티스토리 뷰
안녕하세요 :) Zedd입니다.
와 iOS관련글은 정말 오랜만에 쓰는 것 같아요,..!!!!
제가 만들고 있는 프로젝트에..사용자분께서 댓글을 달아주셨는데 그게 뭐였냐면...헉 이거 써도 되나...??.......
공지블로그에 공개 댓글로 남겨주신거니 괜찮겠죠..?
"어쩌구 저쩌구 ~ 모바일 웹브라우저에서 외부로 공유할 때 xxx앱이 안뜹니다.
예전에는 떴었는데..추가 좀 해주세요 너무 불편"
자..제가 이해 한 바로는...!!!


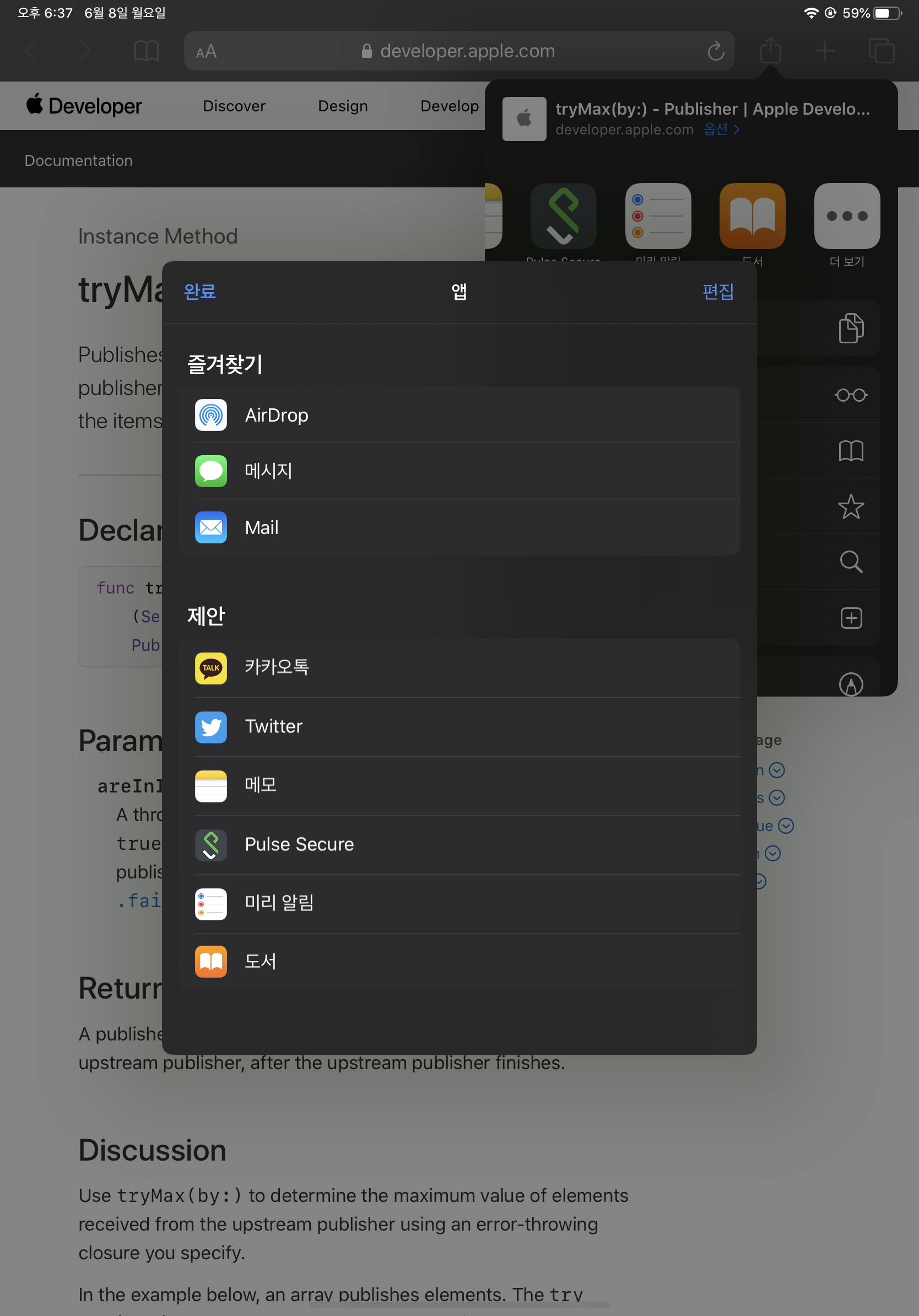
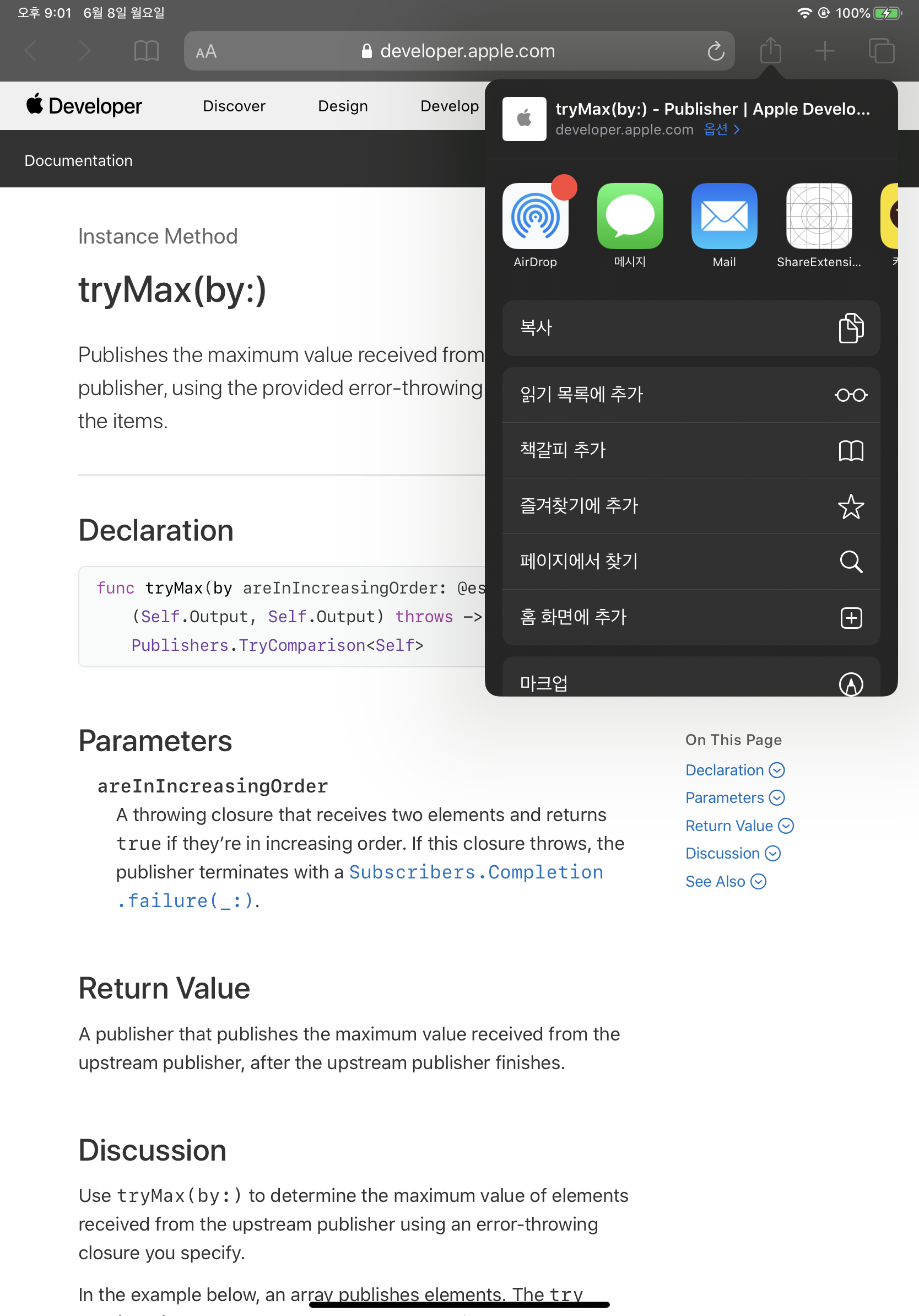
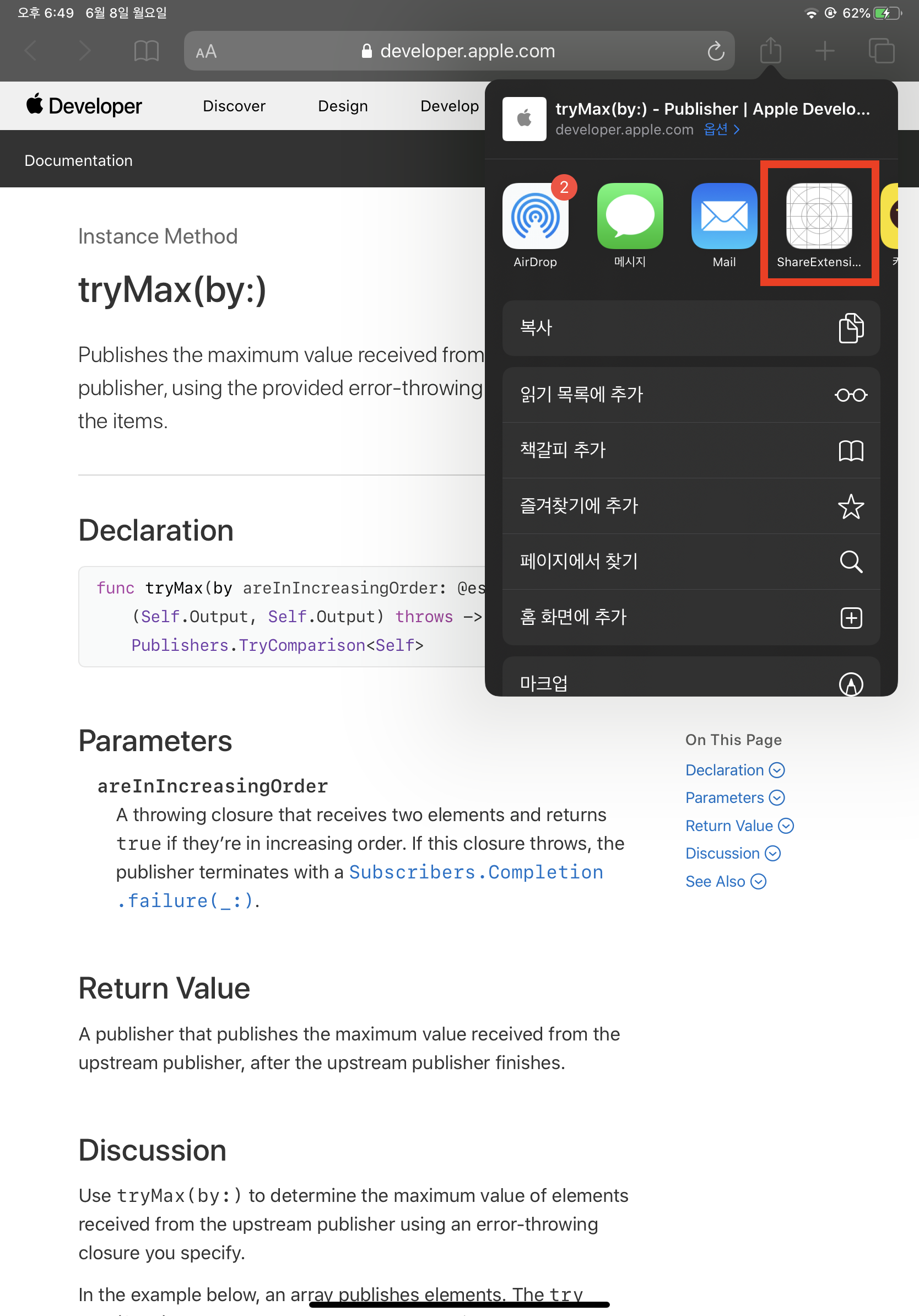
이렇게 웹브라우저에서 공유버튼을 누르면 저희 서비스가 나왔다는 것 같은데..
안나와서 불편하다고 이해했어요.
그래서 문득 저기에 나오게 하는 방법이 궁금해졌습니다.
그럼 시작해볼게요!
프로젝트를 열어줍니다. 저는 새로 만들었어요~
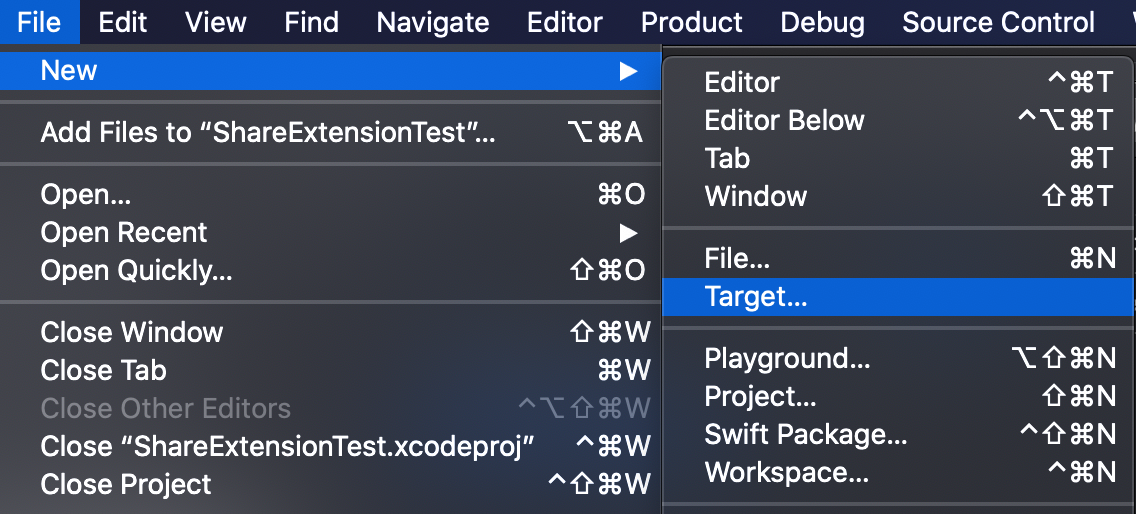
그리고 Target을 하나 추가해줄겁니다.

