티스토리 뷰
안녕하세요 :) Zedd입니다.
오늘은 Xcode 15를 간단히 살펴보려고 합니다. (쓸 날은 멀었지만 ㅎㅎ..)
[읽기전에 참고]
- 아직 정식 릴리스가 아닌 베타
- New feature 위주로 볼건데, 안보는 내용도 있을 수 있음
- 내 맘대로 좀 쉽게 풀어서 쓰는것도 있을것 같음
# 용량

용량이 50% 작아졌다고 했는데 진짜 그런듯;;
# 인터페이스


이건 그냥 내가 넣고싶어서 ㅎ.. 더 이뻐진게 기특해서 넣음
# 북마크 기능
1. 특정 파일 자체를 북마크
2. 특정 파일의 특정 라인을 북마크
둘 다 가능.
Project Navigator에서 파일 > 우클릭하면 북마크 기능을 볼 수 있다.

파일 자체를 북마크하거나, 현재 해당 파일에 커서가 있는 라인이 자동으로 나옴
코드 소스 내에서도 당연히 북마크 가능!

어디에서나 우클릭하면 된다.
북마크한 파일들은 'Bookmark Navigator'에서 볼 수 있다.

으음
# Apple Clang Compiler
- 애플 플랫폼에서 C++ 지원을 위한 페이지 생김 (https://developer.apple.com/xcode/cpp/)
- Clang과 빌드 시스템은 빌드 성능, 안정성, 정확성을 개선하는 "explicit modules"라는 모듈 종속성을 빌드하는 새로운 모드를 지원
# Asset Catalogs
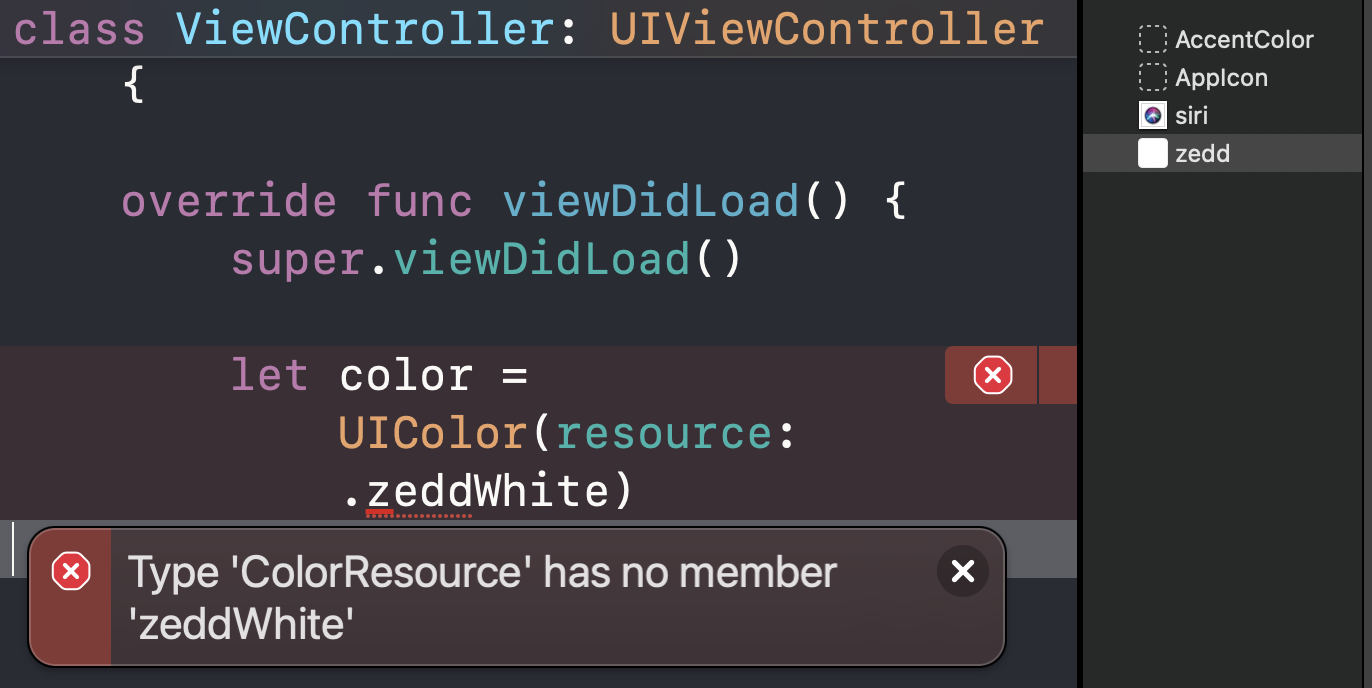
- Xcode는 에셋 카탈로그의 각 Color와 Image에 대해 Swift / Objc 심볼을 생성.
이건 그냥 눈으로 보는게 빠를듯

