티스토리 뷰
안녕하세요 :) Zedd입니다.
https://zeddios.tistory.com/937
RIBs란?
안녕하세요 :) Zedd입니다. 오늘은 RIBs에 대해서 공부해보려고 해요. 그동안 컨퍼런스/세미나에서..많이 들었었는데, 특히 민소네님에게! 본격적인 공부는 처음이네요. 오늘은 본격적인 튜토리얼로 들어가기전에..
zeddios.tistory.com
RIBs을 공부하고 이제 튜토리얼을 볼려고 하는데,
뭔가 진행하면 진행할수록 너무 머리가 아프더라구요,,,,,,,,
그러니까 완전히 이해가 안간채로 계속 하니까..뭐가 뭔지 더 모르겠는 느낌?
tutorial폴더에 이미 프로젝트가 만들어져있는데, 저는 그냥 처음부터 제가 만들어보려구요!
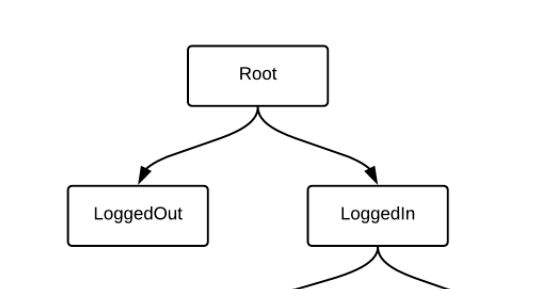
그냥 간단합니다. Root가 있고, State를 굳이...만들자면 튜토리얼과 똑같은 LoggedOut, LoggedIn인데
그냥 버튼만 둘려구요.
그래서 지금 이것저것 해보고 있는데....이렇게 루트에서 막힐줄이야zzzzzzzzzzz
처음 시작하시는 분들을 위해 세팅을 좀/.....같이 해보겠습니다.
Xcode 11.3으로 만들겁니다! 그래서 SceneDelegate.swift가 있습니다...ㅎㅎ
먼저

Root RIB을 만들어주겠습니다.

자 만들었어요.
저는 하고싶었던게 뭐냐면
일단 Root를 띄워보고 시작하자!!!!!!!! 였어요.
지금 LoggedOut, LoggedIn RIB만들어서 붙히지말고,
일단은!!!!!!! Root RIB을 화면에 띄우고 시작하자였어요.
근데 딱히 튜토리얼에 Root를 어떻게 설정하는지 같은건 안나와있는것..같아서 좀 헤맸어요!
그래서 튜토리얼 프로젝트를 참고했습니다.
이 튜토리얼은 참고로 SceneDelegate가 없습니당.
뭐 있으나 없으나 똑같긴 한데..암튼 시작해봅시다.
자..일단 차근차근 해볼게요
1. 튜토리얼의 AppDelegate를 본다.
튜토리얼은 이렇게 되어있어요.

코드 보면 RootBuilder가 보이네요.
우리 방금 Root RIB을 만들었으니 RootBuilder가 있겠죠?

ㅇㅇ 그래서 저는 복붙을 해줍니다.
저는 SceneDelegate.swift로 가줍니다.
프로젝트를 만들 때 Storyboard로 했다면

이렇게.
SwiftUI로 했다면

이렇게 되어있을겁니다.
두개 다 주석은 지웠어요.
스토리보드를 사용하면 window 프로퍼티가 자동으로 생성되고 scene에 attach됩니다만
SwiftUI로 만들면 storyboard가 없으니..
window 생성과 scene에 attach하는 작업을 직접 해줘야 합니다
1. 먼저 SceneDelegate에

RIBs를 import해줍니다.
2. SceneDelegate의 아래의 메소드로 가서


window를 생성해줍니다.
3. 튜토리얼 프로젝트의 AppDelegate로 가서

이부분을 복사해줍니다. 물론 window 생성 부분은 빼구요.
4. 그럼 오류가 납니다.

AppComponent가 없어서 나고 있네요.
AppComponent를 만들어줍니다.
여기서 잠깐....
Component가 뭐지?

저번글에서 분명히 본건데,...마치 처음보는 것 같았음 ^^......
튜토리얼 프로젝트의 AppComponent를 보면

이렇게 생겼는데,
걍 빈 Component를 정의해주는 듯...???
아직 이 Component의 역할이 뭔지 잘 모르겠습니다.
아직 저는 잘 모르니까..튜토리얼걸 그대로 가져와줄게요.