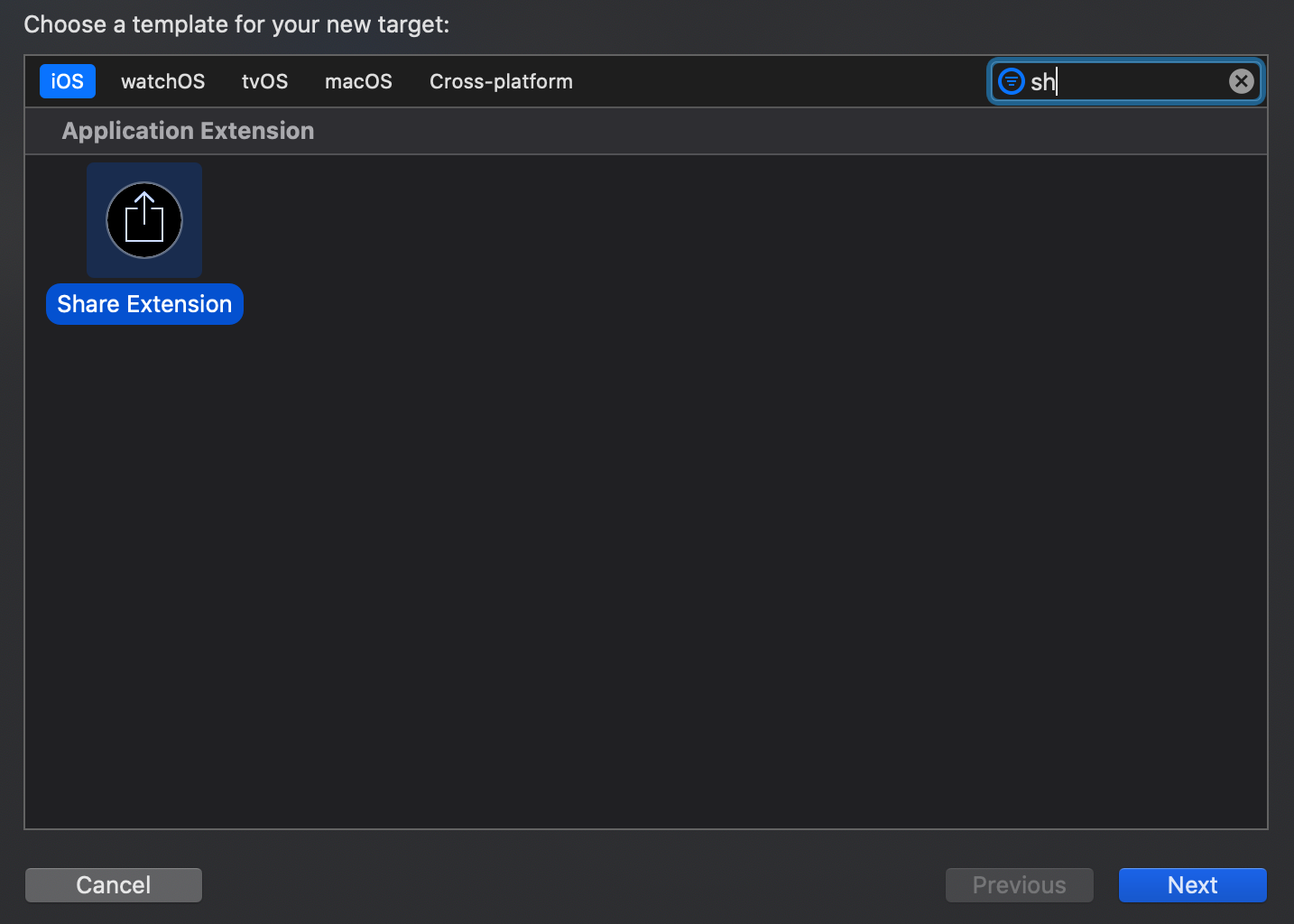
바로 Share Extension..

ㄱㄱ

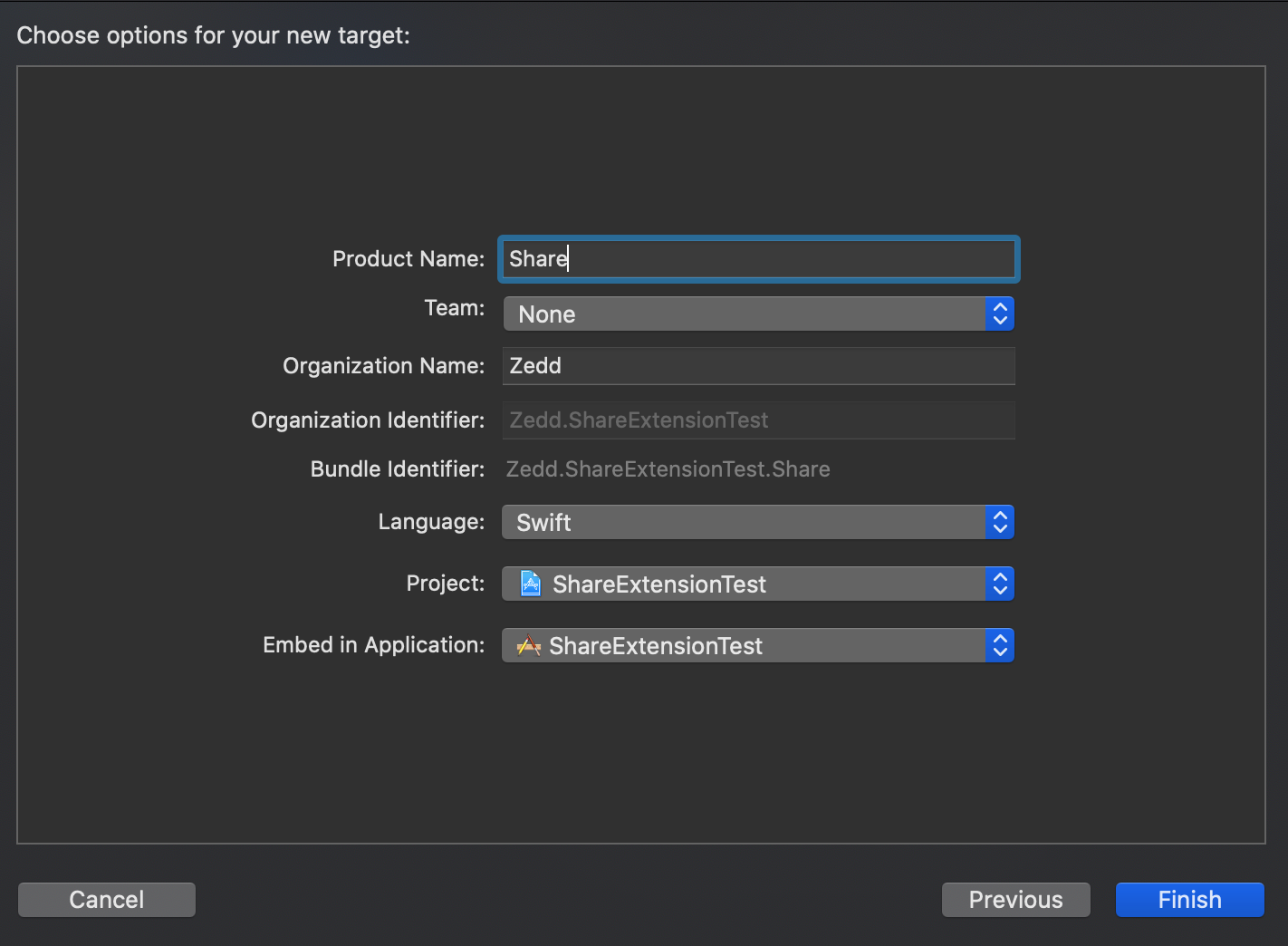
아 아무래도 프로젝트 이름을 잘못지은듯...ㅋ 대충 지어주셈

Q : "너가 방금 만든 Share Extension Target 이름"스킴을 activate하겠ㄴ,ㅣ..?
A : ㅇ
그럼 머 이렇게 나오게 됩니다.