Color / Image를 넣으면 알아서 심볼을 만들어줘서

resource 파라미터가 있는 이니셜라이저로 바로 접근이 가능.
(나는 zedd_white로 만들었지만 자동으로 카멜로 바꿔주는 듯 하다?)
만약 리소스 이름을 바꾸면 심볼도 달라지기 때문에

컴파일 에러가 나게 된다.
이름 변경 및 오타에 탄력적으로(resilient) 대응 + 컴파일러 타입 검사 + 코드 completion = 보다 안정하고 보조적인 에셋 참조 방법
으음~~
# Build System
- 이제 아카이브 빌드는 다른 빌드 작업과 동일한 컴파일 최적화 set을 지원하여 빌드 성능을 개선 (원래는 아니었군..;;)
- 이제 Xcode는 프로젝트의 Dynamic Library 및 프레임워크에 대한 중간 텍스트 기반 Dynamic Library(TBD) 파일을 자동으로 생성
👉 이러한 Stub을 사용하면 링커 종속성을 더 정확하게 추적 가능
👉 export된 심볼 집합을 변경하지 않는 변경사항은 더이상 모든 transitive dependencies(전이 종속성?;;)을 다시 링크할 필요가 없으므로 증분 빌드 속도가 빨라짐
대충 증분 빌드 속도가 빨라진것으로 이해 완료;;
- 이제 Xcode는 Swift Package에 정의된 매크로 빌드 및 사용을 지원함
- 비트 코드 지원이 제거되었으며 ENABLE_BITCODE 빌드 설정이 더 이상 적용되지 않음
# Console
- 콘솔에 os_log를 스트리밍함
예전에 os_log 글을 쓴 적이 있었는데.. 내가 쏜 os_log들을 볼려면

이렇게 콘솔앱을 따로 열어서 확인이 가능했음.
이것이 Xcode console에 통합된다고 보면됨.
예제로 살펴보자
import os
extension OSLog {
private static var subsystem = Bundle.main.bundleIdentifier!
static let ui = OSLog(subsystem: subsystem, category: "UI")
static let network = OSLog(subsystem: subsystem, category: "Network")
}
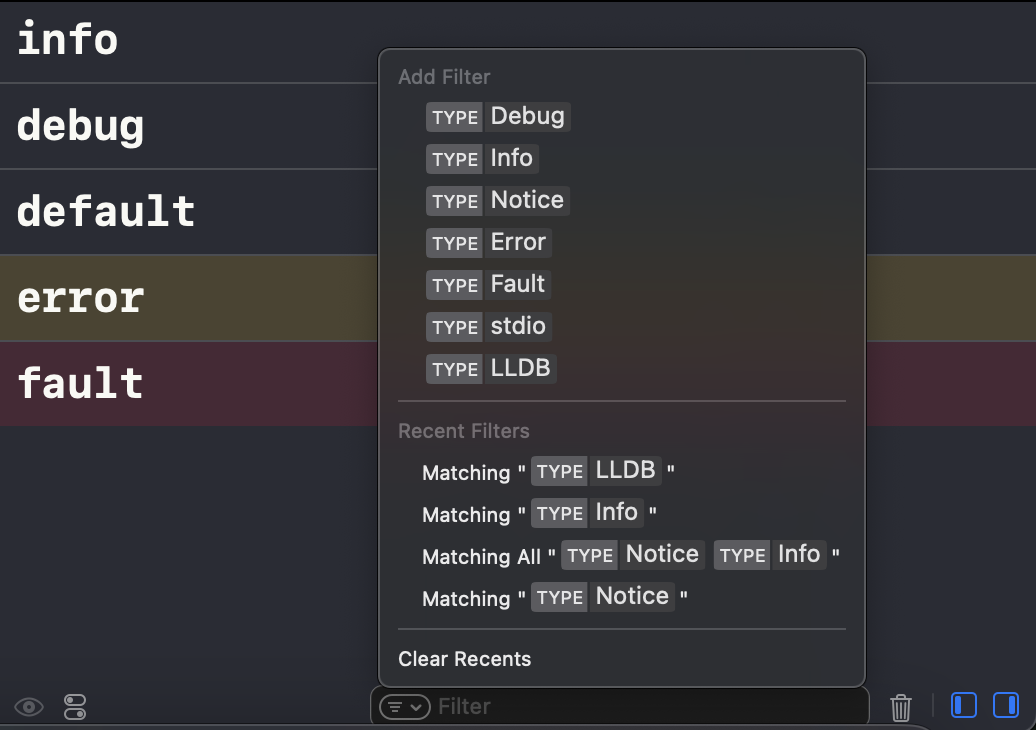
이렇게 os_log를 남기면 console에 바로 나오게 된다.
심지어 error와 fault는 console에서 나오는 색상도 달라서 유용할 듯 하다.


