티스토리 뷰
안녕하세요 :) Zedd입니다.
제가 예전에 OptimizationTips 라는 글을 썼었는데요.
애플의 Writing High-Performance Swift Code 를 그냥 옮겨 적어본거에요.
안옮긴거도 있을 수 있고, 좀 옛날에 한거라;; 달라진 내용이 있을 수 있겠네요.
아무튼 이번에 회사 프로젝트에서 빌드 속도 개선하면서..
애플의 Swift Compiler Performance를 보게됐는데요,
이 중 Diagnostic options을 적용하면서의 과정기(?)들을 공유하려고 합니다.
위 문서는 굉장히 흥미로워서 다른 내용들도 정리해보고 싶네요 XD
아무튼 오늘은 Diagnostic options에만 집중해보겠습니다.
Xcode에는 다양한 Diagnostic options(진단 옵션..?)이 있어요.
설정은

프로젝트 (또는 타겟) > Build Setting > Cusom Flags의 Other Swift Flags에 가시면 됩니다.
-driver-time-compilation :

이렇게 지정해주시면 됩니다.
driver-time-compilation 에 대한 설명은..해석하는게;; 더 헷갈리게 만드는 것 같아서 원문을 보시는 것을 추천드립니다.
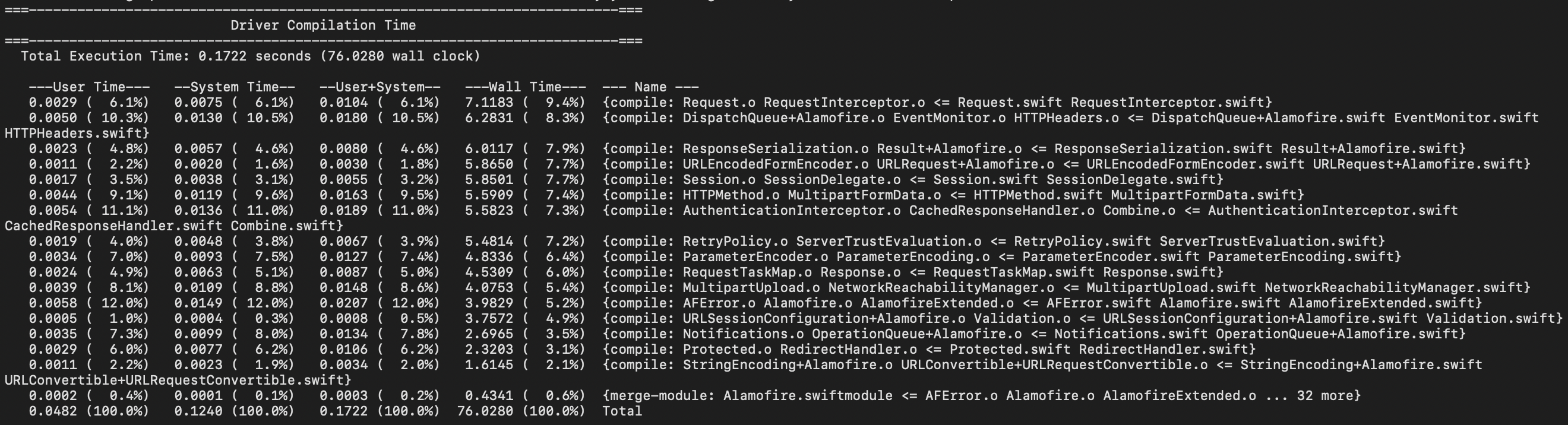
아무튼 이 옵션을 추가하면

각 Pods 마다 이런 Driver Compilation Time이 나오는 것을 볼 수 있어요.
-Xfrontend -debug-time-function-bodies

이렇게 지정하시면 됩니다.
Xfrontend -debug-time-function-bodies은
프로그램의 모든 함수를 검사하는데 소요된 시간을 소요 시간별로 정렬하여 각 프론트엔드에서 print하도록 요청하는 옵션이라고 해요.