자 다시 스킴을 ShareExtensionTest로 바꿔주고...빌드를 합니다.
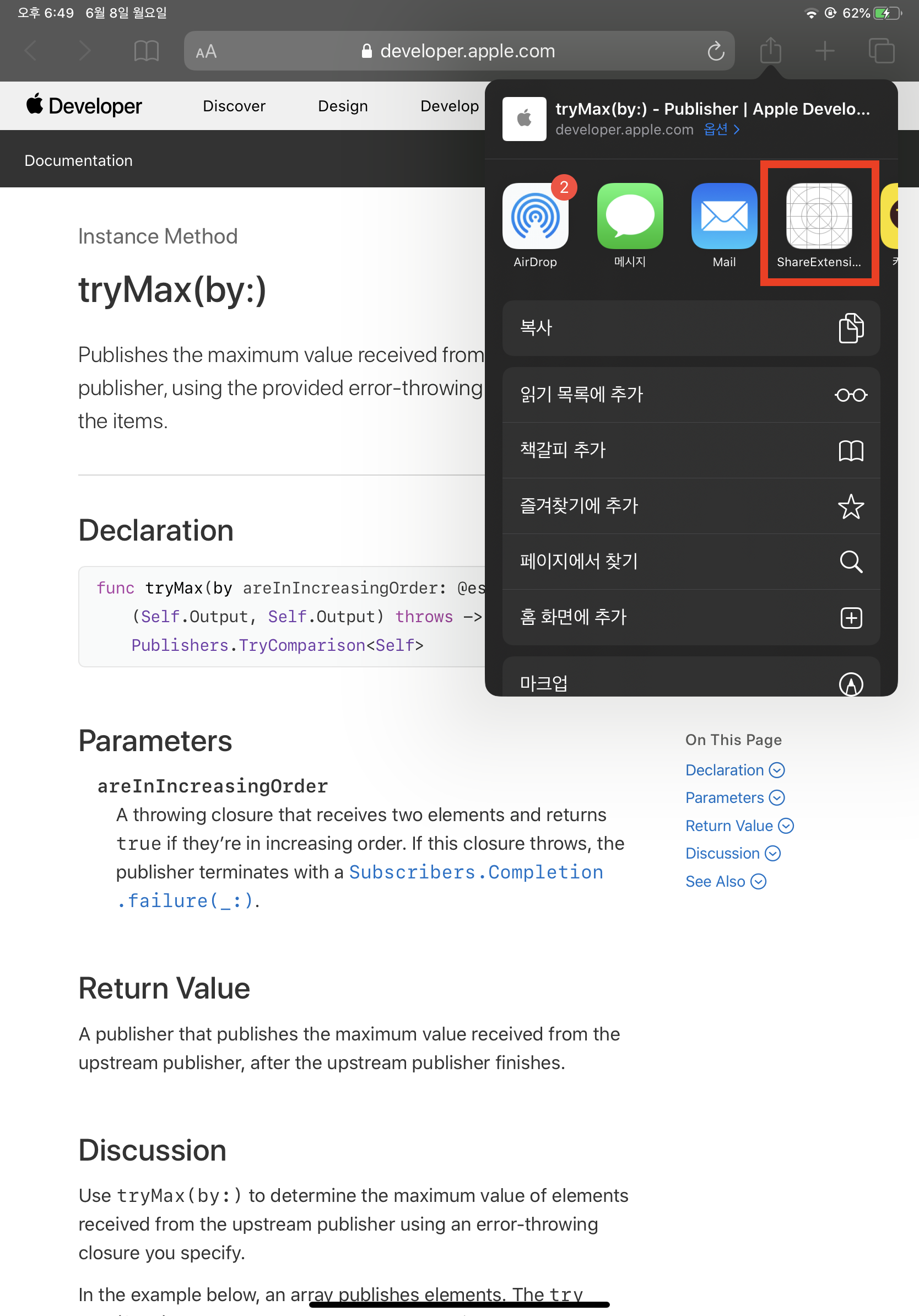
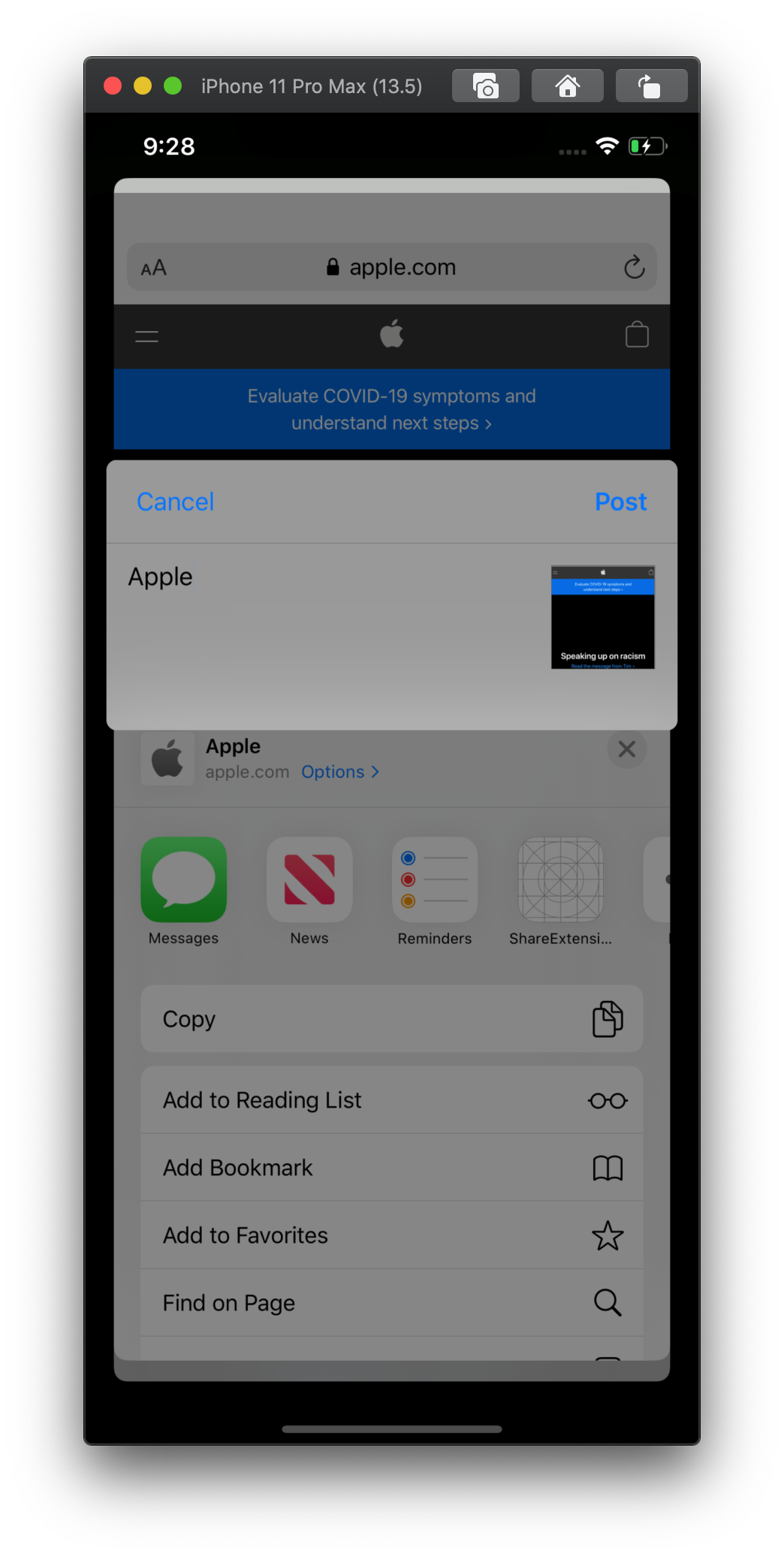
그리고 다시 사파리에 가서 공유를 눌러보면


응 나와~~~
자 이제 그럼 Share Extension이라는 이름에 걸맞게..
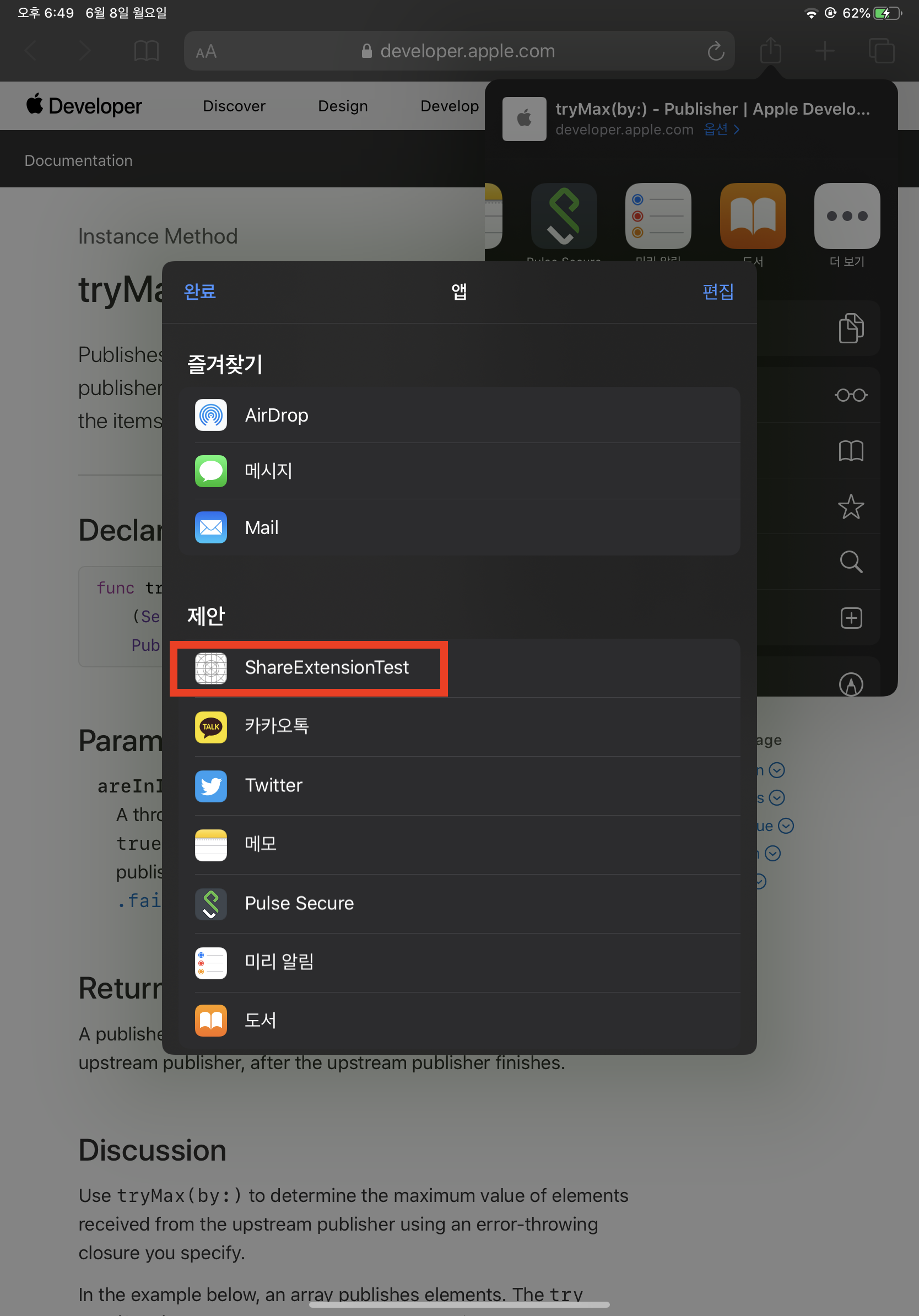
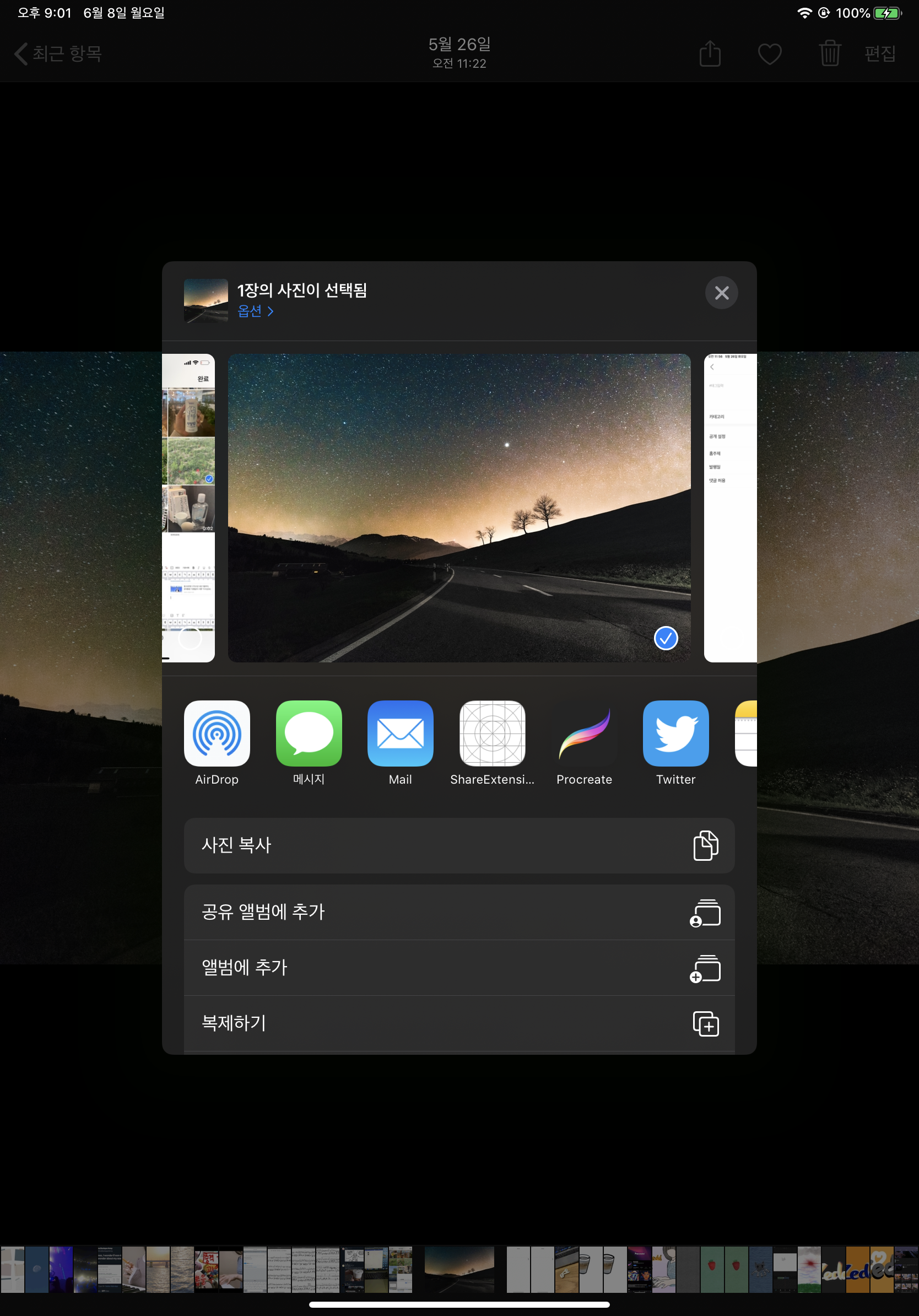
iOS기본 Share버튼을 누르면 모든 곳에서 우리의 앱이 나타나게 됩니다.


