티스토리 뷰
안녕하세요 :) Zedd입니다.
오늘은..Flutter의 기초에 대해서 같이 공부해보도록 합시다.
⚠️⚠️⚠️⚠️
이 글은 진짜 개쌉왕초보 거의 뭐 안드로이드 스튜디오도 모르고 Dart도 잘 모르고...
플러터에 대해서 아는거라곤 거의 없는 사람이 작성한 글입니다.
⚠️⚠️⚠️⚠️
빈화면 만들기
Flutter 프로젝트를 만들면 기본적으로
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
// This is the theme of your application.
//
// Try running your application with "flutter run". You'll see the
// application has a blue toolbar. Then, without quitting the app, try
// changing the primarySwatch below to Colors.green and then invoke
// "hot reload" (press "r" in the console where you ran "flutter run",
// or simply save your changes to "hot reload" in a Flutter IDE).
// Notice that the counter didn't reset back to zero; the application
// is not restarted.
primarySwatch: Colors.blue,
// This makes the visual density adapt to the platform that you run
// the app on. For desktop platforms, the controls will be smaller and
// closer together (more dense) than on mobile platforms.
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}이러한 코드들이 있는 것을 볼 수 있죠.
저는 이런 예제코드 감사하긴 한데...넘 눈아픔
일단 main만 남기고 다 지워줍니다.
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
void main() {
runApp(??);
}편-안
자 일단 runApp은 파라미터 하나를 받는데,

Widget타입이 들어가야합니다.
플러터에서 모든 것은 Widget이죠...!?!?
일단 내 앱이 MaterialApp인지 CupertinoApp를 지정해줘야합니다.
MaterialApp, CupertinoApp은 당연히 Widget이구요!
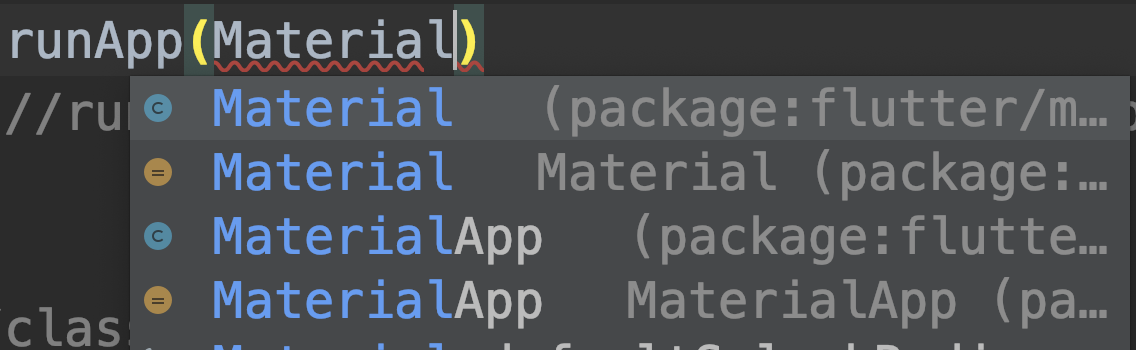
MaterialApp을 사용해보도록하죠.