5. 다시 SceneDelegate로 가보면 이제 build메소드에서 에러가 납니다. 후....**

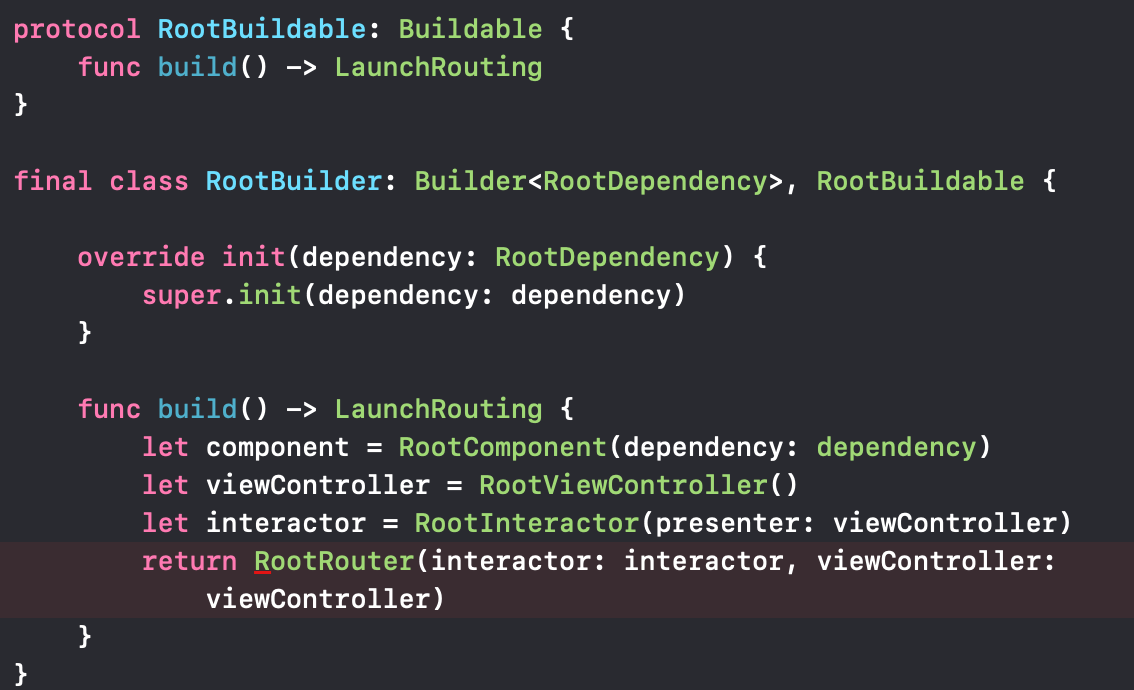
RootBuilder에 있는 메소드겠죠? RootBuilder로 가봅니다.

네 파라미터로 listener라는 걸 받는데, 안줘서 그런거죠?
여기서 좀 헤맸는데...튜토리얼 프로젝트 보면

build메소드에 리스너가 없는거에요.
그리고 리턴타입도 다르죠.
제가 만든건 제가 지정해준 이름을 따서
RootRouting이지만..튜토리얼은 LaunchRouting입니다.
LaunchRouting을 보면 앱의 "루트 라우터"라고 나와있죠.

그러니까 다른 일반적인 RIB을 만들때는 (내가 지정한 이름) + Routing이렇게 만들어질텐데...
그리고 그냥 그렇게 쓰면 될텐데
Root에서는 이 LaunchRouting을 써야 하는 것 같습니다.
아니 문서 없어 문서??????

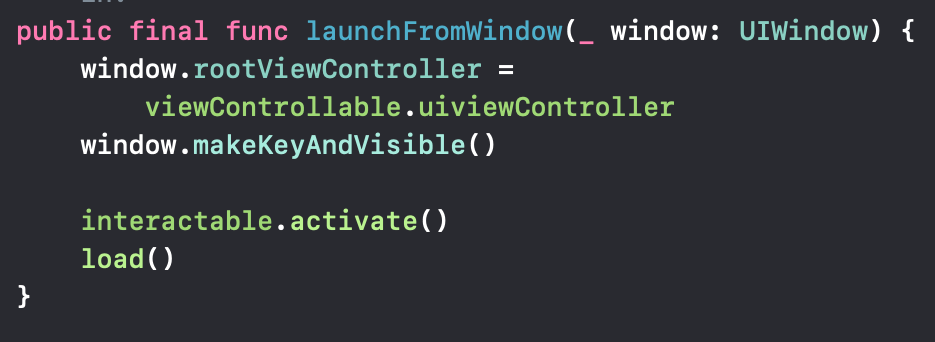
이런메소드를 보면 딱봐도 걍..런치할 때 쓰는거 같죠?
6. 그럼 제가 만든 RootBuilder로 가줍니다.