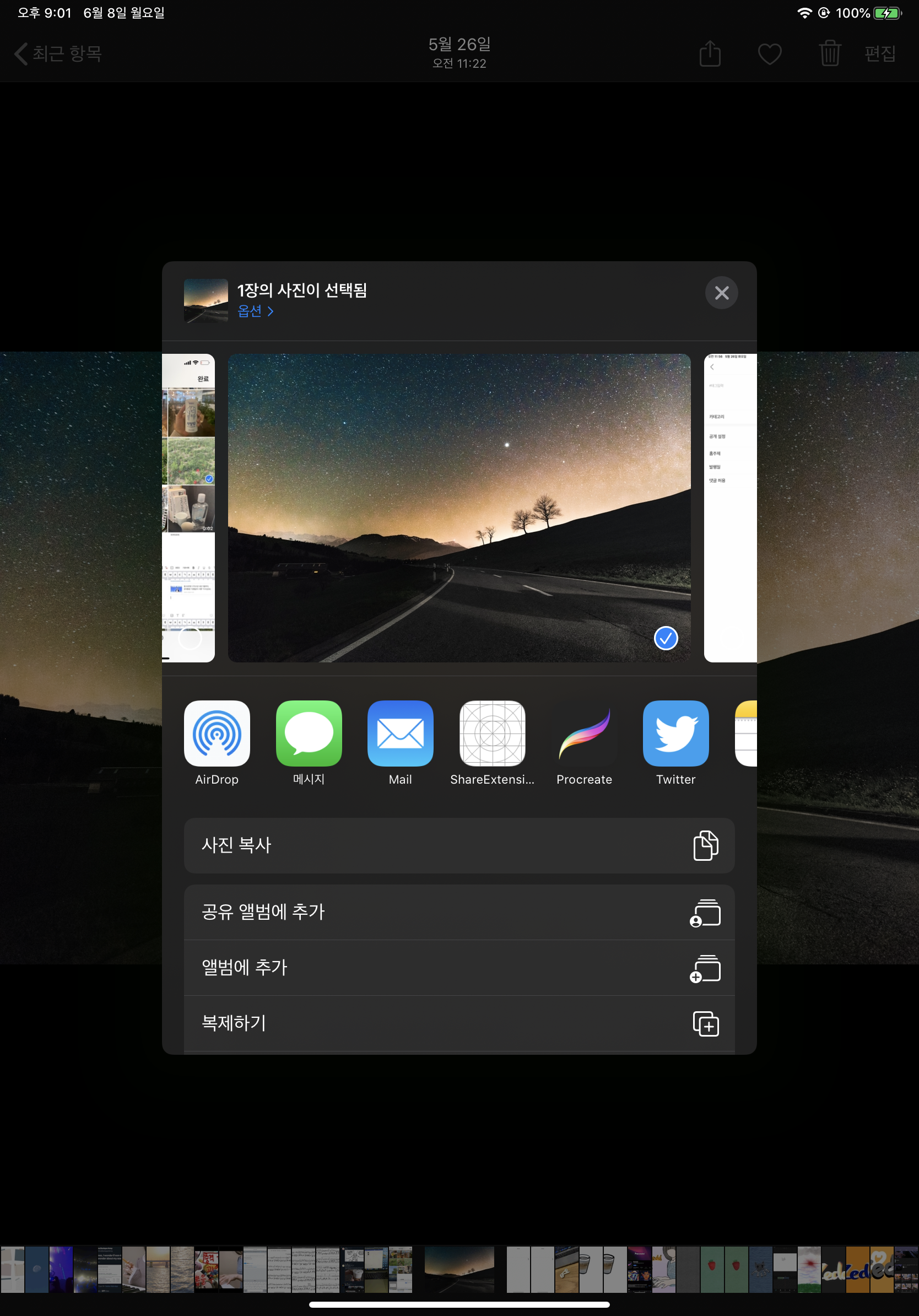
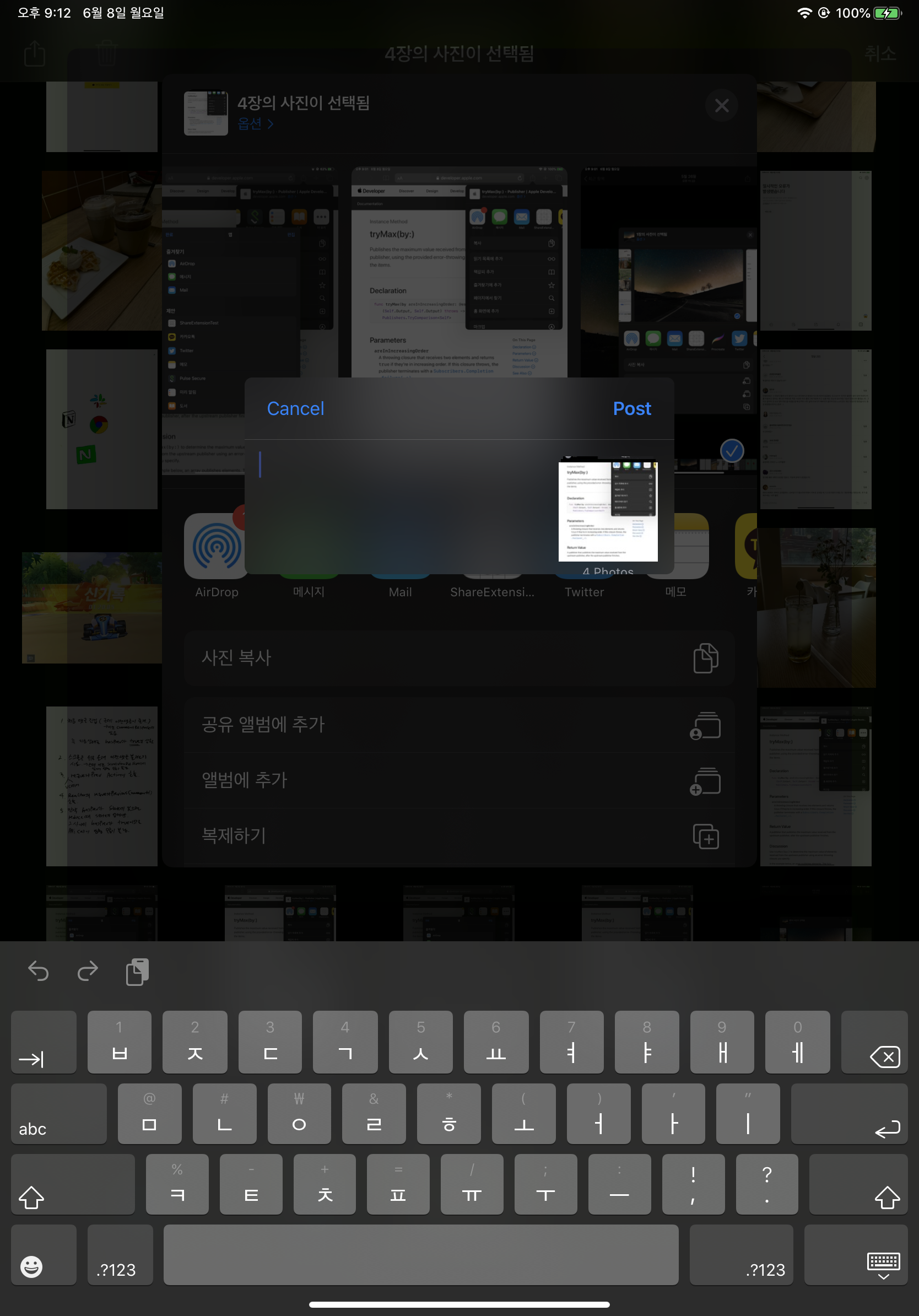
Safari, 사진


