티스토리 뷰
안녕하세요 :) Zedd입니다.
오늘은 R.Swift라는 라이브러리를 사용하는...과정을 그냥 기록...?하는 글입니당
R.swift는
프로젝트에서 이미지, Font, Color와 같은 리소스에 대해서
autocomplete & strong type을 얻을 수 있게 해주는 친구입니다.
이 개 몬소리야

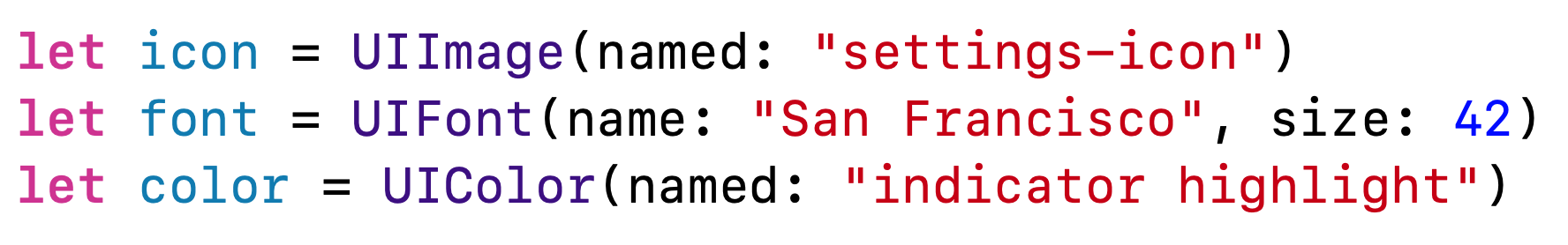
우리가 보통 이런식으로 쓰고 있을 텐데요. R.swift를 사용하면

이런식으로 사용할 수 있게 됩니다.
아직 감이 잘 안오실 수도 있는데 일단 사용해볼게요 ~.~
사용방법 역시 https://github.com/mac-cain13/R.swift
mac-cain13/R.swift
Strong typed, autocompleted resources like images, fonts and segues in Swift projects - mac-cain13/R.swift
github.com
에 다~~~ 나와있어요!!
ㅎㅎㅎ 저는 그냥 같이 해볼게요.
코코아팟으로 설치하는게 recommended라서..! 이걸로 해볼게요.
1. Podfile에 R.Swift추가 및 pod install

2. 프로젝트의 Build Phases로 가줍니다.

New Run Script Phase를 클릭해줍니다.
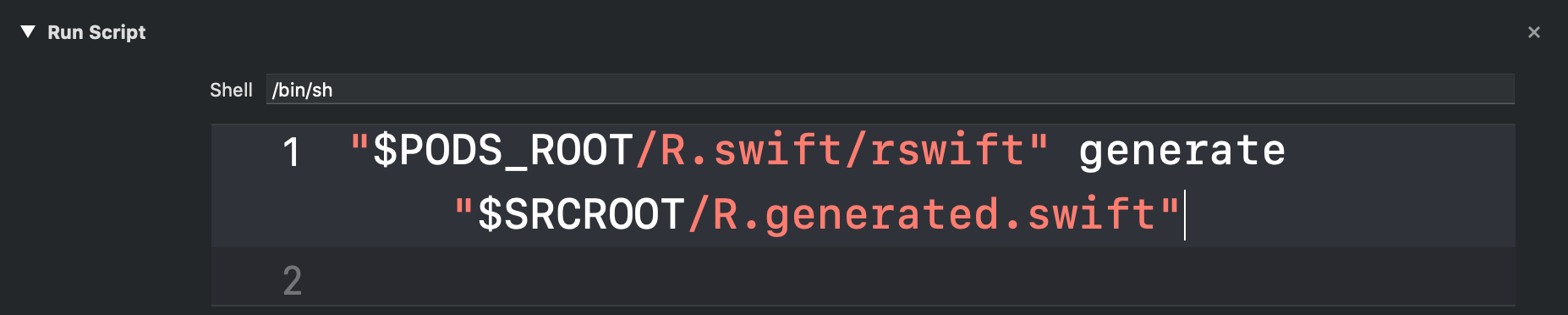
3. "$PODS_ROOT/R.swift/rswift" generate "$SRCROOT/R.generated.swift" 입력