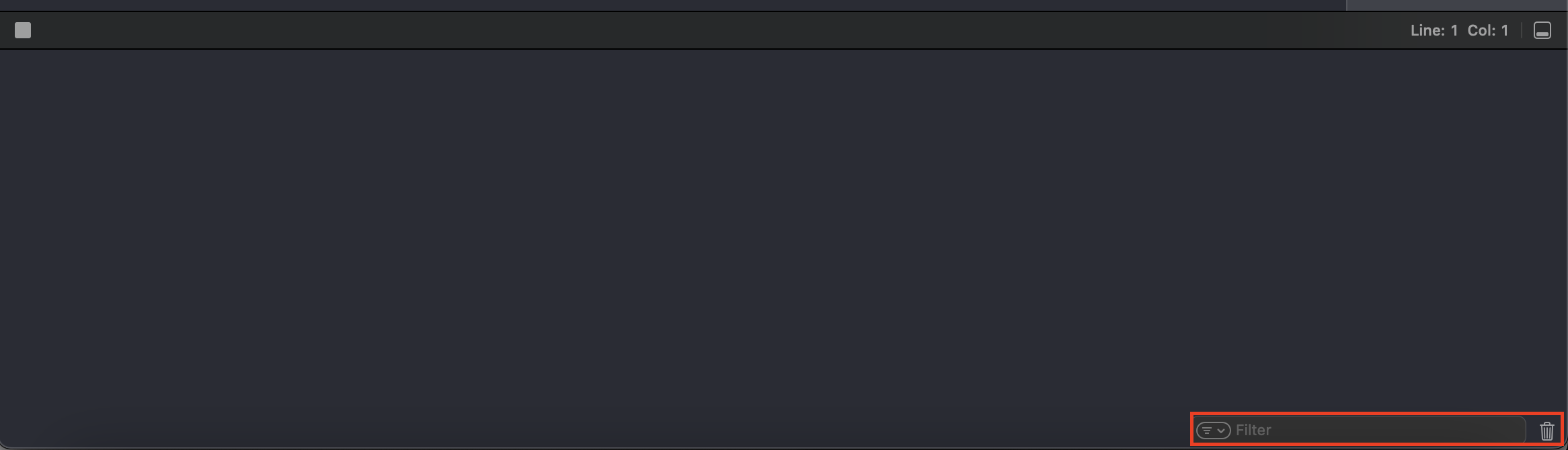
하단에 필터도 있기 때문에 내가 원하는것만 필터링해서 볼 수도 있다.
Q : 여기서 내가 넣은 log (.ui, .network) 같은건 못보나?;;

A : 콘솔의 왼쪽 switch 같은 버튼을 눌러 메타데이터 역시 같이 볼 수 있다.


으음 맛있다
# Debugging
- LLDB는 타입 요약(type summaries)에서 기본 템플릿 arguments를 생략
AS-IS
(lldb) frame variable
(std::vector<std::vector<std::basic_string<char, std::char_traits<char>, std::allocator<char> >, std::allocator<std::basic_string<char, std::char_traits<char>, std::allocator<char> > > >, std::allocator<std::vector<std::basic_string<char, std::char_traits<char>, std::allocator<char> >, std::allocator<std::basic_string<char, std::char_traits<char>, std::allocator <char> > > > > >) nested = size=0 {}TO-BE
(lldb) frame variable
(std::vector<std::vector<std::string> >) nested = size=0 {}--raw-output 옵션을 사용하면 기본 arguments들 계속 볼 수 있음
- LLDB는 expression evaluation에서 generic type parameters를 지원
func use<T>(_ t: T) {
print(t) // Break here
}
use(5)
use("Hello!")요런게 있을 때 T.self == String.self 일때만 브레이크 포인트가 걸리게 할 수 있음.
- Xcode에 AppKit 런타임 문제가 표시됨.