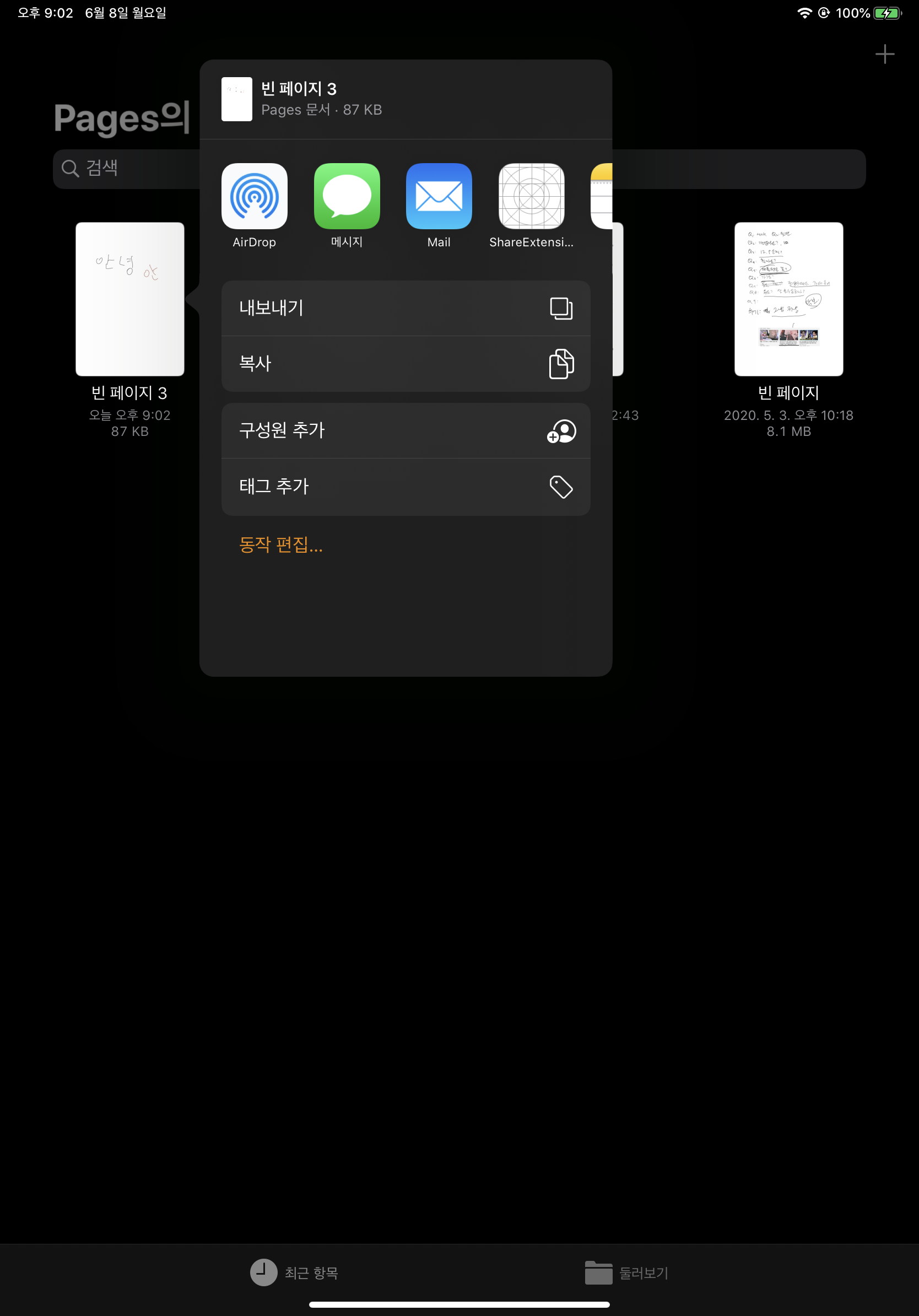
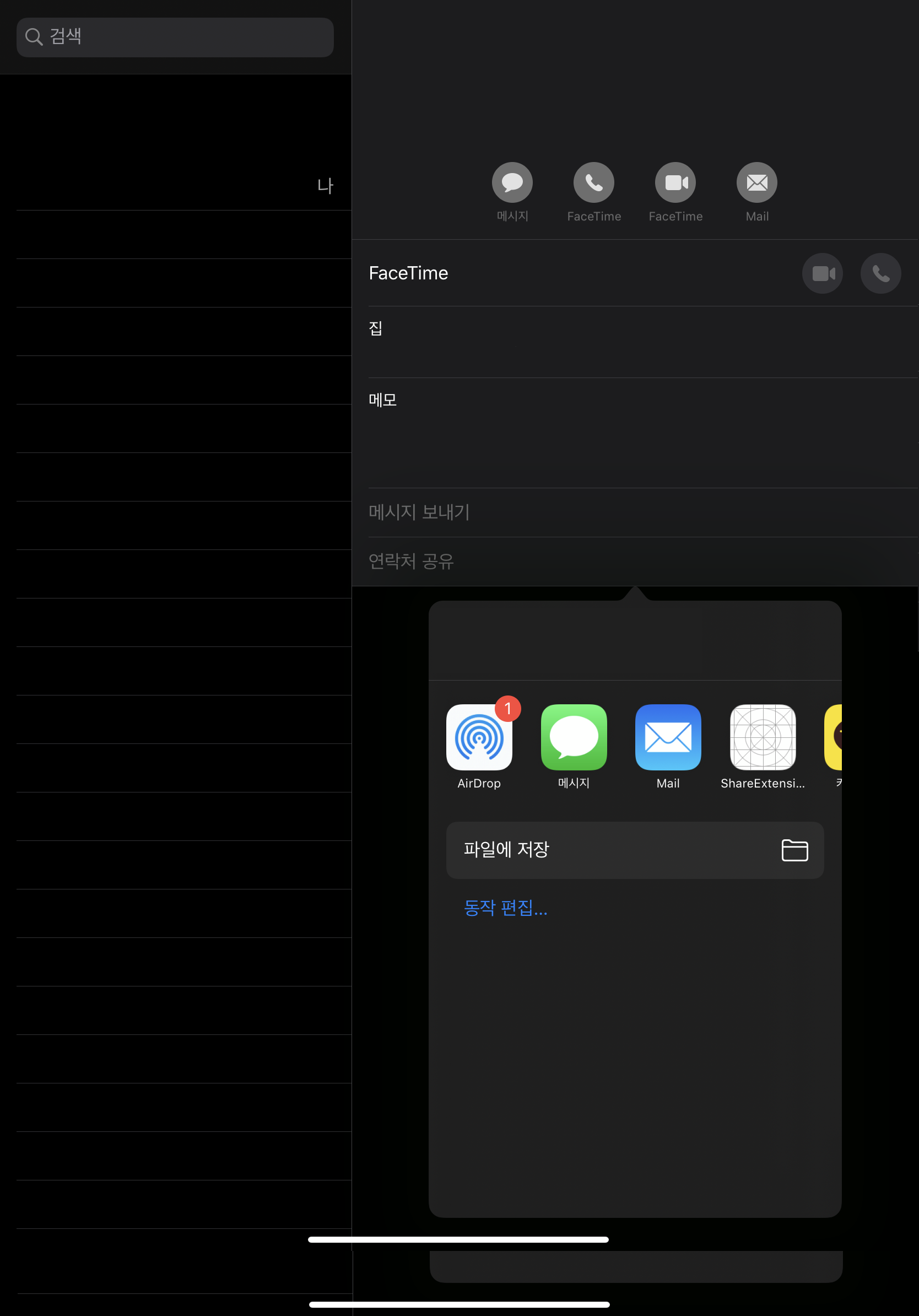
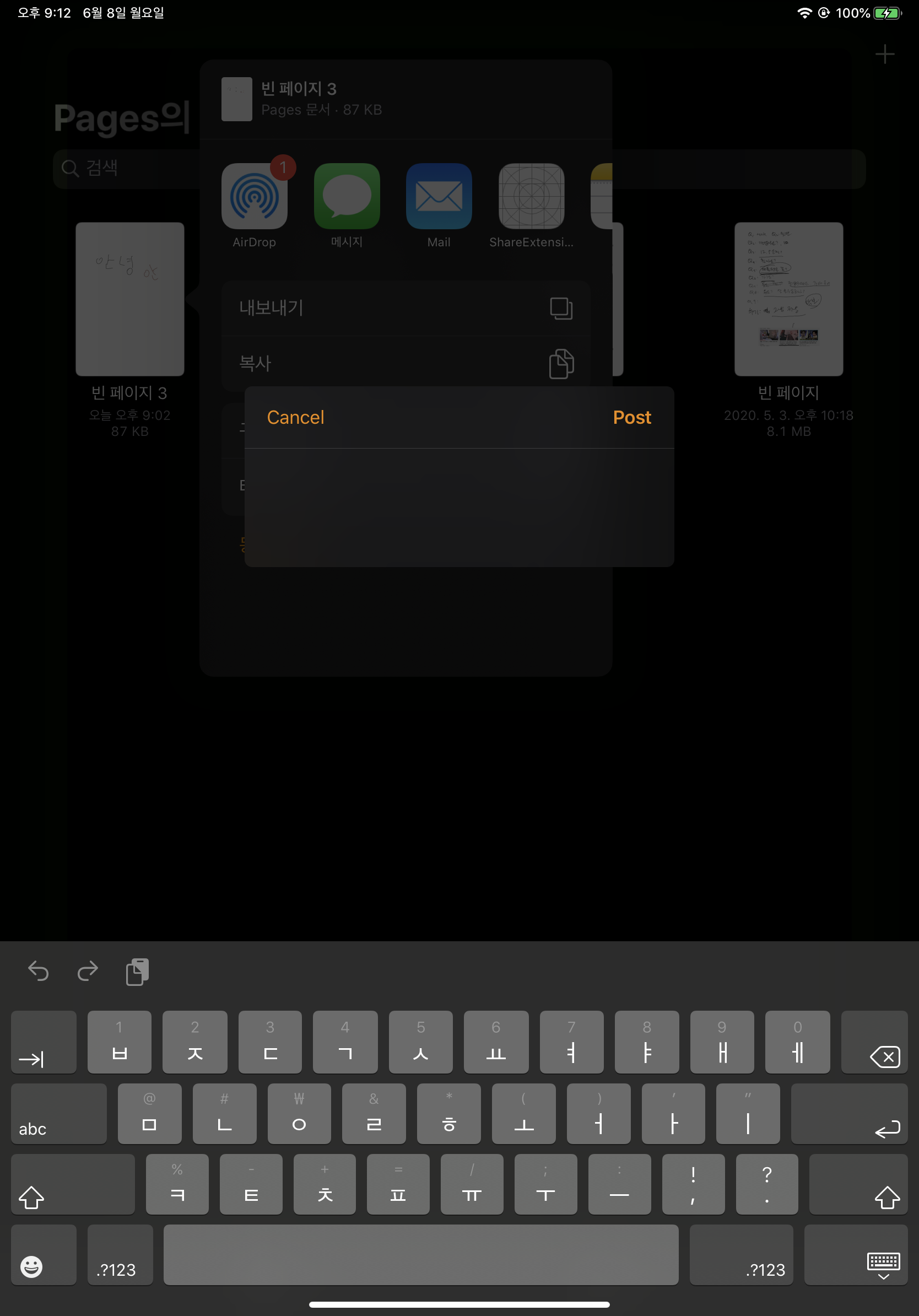
Pages, 연락처
등등...
전부 나오게 됩니다.
그럼 눌러봅시다.


Safari는 URL을 주는 것 같고..사진은 그냥 사진 넘김
다른거는

걍 이런식..
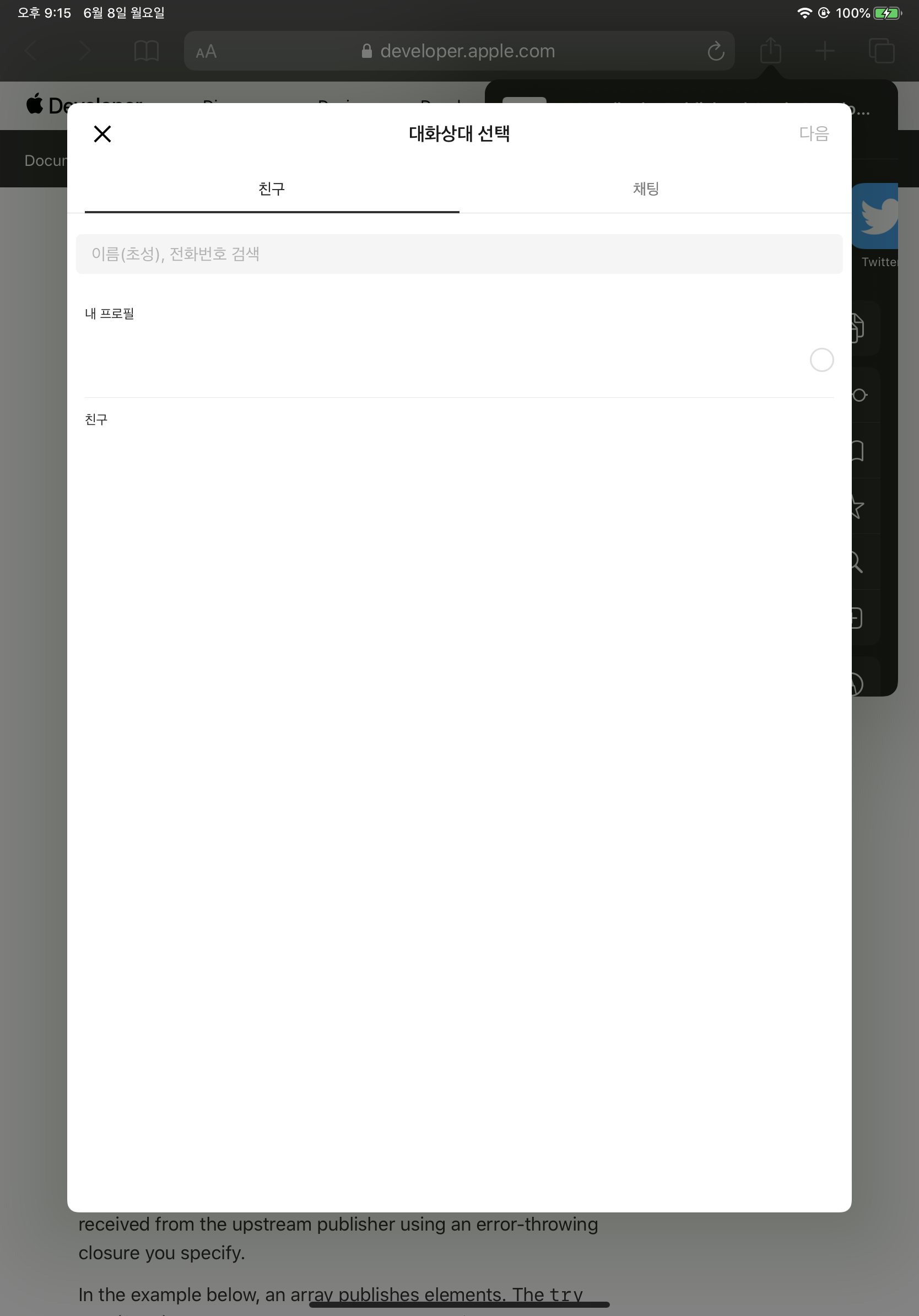
근데 카톡은

이런식으로 Custom View가 나오네요!
자 일단 Custom View는 나중에 보도록 합시다.
다시 프로젝트로 가주세요. 그리고 스킴을 바꿔줍시다.

얘로 ㅋ 그리고 빌드를 해봅시다.
그러먄

이런게 뜰겁니다. 그냥 공유를 시작할....앱이라고 생각하면 될 듯......
전 사파리로 시작하겠습니다.