회사프로젝트라..보여드릴 수는 없는데 이런식으로 각 함수마다 소요된 시간을 앞에 표시해줍니다.
소요 시간별로 정렬한대서 막 큰순으로 나오는 줄 알았는데 그건 아닌건가..? 분명 어딘가에서 정렬해주고 있을텐데..
저는 잘 모르겠습니다.
그리고 swift:4:29 이런식으로 된건
4는 뭔가 실행 순서? 같고..29는 viewController내에서 몇번째 line인지를 나타내는 것 같아요.
-Xfrontend -debug-time-expression-type-checking

이렇게 지정하시면 됩니다.
-debug-time-expression-type-checking은
위의 -debug-time-function-bodies와 유사하지만,
프로그램의 모든 expression에 대해 별도의 타이머를 print하며 훨씬 더 자세합니다.

옵션 3개를 봤는데 이러한 부분은 빌드 로그를 자세히 보지않으면 절대 모르는 것들이죠?
우리가 관심있는건
1. 오래걸리는게 있어?
2. 있으면 쉽게 아는 방법 있어?
입니다.
2016년에 함수가 컴파일하는데 내가 지정한 임계값보다 오래 걸리면 경고를 표시하는 Swift Flag가 추가되었습니다.
-Xfrontend -warn-long-function-bodies=임계값(ms)
-Xfrontend -warn-long-expression-type-checking=임계값(ms)
입니다.
지정해보겠습니다.
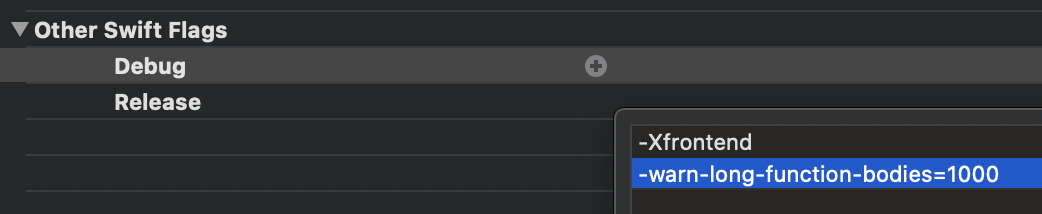
-Xfrontend -warn-long-function-bodies=임계값

자 이렇게 넣으면 나는 함수가 1초가 넘는 것들이 있으면 경고를 받겠어!!! 입니다.
실행해볼게요.

그럼 이렇게 1초가 넘는 함수들에 경고가 뜨게 됩니다.
-warn-long-expression-type-checking=임계값
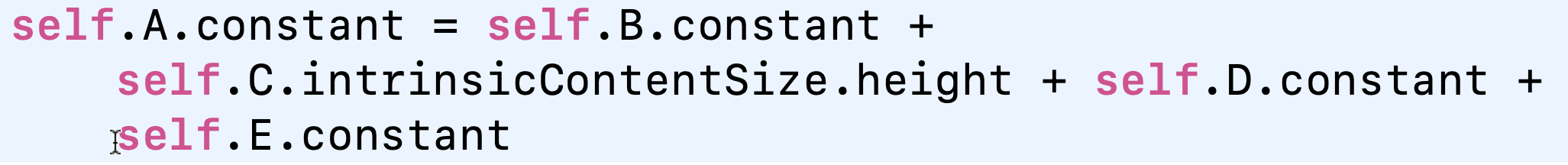
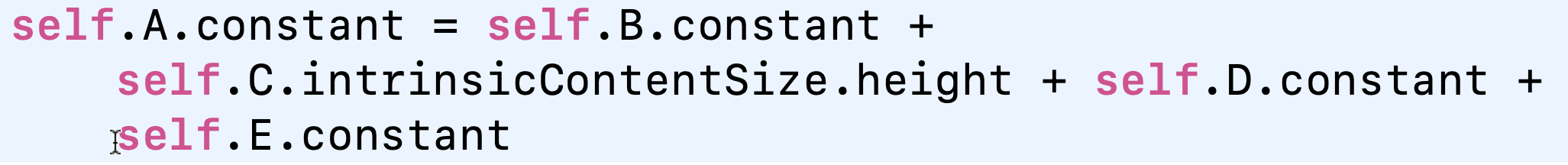
이 옵션은 함수가아니라 모든 expression에 대해서 전부 검사합니다. 보통 문제가 되는 expression은