4. 이제 이 친구를 Check Pods Manifest.lock 밑에, Compile Sources위에 위치하도록 순서를 변경해줘야합니다.
이러한 각 phase들은 일반적으로 phase가 나열된 순서에 따라 그룹을 실행합니다!
근데 빌드시스템이 더 잘 알고있다면?? 이 순서를 무시할 수 있다고 해요.
(But the build system might ignore that order if it knows better.)
출처: https://zeddios.tistory.com/919 [ZeddiOS]
드래그로 편하게 옮길 수 있으니 Check Pods Manifest.lock밑에, Compile Sources위에 위치하도록 해줍시다.

이렇게!
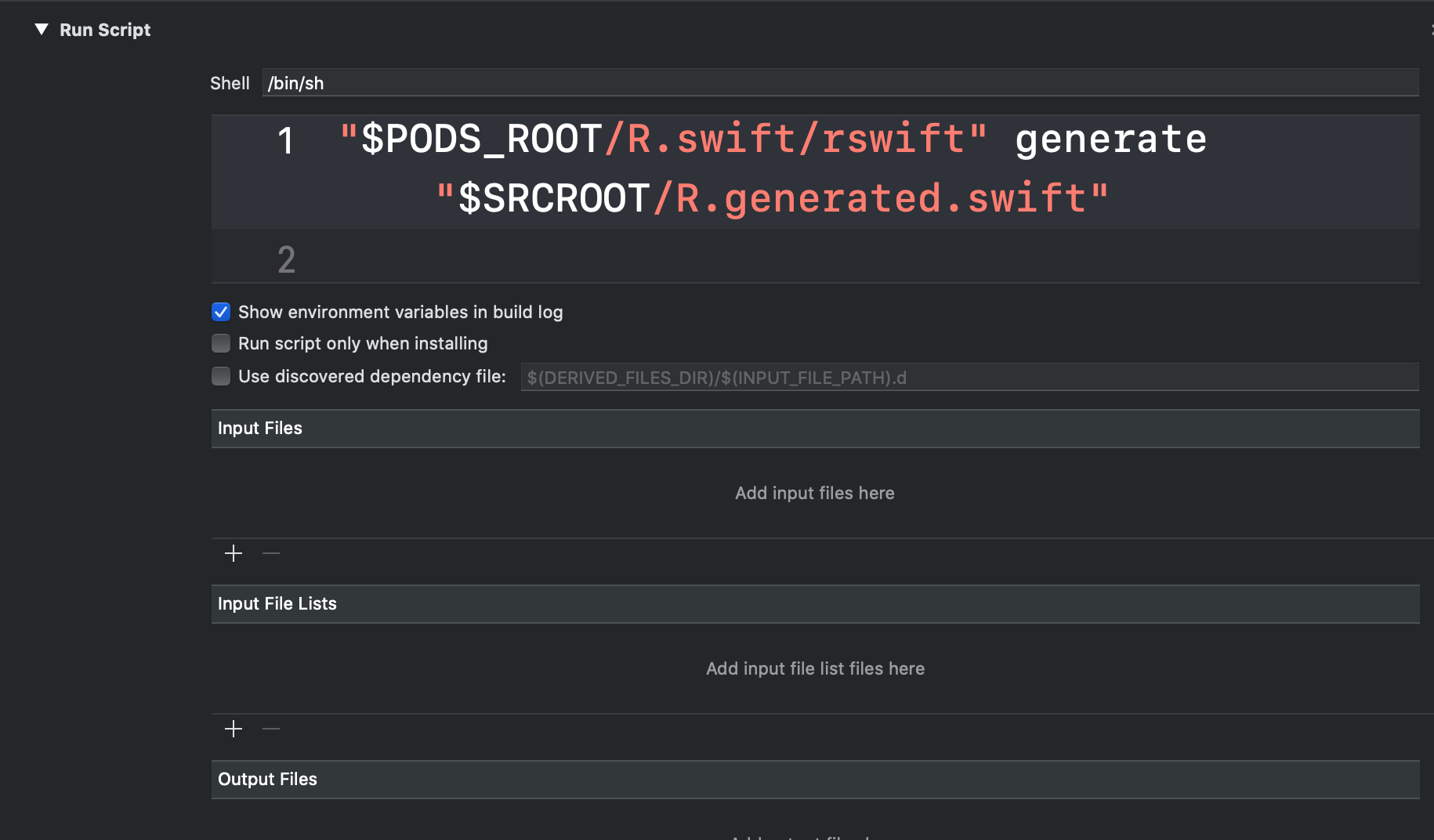
5. Input Files / Output Files 수정

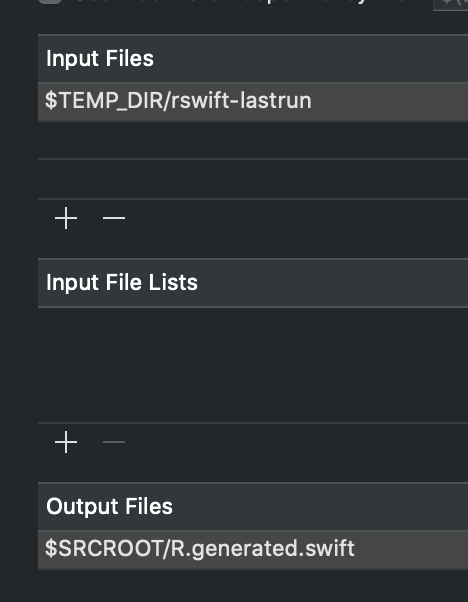