그럼 사파리로 시작할것임..공유 누르고 우리의 앱을 클릭해줍시다.
ㅇㅇ이렇게 디버깅 하는 것입니다.
아까 Share Extension을 추가했으니

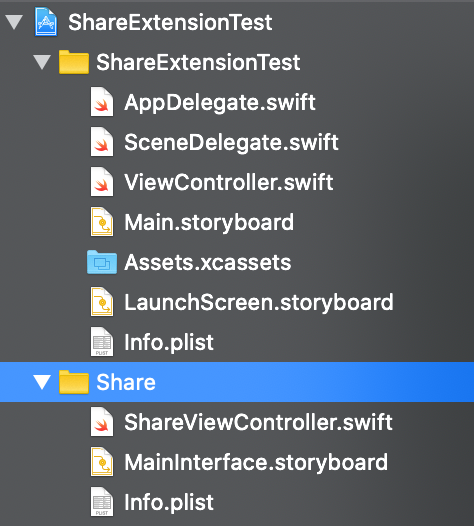
내가 지정해준 Target이름으로 폴더가 생기고 밑에 파일들이 있을겁니다!
ShareViewController로 가주세요.
isContentValid()
didSelectPost()
configurationItems()
이렇게 3가지의 메소드가 있는 걸 볼 수 있습니다.
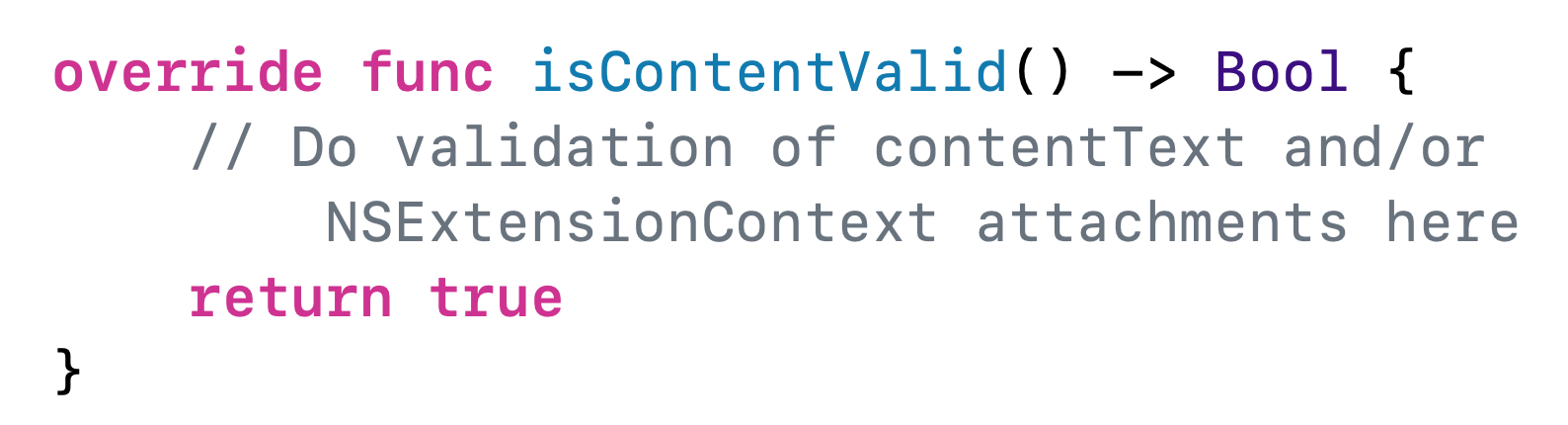
isContentValid()
요 친구의 기본값은 보시다시피 true인데요,

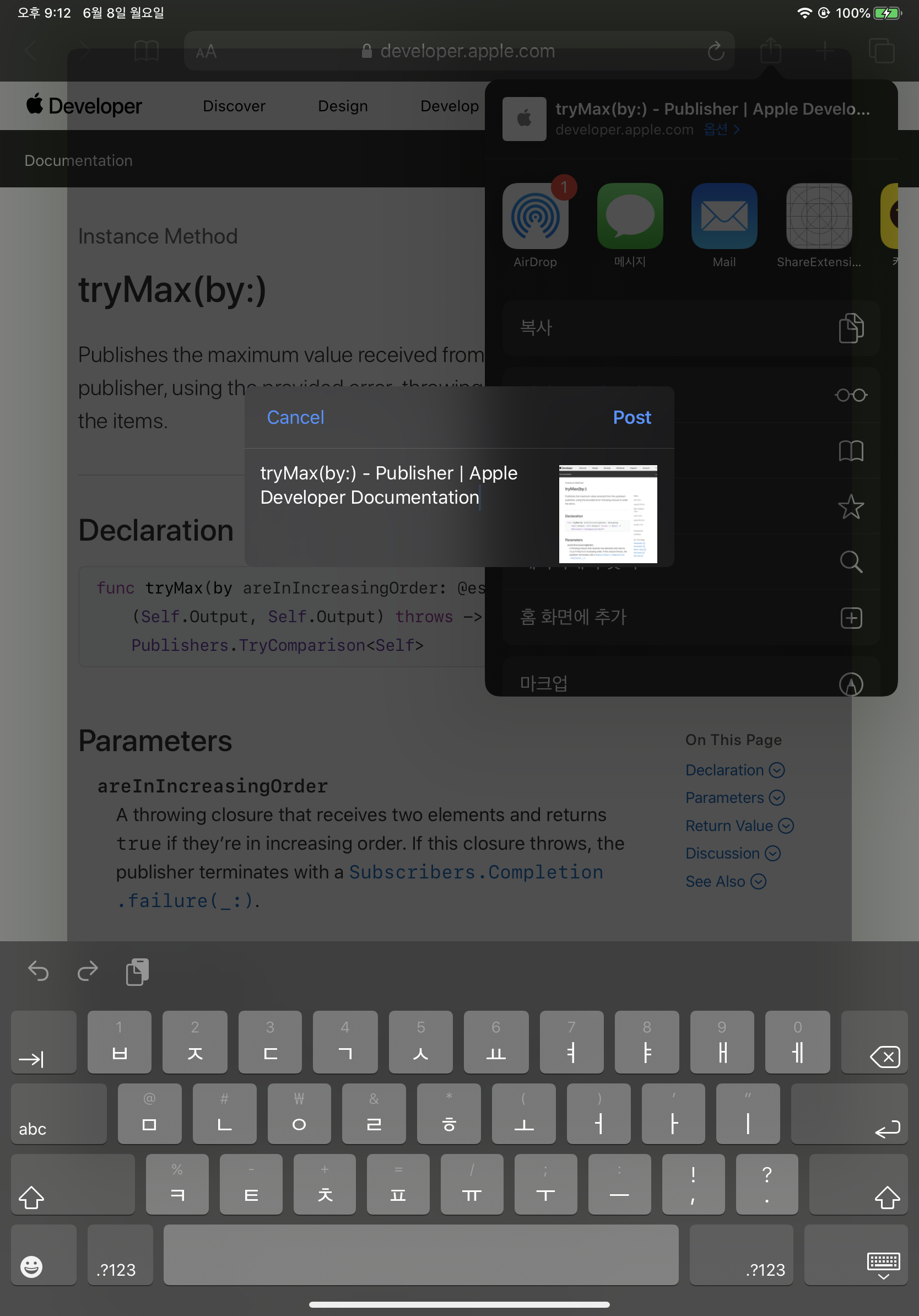
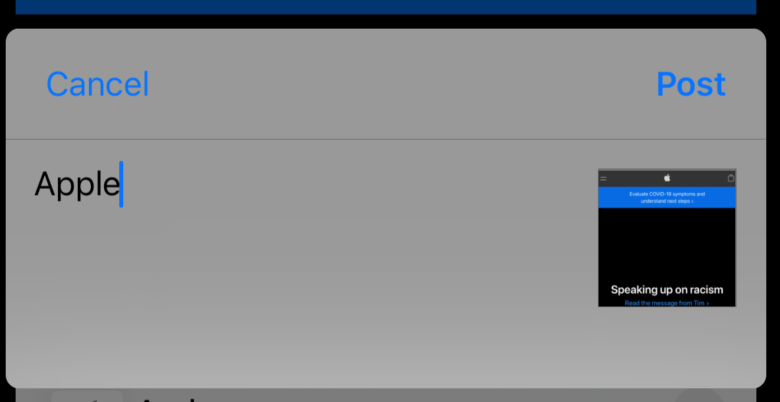
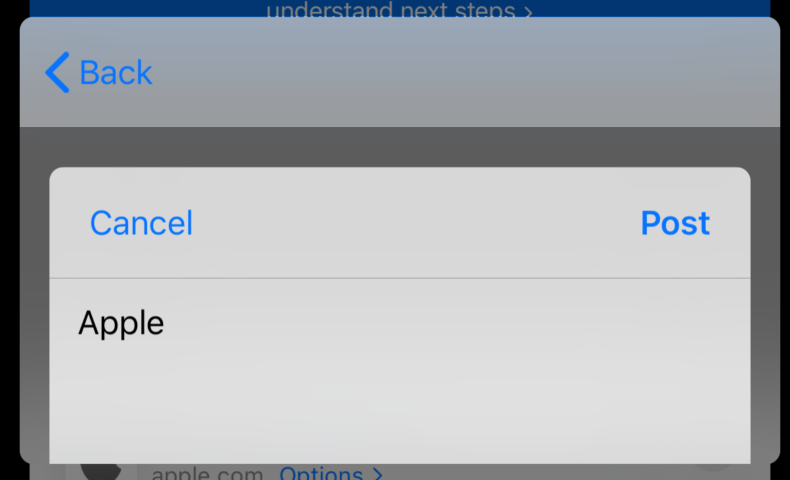
이렇게 compose view가 나오잖아요,
그리고 저기에 텍스트를 입력할 수 있구요!
isContentValid()는 사용자가 저기에 텍스트를 입력할 때 마다 호출된답니다.
이 메소드를 통해서 할 수 있는건, 오른쪽 상단의 Post버튼있죠? 이것의 활성화 여부를 결정합니다.
true면 활성화, false면 비활성화입니다.
만약 텍스트를 반드시!! 입력해야한다고 해봅시다.
텍스트가 비어있으면 Post버튼을 비활성화 시키고 싶어요.
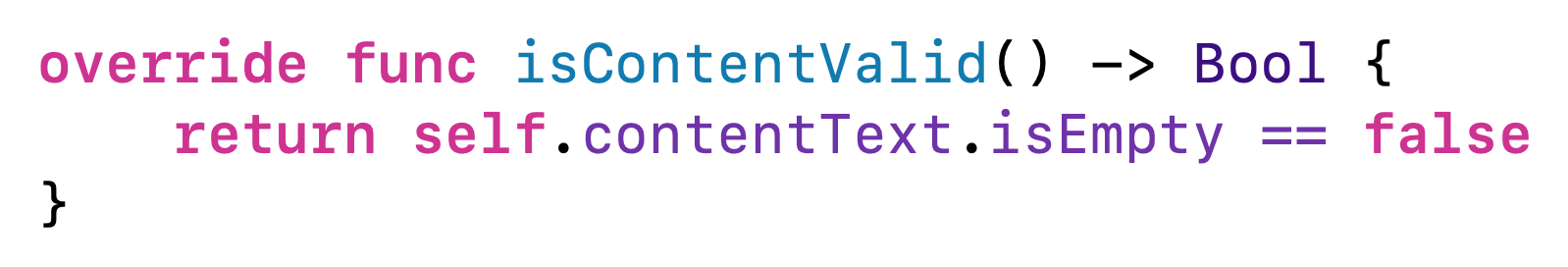
그럼 someText.isEmpty == false를 리턴해주면 될 것 같아요
자,,그럼 저 someText는 어디있냐???