# Documentation
- Xcode 15에는 입력하는 동안 Swift-DocC문서를 실시간으로 미리 볼 수 있는 보조 편집기가 포함됨
(Editor > Assistant > Documentation Preview 선택)
- Xcode 15로 작성된 Document에 외부 모듈에 대한 Swift extensions이 포함됨
예를 들어 내가 SwiftUI의 Image를 extension 했어
public extension Image {
/// Create an image from the given sloth.
///
/// This initializer is useful for displaying static sloth
/// images. To create an interactive view containing a sloth,
/// use ``SlothView``.
///
/// 
init(_ sloth: Sloth) {
self.init("\(sloth.power)-sloth")
}
}그럼 이 init(_ sloth:) 에 대한 문서가 프로젝트의 나머지 문서와 함께 포함됨
페이지를 제외하려면 DOCC_EXTRACT_EXTENSION_SYMBOLS 빌드 세팅을 NO로 설정
# Instruments
- Allocations, Leaks, VM Tracker 에서 .memgraph 파일을 열고 프로세스에 대해 Malloc 스택 로깅이 활성화 된 경우 실시간 Allocations 타임라인을 시각화 할 수 있음. Xcode 메모리 그래프 디버거에 캡쳐된 .memgraph 파일을 기기에서 볼 수 있는 새로운 공유 버튼이 추가됨.
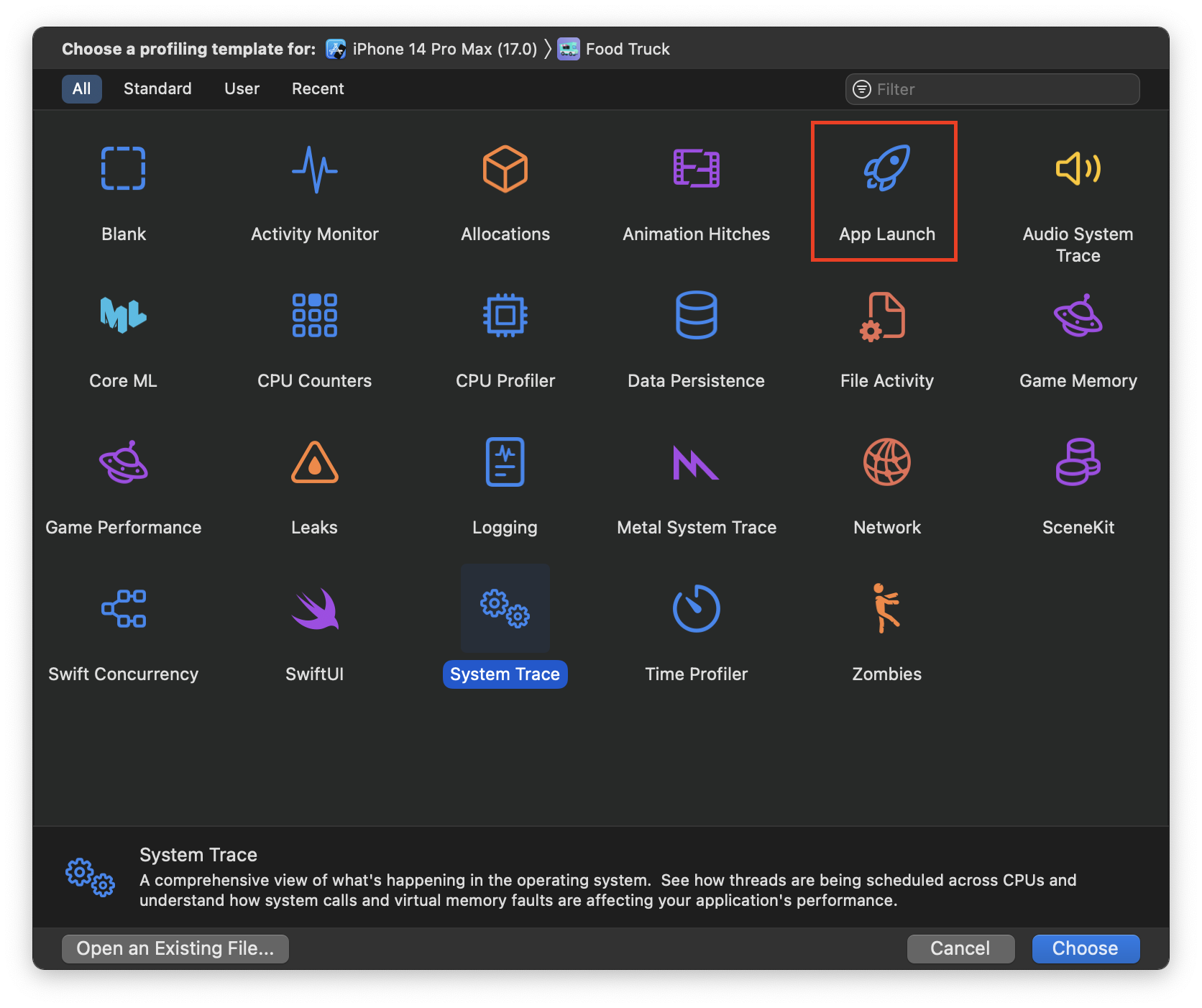
- 앱 시작 프로파일링과 관련된 static initializers 및 기타 dyld 통계를 시각화하는 dyld Activity가 App Launch 템플릿에 포함되어있음

푸드트럭 앱으로 해보니까.. Xcode 빌드 타임라인처럼 시각화된게 보이긴 한다.