MaterialApp을 눌러주면
runApp(MaterialApp())단순히 이렇게만 될거에요.
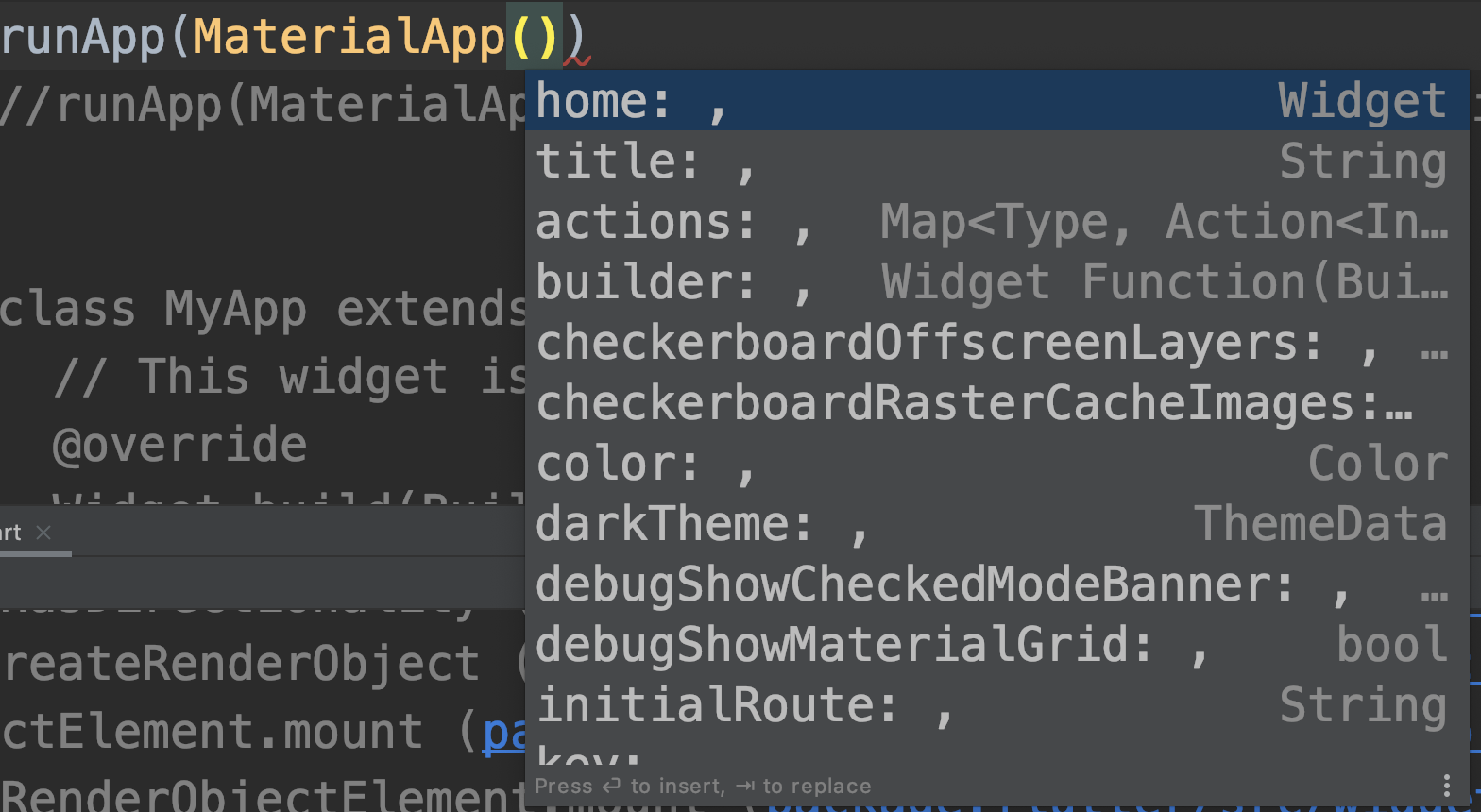
이제..MaterialApp의 파라미터들을 넣어줘야합니다.
하지만 자동완성으로 나오는게 없음....ㅎ
MaterialApp은 아무 파라미터나 넣으면 안되구요,
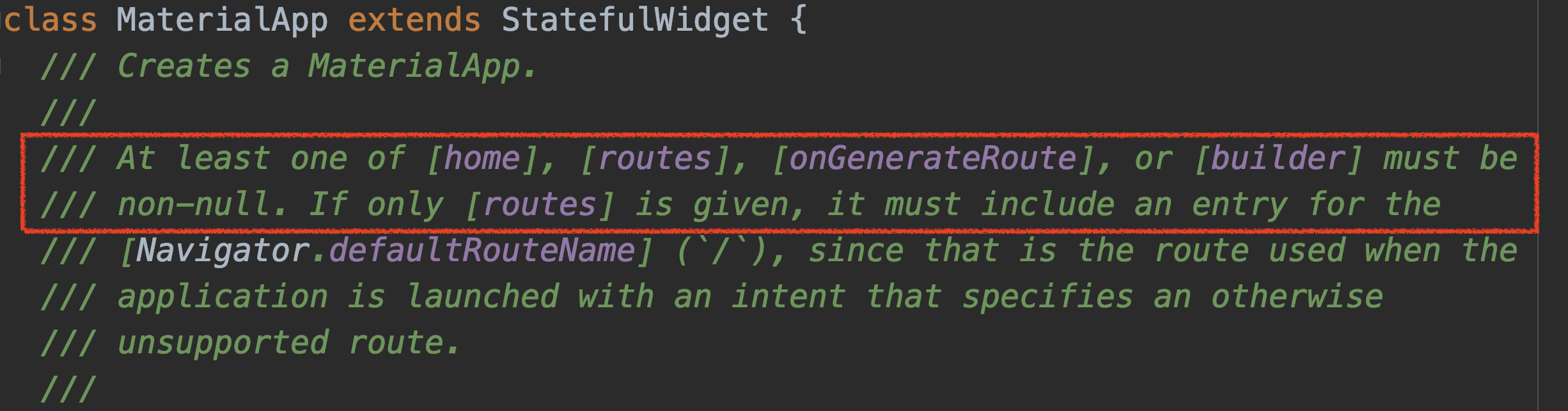
MaterialApp의 정의를 가보면(command누른채로 클릭)