아무리 찾아봐도 없는데...저 text를 어디서 가져올까요!?
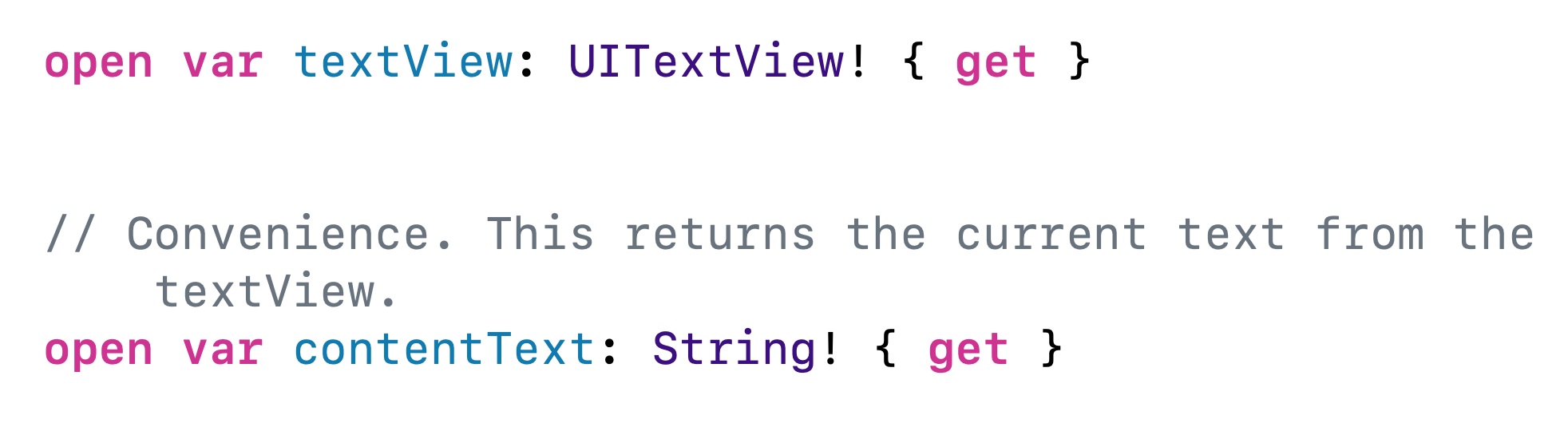
ShareViewController가 SLComposeServiceViewController를 상속받고 있을텐데요, SLComposeServiceViewController안에는

textView가 있습니다.
self.textView.text이렇게 가져와도 되지만,
contentText라고 만들어줬음 ㅋ
그래서 결과적으로 우리가 하고싶은게 텍스트가 비어있으면 Post버튼을 비활성화 시키고 싶은거니까

이렇게 해주겠습니다. 그러고 실행하면

텍스트가 없으면 Post버튼이 비활성화 되죠!
didSelectPost()
이름 참 정직
Post버튼을 눌렀을 때 불리겠네요.
여기서 Post눌렀을 때 해야 될 일들을 처리하면 되겠죠?
참고로 기본적으로 override안되어있지만.. didSelectCancel()도 있습니다!
당연히 왼쪽 상단의 cancel버튼이 눌렸을 때 불리게 됩니다.
configurationItems()
이 메소드는 compose view에 configuration item을 표시해야하는 경우에 구현하면 됩니다.
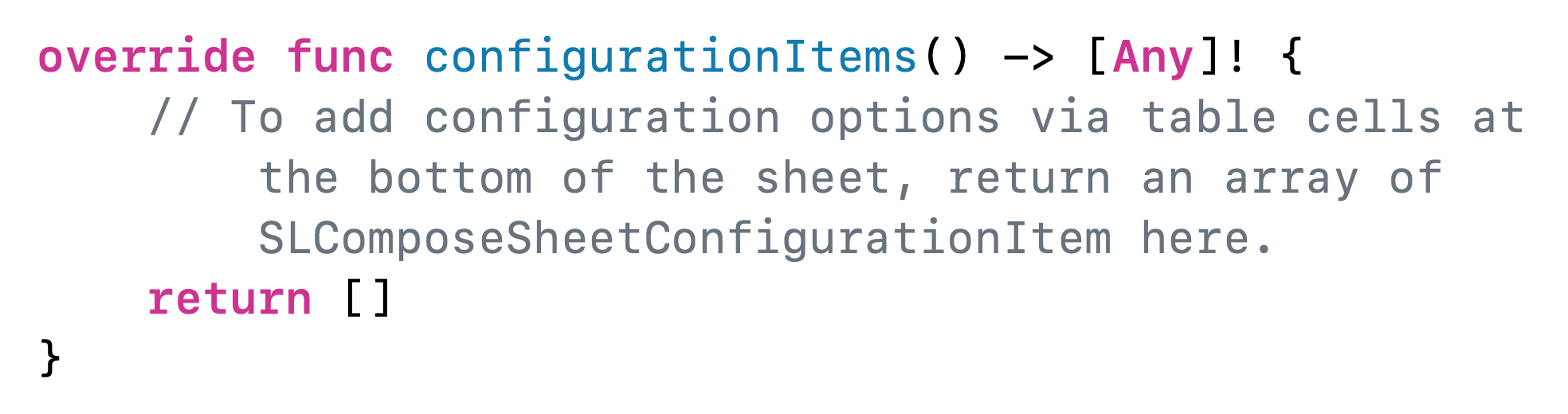
이게 뭔소리인가 싶죠..!? 일단 구현해봅시다.
타입이 [Any]인데, 이 배열 안에는 SLComposeSheetConfigurationItem타입이 들어가면 됩니다.
이렇게 구현하시면 됩니다! title, value, tapHandler를 지정해줄 수 있어요.
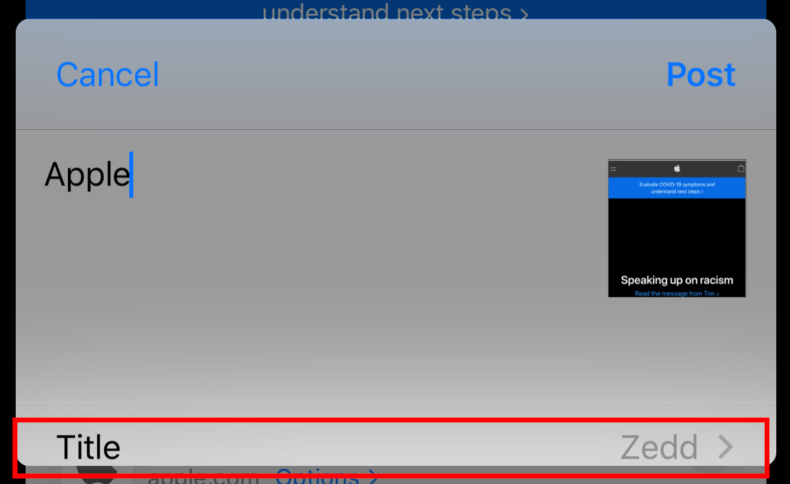
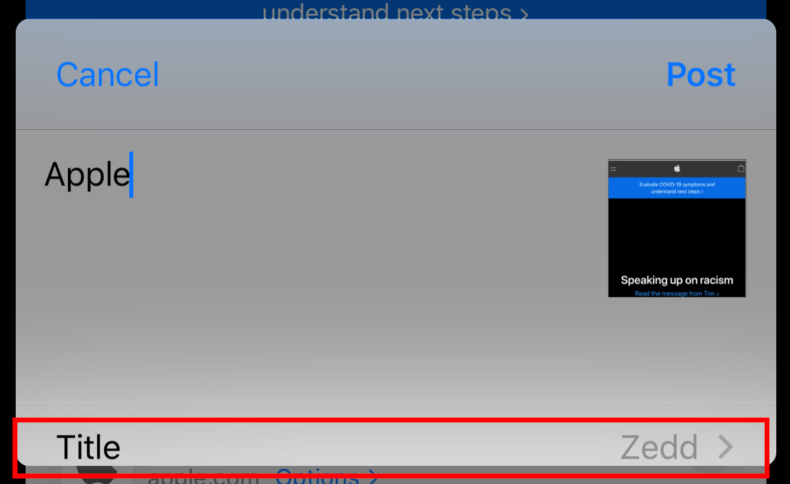
그래서 간단하게 지정해줬습니다. 이제 실행해보면..

이렇게 하단에 뭔가가 나오게 됩니다. 아니 근데 왤케 바닥에;;; 챱 달라붙은 느낌이지..?
저 부분을 누르게 되면 당연히 제가 넣은 tapHandler가 동작하게 됩니다.
보여줄게 없으면

지금 상태 그대로 빈배열을 리턴해주시면 됩니다.
근데 왠지 생긴게

Zedd > 이런식으로 되어있으니까 누르면 새로운 View가 push되어야 할 것 만같은ㅋ...
어케하냐
이렇게 해주면 됩니다. (귀찮아서 ShareViewController그냥 쓴거 절대 아닙니다)
특이한 점은.. pushConfigurationViewController란게 있다는 것...그냥 이걸 말하고 싶었음ㅎ
(당연히 popConfigurationViewController도 있습니다@!!)
저는 ShareViewController를 push해줘서

이렇게 모냥빠지게 나오지만...암튼 이런식으로 view가 push됩니다!
아무튼 기본적인 메소드들은 전부 본 것 같아요!
customView는 다음 글에서 보도록 하고,
마지막으로 하나만 보도록 합시다.


난 사파리에서만 나왔으면 좋겠어! 라고 할 수 있죠!? 사진 공유할 땐 내 앱이 안나왔으면 좋겠어~
지금은 모든 share sheet(?)에 다 나오고 있으니 이걸 제어하는 방법을 알아봅시다.

Share Extension을 추가하면서 Info.plist가 추가되었을거에요! 가줍시다.
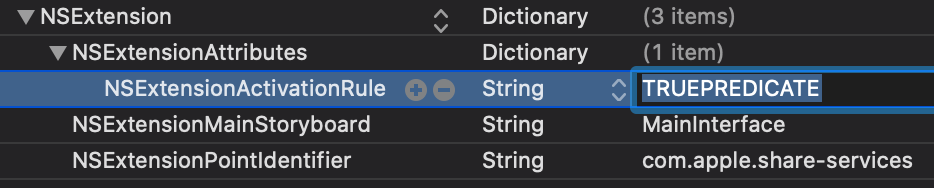
그리고 "NSExtensionActivationRule"을 봐주세요.

TRUEPREDICATE로 되어있습니다..!
이걸 수정해주시면 됩니다.
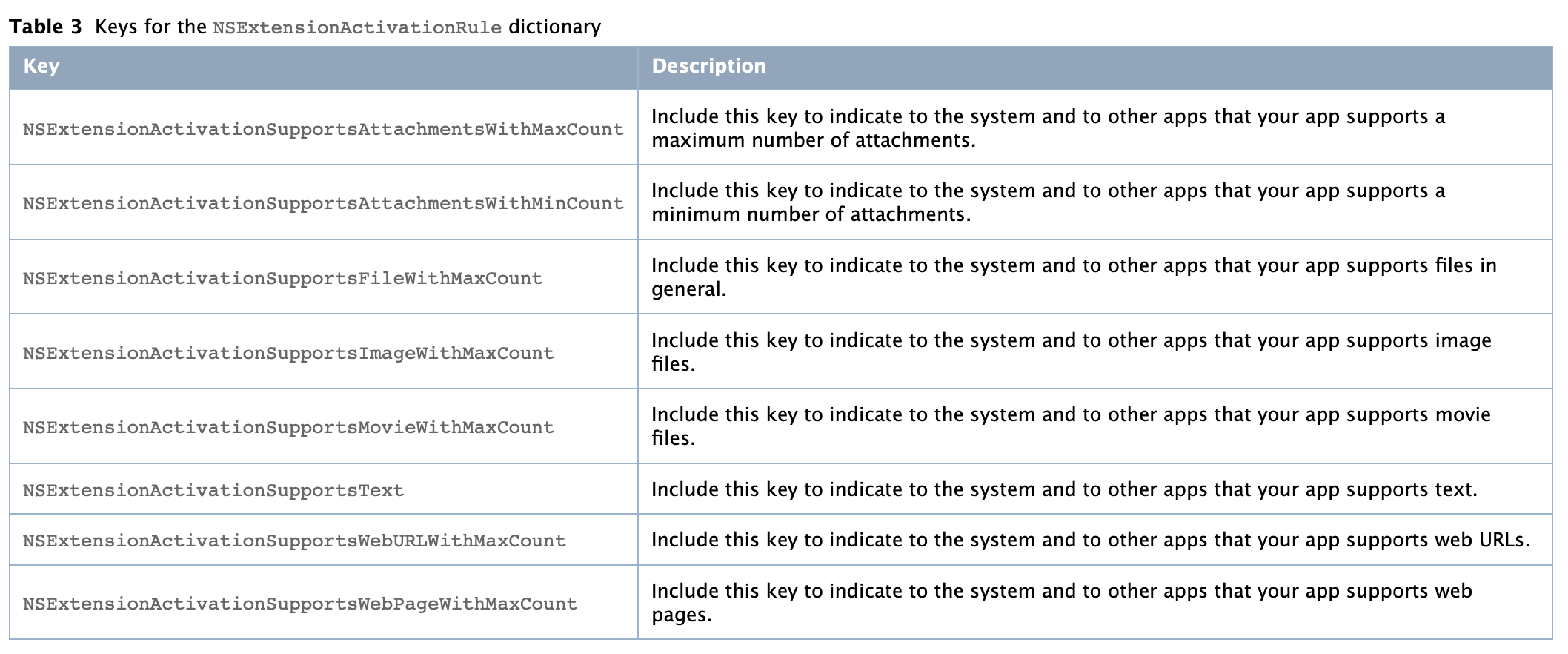
들어갈 수 있는 값은 이렇게 있는데요,