- 오디오 및 운영체제에 대한 포괄적인 view를 제공하는 Audio System Trace 템플릿이 추가
# Linking
- 정적 링크 속도를 크게 향상시키는 새로운 링커가 작성됨
이 링커는 모든 iOS 바이너리와 'Mergeable Libraries'기능을 사용하는 모든 사용자에게 기본값으로 제공됨.
(클래식 링커는 여전히 -ld64를 사용하여 명시적으로 요청할 수 있으며, 향후 릴리스에서 제거될 예정)
# Localization
String Catalogs (.xcstrings)는
1. 문자열을 관리하고
2. 번역 진행 상황을 추적하여
=> 앱을 쉽게 localize할 수 있도록 해주는 Xcode의 새로운 파일 타입.


Xcode는 소스코드에서 loclization 가능한 문자열을 자동으로 추출하여 모든 String Catalogs를 동기화 상태로 유지함
String Catalogs를 기본 에디터에서 보고 편집하여 프로젝트에서 localize된 String을 미리 보고 관리할 수 있음
헐???
한번 해보자
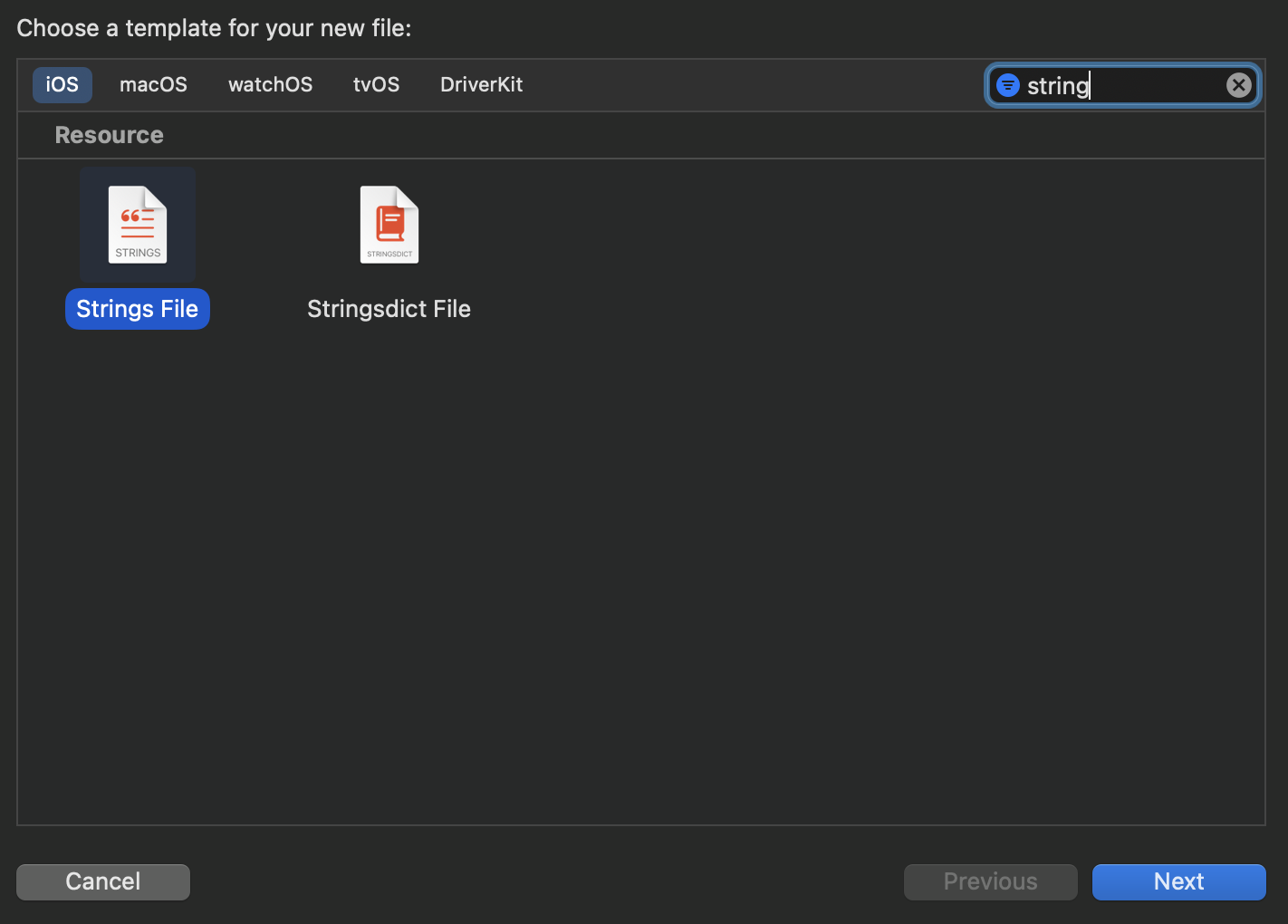
File > New > File > Strng Catalogs 추가하면