자 우리가 만든 Build Phase에 Input Files와 Output Files가 있는 것을 보실 수 있습니다. 이걸 수정해줘야해요!
Input Files - $TEMP_DIR/rswift-lastrun
Output Files - $SRCROOT/R.generated.swift

자 이상태에서 빌드를 한번 해줍니다.
그러면

(와 제가 스케치로 블러처리 했어요...zzz개간단한건데 뿌듯한거 뭐임)
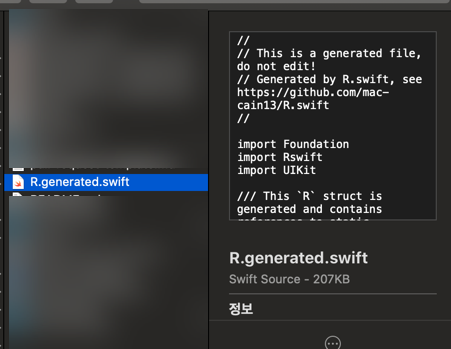
자 암튼 프로젝트 폴더 가보시면 R.generated.swift가 만들어진 것을 보실 수 있습니다.
6. 마지막 단계...저 R.generated.swift를 프로젝트 안으로 가져오기

Copy items if needed를 꼭 체크 해제 한 뒤에 넣어주세요.

자..R.swift 설치(?)가 끝났습니다!

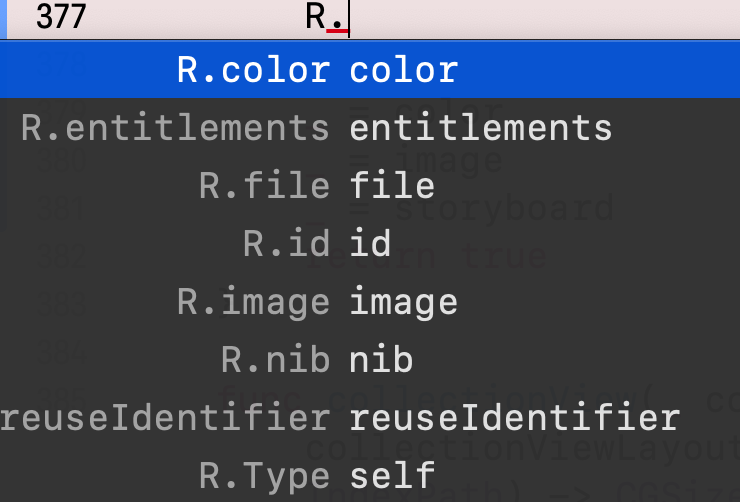
이제 프로젝트 내의 Resource들은 전부 R.어쩌고로 호출이 가능합니다.
이게 가능한 이유..