home, routes, onGenerateRoute, builder중 최소 하나는 non-null이어야 한다...알았나
ㅇㅋ..
젤 만만한 home을 넣어주겠습니다.
home역시 Widget 타입입니다.
runApp(MaterialApp(home: ??));home에는 Scaffold를 넣어주겠습니다.
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
void main() {
runApp(MaterialApp(home: Scaffold()));
}Scaffold에는 non-null이어야 하는 파라미터는 없네요.
빌드해보면


이렇게 빈 화면이 만들어지게됩니다!!!
AppBar / NavgiationBar 만들기
아무것도 없어서 너무 허전하니..AppBar / NavigationBar를 만들어주겠습니다.
저번글에서 Scaffold에는
AppBar, BottomNavigationBar..등과 같은 많은 기본기능이 있다고 했어요.
Scaffold를 이용해봅시다.
Scaffold에는 appBar라는 파라미터가 있어요.
appBar에는 기본적으로 구현된 AppBar / CupertinoNavigationBar를 넣으면 됩니다.
AppBar
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
void main() {
runApp(MaterialApp(home: Scaffold(appBar: AppBar(title: Text("안녕")))));
}
CupertinoNavigationBar
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
void main() {
runApp(CupertinoApp(home: Scaffold(appBar: CupertinoNavigationBar(middle: Text("안녕")))));
}


⚠️⚠️⚠️⚠️⚠️
MaterialApp에는 AppBar만 쓰고
CupertinoApp에서는 CupertinoNavigationBar만 써야하는거 아니에요!!
MaterialApp + CupertinoNavigationBar 조합 가능
근데 CupertinoApp + AppBar는 안되는듯..
⚠️⚠️⚠️⚠️⚠️
Widget으로 따로 빼기
맘에 안드는 거 하나는
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
void main() {
runApp(CupertinoApp(home: Scaffold(appBar: CupertinoNavigationBar(middle: Text("안녕")))));
}끝에 )가 몇개여;; ))));
이거 너무 거슬리고 가독성도 안좋은 것 같아요.
저 Scaffold부분을 따로 빼면 좋을 것 같습니다!
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
void main() {
runApp(CupertinoApp(home: ZeddScaffold()));
}최종 목표인 코드. 이런식으로 해볼거에요.
Flutter에는 StatelessWidget / StatefulWidget 이 있습니다.
처음 Flutter 예제 프로젝트 만들었을 때
class MyApp extends StatelessWidget { ... }
class MyHomePage extends StatefulWidget { ... } 이런것들이 있었을 겁니다.
・ StatelessWidget
StatelessWidget은 이름 그대로 상태가 없는 Widget을 정의할 때 씁니다.
상태가 없다 == 한번 그려진 후 다시 그려지지 않는다. 입니다.
・ StatefulWidget
StatefulWidget은 StatelessWidget와 반대겠죠? 상태가 있는 Widget입니다.
이건 상태가 변하면 다시 그려진다..겠죠?
나중에 자세히 공부해보도록 하겠습니다.
저는 일단 AppBar / NavigationBar를 따로 빼줄건데..
뭐 상태에 따라 다시 그려져야 할 필요는 없을 것 같아요.
그래서 StatelessWidget로 만들어주겠습니다.
StatelessWidget을 "상속"해서 만들면 됩니다.
class ZeddScaffold extends StatelessWidget { ... } 이렇게 직접 쳐도 되지만...