Xcode는 소스코드에서 loclization 가능한 문자열을 자동으로 추출하여 모든 String Catalogs를 동기화 상태로 유지함
그러니까 그냥 print("안녕하세요") 이런거를 자동으로 추출해준다는게 아니라..
let _ = String(localized: "Hello")
let _ = NSLocalizedString("World!", comment: "어쩌구저쩌구")이런식으로 loclization 가능한 문자열이 있는 상태에서 빌드 -> Strng Catalogs를 보면

이렇게 자동으로 추출된 문자열을 볼 수 있다.
물론 Key를 바꾸면 Strng Catalogs도 같이 바뀐다.

state도 확인할 수 있는 것 같은데 잘 모르겠다.
동기화되면

이렇게 Report Navigator에도 나오는 듯 하다.
# Organizer
- Foundation exception로 인해 발생한 일부 crash는 Organizer에 이유가 표시됨.
있는 경우 backtrace view의 오른쪽에 있는 인스펙터에 표시
# Playgrounds
- Playgrounds 콘솔은 Xcode 15의 새로운 콘솔을 사용.
[Xcode 14]

[Xcode 15]

- 결과 사이드바에는 모든 expressions에 대한 요약이 표시되며 새로운 컨트롤을 사용하면 각 expressions에 대한 세부 정보가 포함된 팝오버 표시
[Xcode 14]

[Xcode 15]

# Previews
- preview에서 사용할 디바이스를 선택할 수 있는 새로운 컨트롤이 생김. 기본적으로 선택한 run destination의 디바이스를 추적함
예를 들어서 내가 iPhone 14 Pro로 선택하고 프리뷰 시작하면 기본적으로 iPhone 14 Pro로 나옴

새로운 컨트롤이 생겼다는 건

요걸 말하는 듯 하다.
하지만 특정 디바이스 (ex. iPhone 12) 를 보고싶다면 기존의 previewDevice modifier를 사용해야한다.
- #Preview 매크로로 preview를 만들 수 있음.
SwiftUI
UIView & UIViewController
NSView & NSViewController
widget timeline providers
timeline entries
live activities모두 지원
Swift Macro뭐 자세히 몰라도됨 #Preview만 사용해보자.
SwiftUI는 됐고.. UIKit으로 해보자
import UIKit
final class ZeddView: UIView {
override init(frame: CGRect) {
super.init(frame: .zero)
self.backgroundColor = .gray
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}
#Preview {
ZeddView()
}그냥 #Preview 하고 block에 대충 이런식으로 넣어주면

으음 ~~~
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}이제는 위 코드 안쓰고 #Preview {} 로 깔끔하게 할 수 있을듯!?
# Signing and Distribution
- 이제 시뮬레이터 실행 대상을 선택해도 아카이브 작업을 사용할 수 있음.


시뮬레이터를 선택한 상태에서 아카이브를 빌드하면 선택한 플랫폼의 장치에 대한 모든 CPU 아키텍쳐가 포함된 앱이 생성
- Xcode Signing & Capabilities탭에서 개발 팀 및 앱 ID와 연결된 Apple 승인 관리 기능 추가 지원
- xcodebuild -exportArchive는 App Store Connect 인증 키를 사용하여 App Store Connect 및 애플 공증 서비스(Apple notary service)에 앱을 업로드할 수 있도록 지원
- Xcode에서 앱 업로드 상태 푸시 알림을 App Store Connect에 업로드한 사람에게 전달
- Xcode Organizer에서 간소화된 아카이브 배포를 지원. 이제 클릭 한번으로 아카이브 업로드 또는 export를 수행할 수 있음
# Source Control
- Source Control 작업 + Xcode Cloud -> 'Integrate' 메뉴로 이동 (기존에는 'Source Control')
[Xcode 14]

[Xcode 15]