이렇게 되있을텐데...리스너를 없애주겠습니다.
아 근데 Root는 뭐 리스너를 가질 필요가 없군
암튼 없애주셈
그리고 리턴타입도 LaunchRouting으로 바꿔줍니다.

이렇게 되는데 또 에러가 나죠.
RootRouter가 LaunchRouting을 conform하지 않아서 나는 에러입니다.
7. RootRouter로 가줍니다.

ViewableRouter라고 되어있을텐데

LaunchRouter로 바꾸어줍니다.
8. 빌드를 해봅니다.
빌드는 되지만 까만화면이 나오죠. 원래(?) view는 만들고
기본적으로 backgroundColor가 nil이기 때문에

RootViewController에 viewDidLoad를 구현해주시고 backgroundColor를 넣어줍니다.
(튜토리얼 프로젝트에 그대로 있습니당)
그럼

아 미친넘아 내가 너 볼라고 진짜......
일단 제가 막힌 부분은 2가지 인데요.
1. LaunchRouting을 몰랐음..
zzzz그래서 나는 프로젝트 처음부터 하고싶은데
- 그래 Root RIB만들었당
- 근데 얘를 RootViewController로 만들어줘야하니까 AppDelegate(저는 SceneDelegate)로 가야겠네
- 엥 근데 어케하지...
- 튜토리얼 복붙
- 에러
- 왜이래!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
- 너 LaunchRouting타입 넣어야하는데 RootRouting타입 넣었는디ㅋㅋ
- 아니 LaunchRouting이 뭔데 이 미친놈아
하면서......겨우겨우 에러를 없앴는데
2. window를 잘못 생성함
제가 튜토리얼 AppDelegate에 있는 코드를 복붙했다고 그랬잖아요?

윈도우 생성 이렇게 되어있거든요? 왜냐면 얜 AppDelegate거든....
근데 저는 SceneDelegate에 위 코드를 복붙해야했거든요
걍 아무생각없이 했음;;
그리고 1번 에러 다 없애고 잘 해줬는데

이 화면이 뜨는거에요. 저는 첨에
아~~ Background? ㅎㅎ 하고 설정해줘도 똑같앴음
계층 보기 눌르니까

내 RootViewController가 계층에 아예 없음(...)
그래서 보니까.....window생성 방법이 문제였더라구요..
이거때문에 글씀 ㅁㅊ
꼭

파라미터의 scene을 이용해야한다는거.........
진짜 iOS처음 하는것 같고...아주 좋네요..
옛날 생각이 나는...아주 좋은 경험이었고.....
아무튼..Root 설정은 많이는 아니지만 그래도 저같이 헤매는 분들을 위해
https://github.com/Zedd0202/SceneDelegate-RIBs
Zedd0202/SceneDelegate-RIBs
Root Setting. Contribute to Zedd0202/SceneDelegate-RIBs development by creating an account on GitHub.
github.com
SceneDelegate + 딱 Root RIB까지만 설정되어있는...프로젝트를 하나 만들었습니다.
정말 진이 쫙 빠지네요 ㅎㅎ...
혹시 ㅠㅠㅠ 틀린 부분이 있으면 꼭 좀 댓글 달아주시면 감사하겠습니다. 추측성으로 쓴게 많아서..
물론 열심히 찾아봤습니다 ㅠㅠ
'공부' 카테고리의 다른 글
| Simulator에 사진/동영상 넣는 법📱 (0) | 2020.01.21 |
|---|---|
| RIBs 시작하기 - LoggedOut RIB을 Root RIB에 붙히기 (3) | 2020.01.16 |
| RIBs란? (6) | 2020.01.10 |
| Metal이 뭔지 궁금해서 쓰는 글 (1) | 2020.01.05 |
| Xcode ) Custom File Template만들어보기 (1) | 2020.01.04 |
- 제이슨 파싱
- WKWebView
- np-hard
- WWDC
- Xcode
- ios 13
- Git
- actor
- 회고
- 스위프트
- WidgetKit
- IOS
- FLUTTER
- github
- swift sort
- iOS delegate
- swift tutorial
- swift array
- Combine
- np-complete
- SwiftUI
- fastlane
- UIBezierPath
- swift3
- 피아노
- swift delegate
- Accessibility
- Swift
- 스위프트 문법
- swift 공부
- Total
- Today
- Yesterday