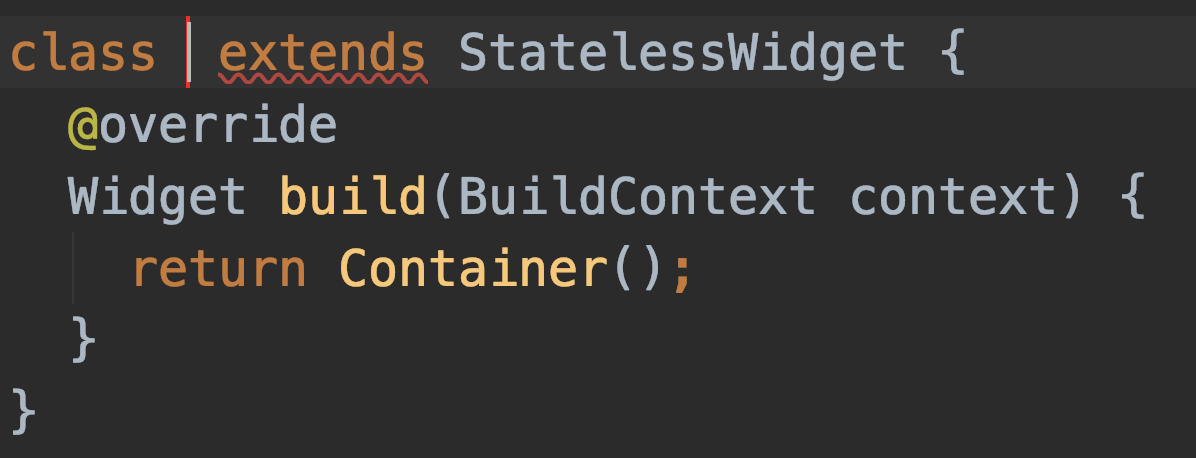
이렇게 stless라고 치고 엔터를 누르면,

이렇게 간단하게 StatelessWidget을 상속한 클래스를 만들 수 있습니다.
이름만 지어주면되겠네요.
그리고 여기서는 Container를 리턴했는데, 저는 Scaffold를 리턴하도록 바꿀게요.
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
void main() {
runApp(CupertinoApp(home: ZeddScaffold()));
}
class ZeddScaffold extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold();
}
}최종코드입니다.
Scaffold에 따로 appBar같은걸 안넣어줘서 빈 화면이 나오겠지만...!!
Widget을 추출(?)하는 방법은 아시겠죠?
그럼 예제앱 처럼 아예 MaterialApp / CupertinoApp을 따로 빼도록 해보겠습니다.
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
void main() {
runApp(ZeddApp());
}
class ZeddApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return CupertinoApp(home: ZeddScaffold());
}
}
class ZeddScaffold extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold();
}
}
뭐 이런식......
저는 처음부터 예제프로젝트를 분석하려고 했는데..역시 그런건 안맞나봅니다.
처음부터 하니까 이해가 잘 가는것 같아요. :D
저같은 초보분들께 도움이 되었길 바랍니다!
