatas/how-to-use-color-assets-prior-to-ios-11-206d0cbf516f
진짜 여기 코드 그대로 쓸거라..
저기 블로그에서는 원래 currentDirectoryPath를 썼는데..
저는 그걸 원하지 않아서 저부분만 바꿨어요.
아무튼 이걸 돌리면

DefaultColorsGenerated.swift파일이 만들어집니다.
요 파일이 만들어지는 위치도 원래는 다른데 저는 그냥 Root에 만들어졌으면해서 고쳤습니다.

이렇게 만들어지는데, 저는 이렇게 말고, UIColor(named: )가 만들어졌으면 합니다.
그래서 이렇게 수정했어요.

아무튼 이렇게 만들어집니다.
더 개선을 시켜보겠습니다.
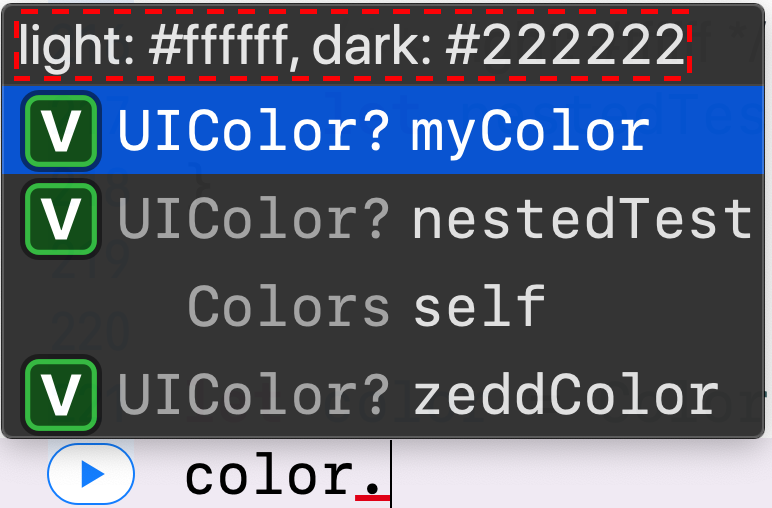
저는 myColor가 hex로 어떤 값인지 자동완성 때 보고 싶어요!

이런식으로요.
코드는

이렇게 생기게 되겠죠?
암튼 ❗️최종❗️ 코드는
이렇게 됩니다.
⚠️지금 이 코드에 문제점이 있는데요⚠️
Color Asset은
Input Method를 3가지를 선택할 수 있습니다.

이렇게요.
그래서..이 친구를 바꾸면 Contents.json도 당연히 같이 바뀝니다.



이렇게요.
근데 지금,
Floating point, 8-bit (0-255)를 구분을 못해서..;;;;;;
지금 8-bit (0-255), 8-bit Hexadecimal일 때만 처리가 됩니다ㅎ
이거 어케 깔끔하게 처리하지!?
8-bit (0-255)일때도 1이 있을 수 있는거자나요....!!!
ㅎ ㅏ ㅋ..
Input Method도 Contents.json에 나오면 좋은데 안나와요..!!!ㅠㅠㅠㅠ
암튼 이 점 참고하시길 바랍니다!!
❗️Input Method를 8-bit (0-255) 또는 8-bit Hexadecimal로 해놨을 때만
유효한 hex값이 나오게 되어있습니다!❗️
.
자 이제 이걸...제 프로젝트로 옮긴 후.....
Build Phase에 main.swift를 돌아가게 하는 Script를 짠 뒤.....
빌드 -> 파일 생성 -> 내 프로젝트 안으로 옮겨줌 -> 행복하게 쓴다
를...하고싶은데
Build Phase에 main.swift를 돌아가게 하는 Script....를 어떻게 짜는지 아직 모르겠는 부분
암튼 막상 해보니까...
해보니까....
가성비가 안나오는 작업인 것 같은...느낌은 기분탓이겠지..!?!?!
이거 때문에 머리가 빠개지는 줄 알았어요 ㅎㅎㅎ!!!!!! **
아무튼 누군가한테는 도움이 되겠지..
다시 한 번 말씀드리지만, 베이스가 되는 코드는
모두 https://medium.com/@letatas/how-to-use-color-assets-prior-to-ios-11-206d0cbf516f
How to use color assets prior to iOS 11
With the arrival of iOS 13 and its long awaited Dark Mode, the use of color assets has become quite unavoidable. This is the story of how…
medium.com
를 출처로 합니다!
'공부' 카테고리의 다른 글
| Github Actions ) Archive and export (2) | 2020.05.25 |
|---|---|
| [AVCaptureDevice setActiveColorSpace:] Not supported - use activeFormat.supportedColorSpaces' (2) | 2020.05.12 |
| SwiftGen (2) | 2020.04.28 |
| R.swift (0) | 2020.04.28 |
| Depth와 Matte (1) | 2020.04.23 |
- swift3
- Xcode
- Accessibility
- Combine
- 피아노
- UIBezierPath
- github
- WKWebView
- 제이슨 파싱
- swift 공부
- swift tutorial
- 스위프트 문법
- 스위프트
- fastlane
- np-hard
- swift sort
- iOS delegate
- WidgetKit
- WWDC
- swift array
- actor
- np-complete
- SwiftUI
- IOS
- Swift
- swift delegate
- Git
- 회고
- ios 13
- FLUTTER
- Total
- Today
- Yesterday