- Xcode가 git 스테이징 기능과 완전히 통합되어 코드 커밋이 non-modal 방식으로 수행됨.
이전에는 커밋을 수행하는 동안 다른 작업을 수행할 수 없었는데, 이제는 사용자 작업 흐름을 중단시키지 않고 커밋 할 수 있다는 뜻 같음
# Source Editor
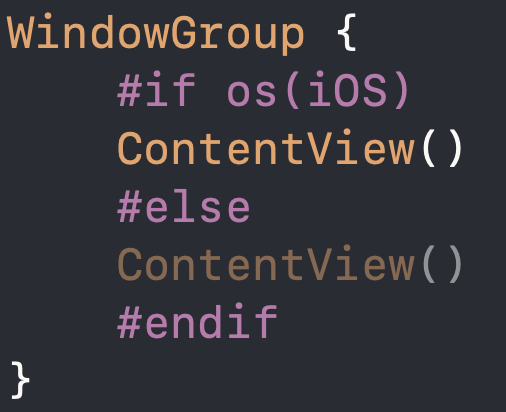
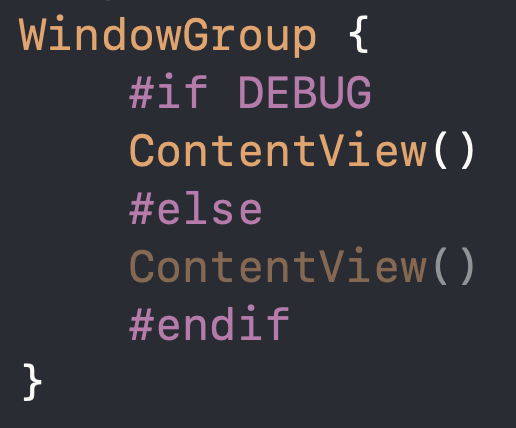
- #if…#endif 블록의 비활성 코드가 이제 흐리게 표시됨.


이게 내 환경에 따라 결정되는 것 같다!?


이 기능은 Text Editing > Display 환경설정에서 비활성화할 수 있음

- Quick Help에서 문서 주석에 포함된 이미지 렌더링이 지원. (URL같은 외부이미지 + 프로젝트에 있는 로컬이미지 모두 지원)
음 해보니까 안되는데 되시는분..
- Xcode는 모듈 이름에 대한 참조에서 Quick Help를 호출하여 SDK프레임워크 문서에 접근할 수 있도록 지원.
ex. SwiftUI import문을 option + 클릭하여 Quick Help를 활성화하면 SwiftUI문서가 표시

- Show Code Actions이 Show Quick Actions로 대체. 모든 메뉴 커맨드에 빠르게 접근가능
Command + Shift + A 단축키를 쓰면됨

- 이제 에디터에서 Command + 클릭하면 기본적으로 Definition으로 이동이 수행.
1. Command + Click
[Xcode 14]
Command + 클릭하면 뭐 선택할 수 있는게 뜨고 여기서 선택할 수 있었음.
Definition로 가려면 여기서 Jump to Definition 선택하거나, control + command + 클릭 해야함

[Xcode 15]
Command + 클릭 -> 바로 Definition
2. Option + Click
[Xcode 14]

[Xcode 15]

3. Control + Click
같음
이런것들 Navigation preferences에서 변경할 수 있음

- 'Format to multiple lines' 리팩터 액션 추가. (코드를 여러줄로 분할할 수 있음!!!!!!!!!!)

으음...맛있네요 ㅎ
Format to multiple lines가 안보일 수도 있는데 그럴때는 영역 선택을 잘 해주면 뜬다. (ex. test영역만 선택하면 안됨)
- default parameter가 하나만 포함된 함수는 이제 Code completion에서 자동으로 확장된 상태로 표시.
func test(a: Int = 1, b: Int, c: Int, d: Int) {}이런 코드가 있다고 했을 때,
[Xcode 14]

[Xcode 15]