틀린 내용이 있다면 댓글로 알려주시면 감사하겠습니다~
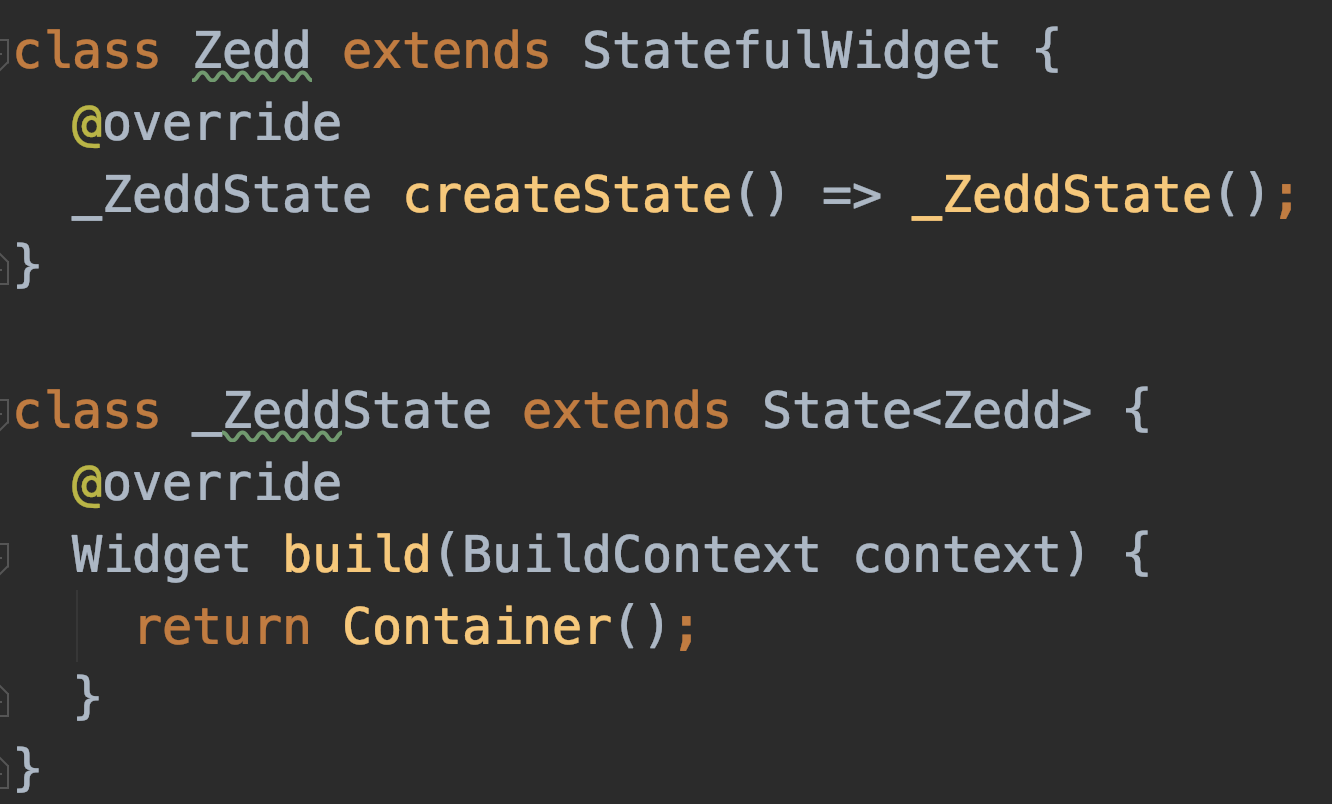
✅ Tip : StatefulWidget간단하게 만드는법 ✅


이렇게 class 2개가 만들어지게 됩니다.
✅ Tip : 들어갈 수 있는 파라미터 아는 법 ✅
컨트롤 + 스페이스 누르기 (Mac && 안드로이드 스튜디오 기준)

'Flutter' 카테고리의 다른 글
| Flutter ) iOS / Android 플랫폼 구분하는 방법 (0) | 2020.09.18 |
|---|---|
| Flutter ) StatefulWidget 자세히 살펴보기 (2) | 2020.09.11 |
| Flutter ) StatelessWidget 자세히 살펴보기 (0) | 2020.09.11 |
| Flutter - Material, Cupertino, Scaffold (0) | 2020.09.04 |
| Flutter & Android Studio ) iOS Simulator / Android Emulator 설정 (0) | 2020.09.03 |
- swift delegate
- iOS delegate
- actor
- WKWebView
- Xcode
- SwiftUI
- Swift
- swift sort
- ios 13
- 스위프트
- IOS
- WWDC
- Combine
- swift3
- 피아노
- np-complete
- swift tutorial
- 스위프트 문법
- swift array
- Accessibility
- WidgetKit
- 제이슨 파싱
- Git
- UIBezierPath
- FLUTTER
- np-hard
- github
- swift 공부
- 회고
- fastlane
- Total
- Today
- Yesterday