이런식으로 생겼거나..아무튼 딱 봐도 좀 복잡해보이는 수식에 경고가 뜨게 될 것입니다.
아무튼 저는 프로젝트에 위 옵션들을 추가하고, 개선하는 작업을 했어요.
하면서 느꼈던 점(?) / 또는 팁을 공유하고자합니다.
분리

가장 첫번째로 해야할 일은 컴파일 시간을 줄이기위해 이런 복잡한 수식을 "분리"하는것입니다.
수식이 구구절절하다면 그 안에서 context를 만들어서 분리하는 것을 추천드립니다.
같은 CGFloat이지만..

위 expression에서 하나 빼고 전부 constant죠?
이것저것 실험을 하다 알아낸건데,
constant사이에 저런 frame.height / frame.size.height / ~contentSize.height 이런 수식이 들어있으면 시간이 늘더라구요.
같은 CGFloat지만 뭔가 내부적으로...다른가?
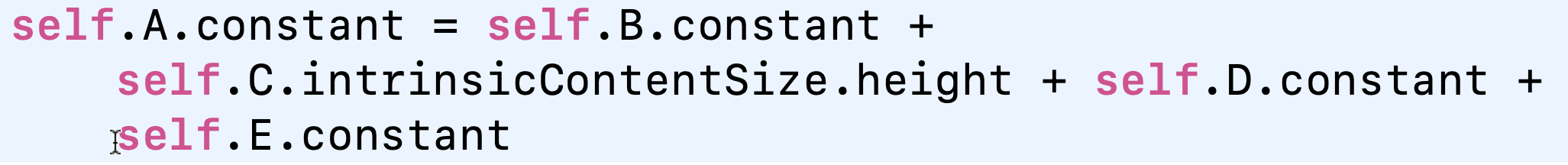
결론은 constant끼리 더한 변수를 만들고 거기에 size.height이런 값을 더해준다.
결국은 분리죠?
디바이스마다 다르다.
저희 팀 내부에서 디바이스별로 시간이 달랐었습니다.
극명한 차이가 나는건 아니고..디바이스별로 차이가 날 수 있다는 사실을 기억하세요.
그 외
이건 여기에 나와있는 내용들인데요, 추가적으로 알아야 할 사항들이 적혀있어 공유합니다.
- 이 옵션들에 측정되지 않는 느린 부분이 있을 수 있습니다.
- 처음 사용할 때 느릴 수 있습니다. (May include first-use penalties) < 이게 맞는 해석인지는 모르겠습니다;
- 실수로 여러번 타입 체크되는 항목들을 catch하지 않습니다.
결과
Xcode 11.5기준
- 클린 빌드 속도는 약 26% 빨라졌습니다! (빌드 시간이 줄었다는 뜻)
Xcode 12 beta 4 기준
- 클린 빌드 속도는 약 20% 빨라졌습니다! (빌드 시간이 줄었다는 뜻)
Xcode 12 beta 4 && 옵션 적용 전 => Xcode 11.5보다 클린 빌드 속도가 빨랐습니다.
참고 :
'공부' 카테고리의 다른 글
| Dart 톺아보기 (0) | 2020.09.03 |
|---|---|
| UITest ) UIButton의 isSelected가 항상 false로 나온다면 (0) | 2020.09.02 |
| accessibilityLabel / accessibilityIdentifier (0) | 2020.08.13 |
| @testable import에 대한 고찰 (4) | 2020.07.28 |
| Clean Architecture (5) | 2020.07.17 |
- iOS delegate
- IOS
- swift array
- swift delegate
- swift3
- 스위프트 문법
- UIBezierPath
- Combine
- WidgetKit
- 제이슨 파싱
- fastlane
- 회고
- github
- swift sort
- FLUTTER
- swift tutorial
- Accessibility
- Swift
- WWDC
- SwiftUI
- ios 13
- Xcode
- swift 공부
- np-complete
- 스위프트
- 피아노
- Git
- WKWebView
- actor
- np-hard
- Total
- Today
- Yesterday