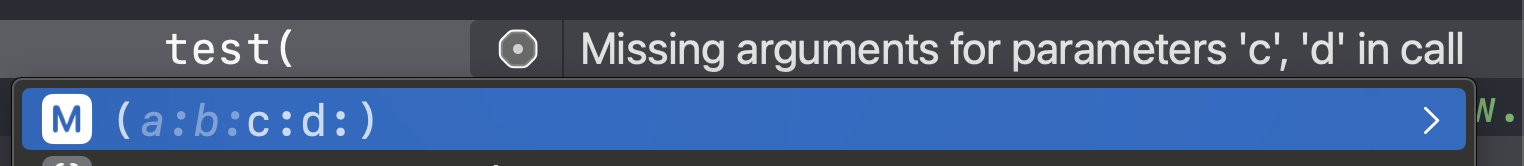
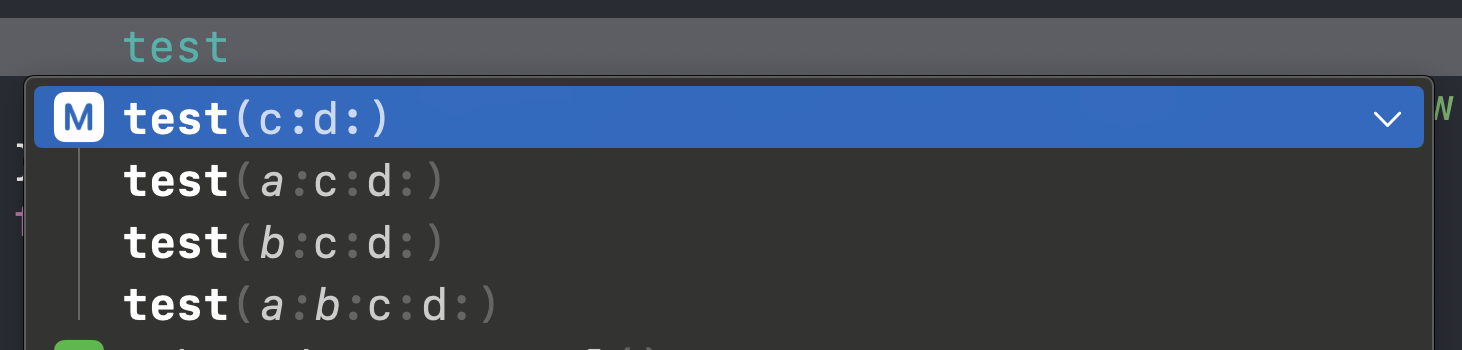
- default parameter가 2개 이상 포함된 함수에서 오른쪽 방향키를 누르면 해당 parameter의 가능한 모든 순열(permutations)을 표시하도록 확장됨
func test(a: Int = 1, b: Int = 2, c: Int, d: Int) {}이런 코드가 있다고 했을 때,
Xcode 15에서 처음 test를 호출하려고 할 때 아래와 같이 뜸

그 상태에서 오른쪽 방향키 한번 누르면

이건 정말 맛있을지도
Xcode 14 방식 개인적으로 불편했거든여ㅛ
그놈의 frame..에서

오른쪽 방향키 한번만 눌러주면?

편-안
- Code completion은 이제 Swift에서 타입을 선언할 때 이름을 제안함
우리는 일단 파일을 만들고 코드를 작성하는데, 타입 이름은 파일의 이름과 같은 경우가 많음
그럴 때..

맛있다 ㅠ
# Swift
이건 따로 보는 것으로!
# Swift and C++ Interoperability
- Swift는 C++/객체지향-C++와의 양방향 상호운용성을 지원.
1. Swift에서 C++ API의 하위 집합을 사용 가능
2. C++에서 Swift API를 사용할 수 있음
빌드 세팅에서 'C++ and Objective-C interoperability'를 활성화하면됨.
https://swift.org/documentation/cxx-interop 참고!
# Test Navigator
- Test navigator는 더 빠른 개발-테스트-디버그 루프를 위해 재설계 / 재작성됨. 테스트를 더 빠르게 보고하고 실행하며, 새로운 필터링 시스템을 갖춤
- Test navigator 필터에서 토큰 사용.
[Xcode 14]

[Xcode 15]

필터를 설정한 후에는 is / is not도 선택할 수 있음.


is not failed로 선택하면 failed를 제외한 성공, 스킵, 패스된거만 나오게 될 듯
- XCTest는 스크린샷 이외에도 자동 녹화 기능 지원.
화면 녹화를 사용하면 테스트 실행중에 발생한 상황을 세밀하게 볼 수 있으므로 UI Test 실패를 조사하는데 유용.
화면 녹화는 기본적으로 활성화 되어있음
- 다양한 기기 및 테스트 구성에 대한 테스트 결과를 쉽게 이해할 수 있도록 Xcode의 Test Report가 재설계됨

요런 화면이 추가된 것 같다.

옵션을 설정할 수도 있고

Configuration도 설정가능!?
이거 맛있을지도..
댓글이 먼가 이상해서 막아둡니다. 매크로인가?... ㅠ 아니라면 죄송
# 참고
- https://developer.apple.com/xcode/
- https://developer.apple.com/documentation/xcode-release-notes/xcode-15-release-notes#Overview
'Xcode' 카테고리의 다른 글
| [WWDC24] Breakpoint 새롭게 안 사실들 정리 (1) | 2024.06.30 |
|---|---|
| Xcode 13.3 Beta Release Notes (feat. iOS 15.4 Beta/Swift 5.6) (2) | 2022.02.01 |
- swift array
- 제이슨 파싱
- swift sort
- Swift
- actor
- FLUTTER
- swift tutorial
- UIBezierPath
- Git
- 스위프트 문법
- swift3
- WidgetKit
- SwiftUI
- ios 13
- Combine
- 피아노
- swift 공부
- 회고
- swift delegate
- iOS delegate
- np-complete
- np-hard
- 스위프트
- Xcode
- Accessibility
- github
- WKWebView
- WWDC
- fastlane
- IOS
- Total
- Today
- Yesterday