R.generated.swift가 제 프로젝트에 있는 리소스들을 전~~~부 코드화(?)합니다.

만약 제 Color Asset의 이름을 바꾸고, 다시 빌드하면

컴파일 에러를 일으킵니다.
왜냐면
빌드함 -> R.generated.swift의 titleText는 titleText2로 이름이 바뀜 -> 응 titleText라는 거 없어~
입니다.
일단 R.swift는 강력한 친구지만 일단..
R.generated.swift의 양 == 내 프로젝트의 리소스의 양
인건 당연하겠죠?

응 3432줄~
ㅋㅋ
저는 정말 딱 Color만....필요한건데...Storyboard나 nib이나..

전부 만들어줘서.........ㅎㅎ
이게 R.swift의 강력함이겠지만요!!!
Q : 이름 왜 R임?
A : 안드로이드에서는 모든 리소스가 자동으로 프로젝트의 R클래스에 정의된다고 합니다!
그래서 R.string.hello이런식으로 접근할 수 있다고 합니다.
R.swift : iOS에서는 무조건 컴파일하고, 런타임에 실패하는 문자열을 통한 리소스 참조는 매우 이상한 부분.. ㅇㅈ??? 리팩토링 어렵게하고 누락된 이미지 등과 같은 버그를 쉽게 만들 수 있음.
근데 안드로이드는 이런 문제를 해결하는 R클래스가 있자나.
그래서 나는 이 프로젝트를 R.swift라고 지은 부분이얌..
Q : R.swift말고 SwiftGen, Shark, Natalie와 같은 것들도 있는데 굳이 왜 R.Swift써야하는데ㅡㅡ
A :
-
R.swift는 폴더를 스캔하거나 파일을 요청하는 대신 Xcodeproj 파일에서 리소스를 검사합니다.
-
R.swift는 다양한 asset을 지원합니다
-
R.swift는 바닐라 애플 API와 매우 가깝습니다. 작은 코드 변화지만 큰 영향을 줌.
Q : R.swift는 어떻게 작동하니?
A :
-
빌드 할 때 마다 R.Swift가 실행됨
-
Xcode프로젝트 파일을 보고, 현재 빌드 Target과 연결된 모든 리소스 검사.
-
모든 리소스에 대한 타입 참조가 포함된 struct가 포함된 R.generated.swift파일을 생성.
뭐 그렇다고 합니다.
아니 R.swift는 너무 부담스러워서..SwiftGen한번 볼라고 그랬는데 R.swift의 어필이 장난아니네요.
아무튼 뭐 R.swift를 한번 봤습니다!
잘 쓰면 정말 좋을 것 같아요~.~
'공부' 카테고리의 다른 글
| Color Asset을 코드로 만들어보자 (3) | 2020.04.29 |
|---|---|
| SwiftGen (2) | 2020.04.28 |
| Depth와 Matte (1) | 2020.04.23 |
| dyld: Library not loaded: @rpath/XCTest.framework/XCTest (2) | 2020.04.09 |
| Xcode 11.3 ) Swift Package Manager(SPM)과 Build Configuration (1) | 2020.04.09 |
- Combine
- Git
- 스위프트
- github
- 제이슨 파싱
- ios 13
- swift tutorial
- Xcode
- swift sort
- np-hard
- 스위프트 문법
- swift 공부
- swift array
- swift3
- IOS
- FLUTTER
- fastlane
- UIBezierPath
- WWDC
- Accessibility
- swift delegate
- WKWebView
- actor
- Swift
- SwiftUI
- 회고
- iOS delegate
- WidgetKit
- np-complete
- 피아노
- Total
- Today
- Yesterday