여기서 자신이 원하는 걸 지정해주시면 됩니다.
~MaxCount라고 적힌것들은 value로 숫자를 넣어주면 되고,
중간의 NSExtensionActivationSupportsText는 true/false를 넣어주면 됩니다.
한번 사용해봅시다.
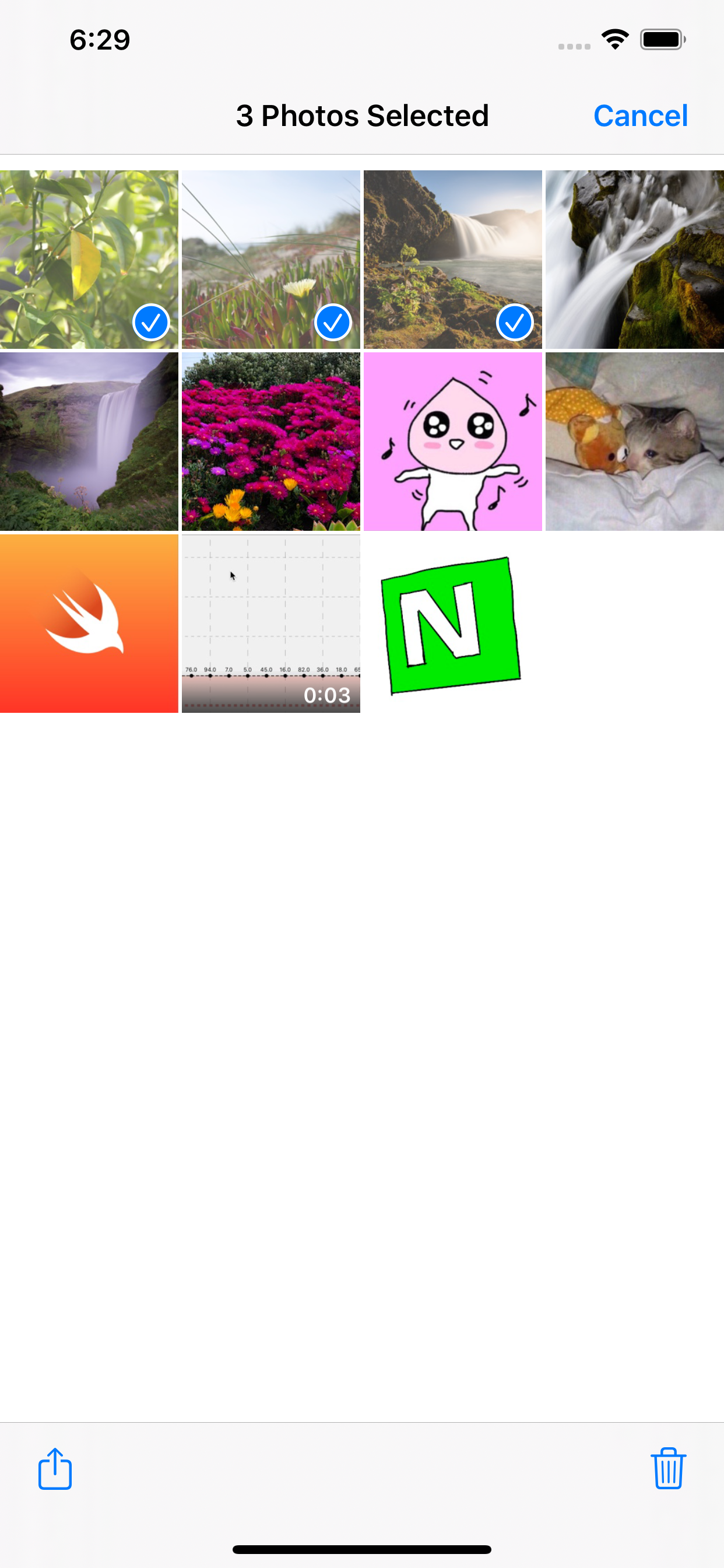
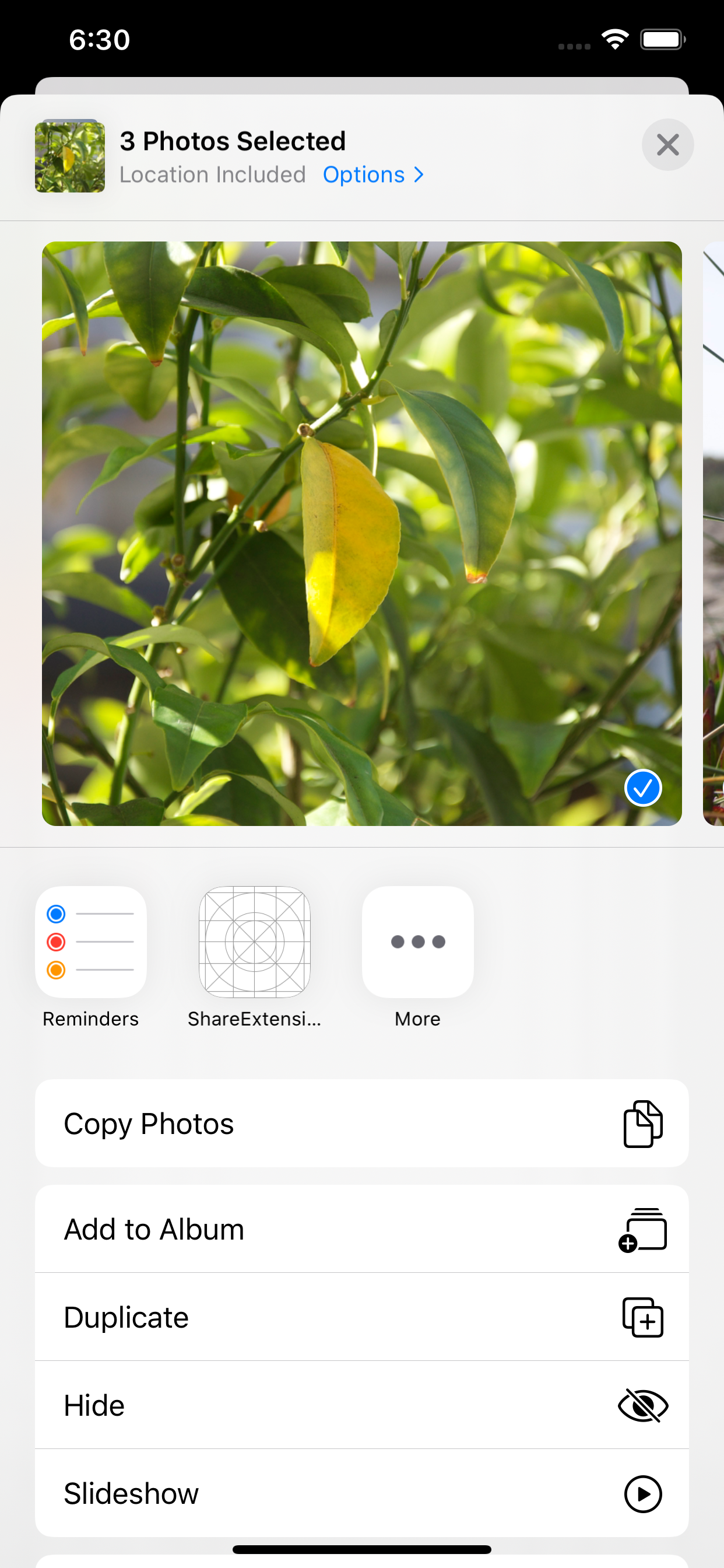
자 저는 NSExtensionActivationSupportsImageWithMaxCount를 3으로,
NSExtensionActivationSupportsWebURLWithMaxCount을 1로 줬어요.
이렇게 주면 이제 무슨일이 생기냐면 저는 Image랑 URL만 받을 수 있는거에요.
예를들어 연락처

는 이제 공유를 눌러도 제 앱이 뜨지 않게 됩니다.
이제 저 숫자에 대해서 살펴봅시다.
NSExtensionActivationSupportsImageWithMaxCount
니까 초ㅓㅣ대 3개까지 선택할 수 있다는 말인가..?
맞습니다.


제가 3개를 선택했을 때는 오른쪽 사진처럼 공유에 제 앱이 나오는 것을 볼 수 있죠.
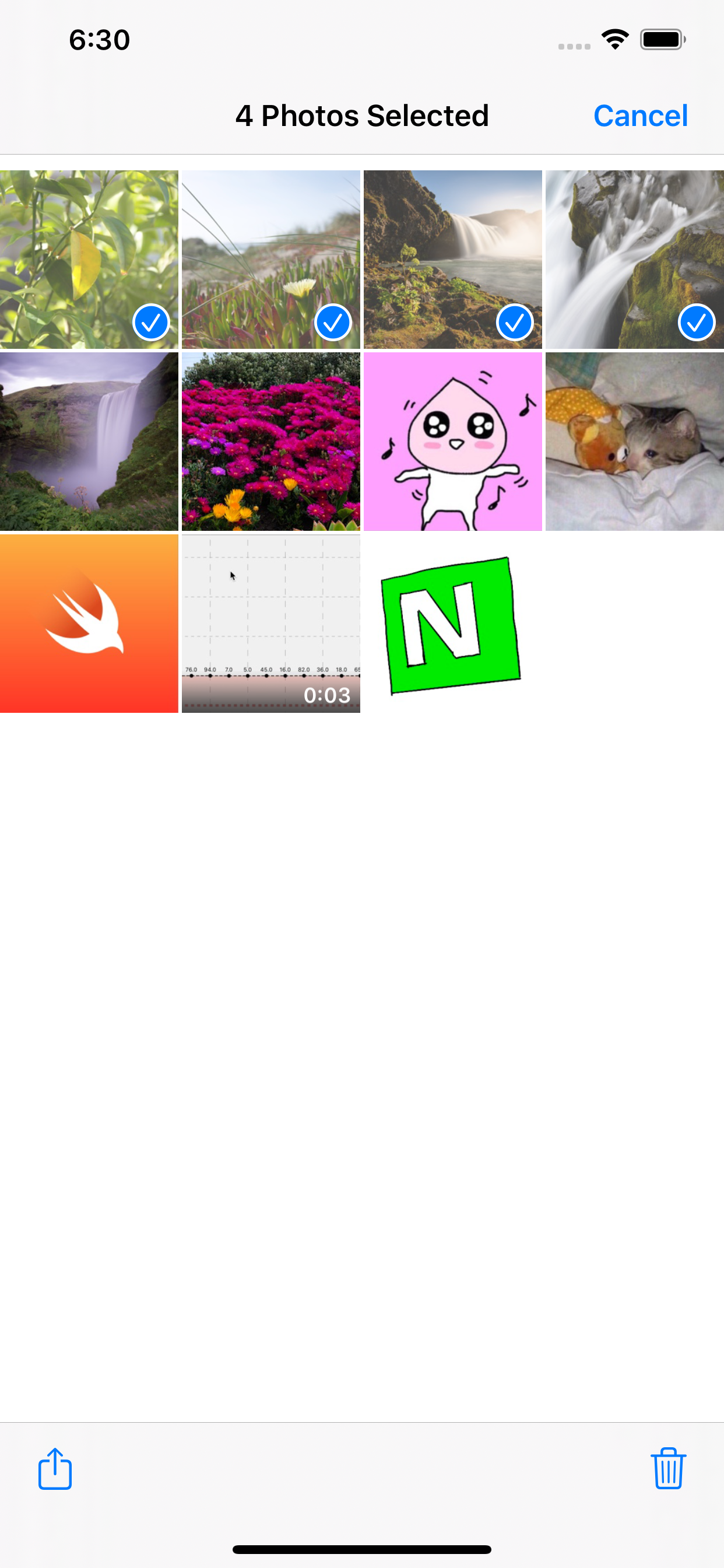
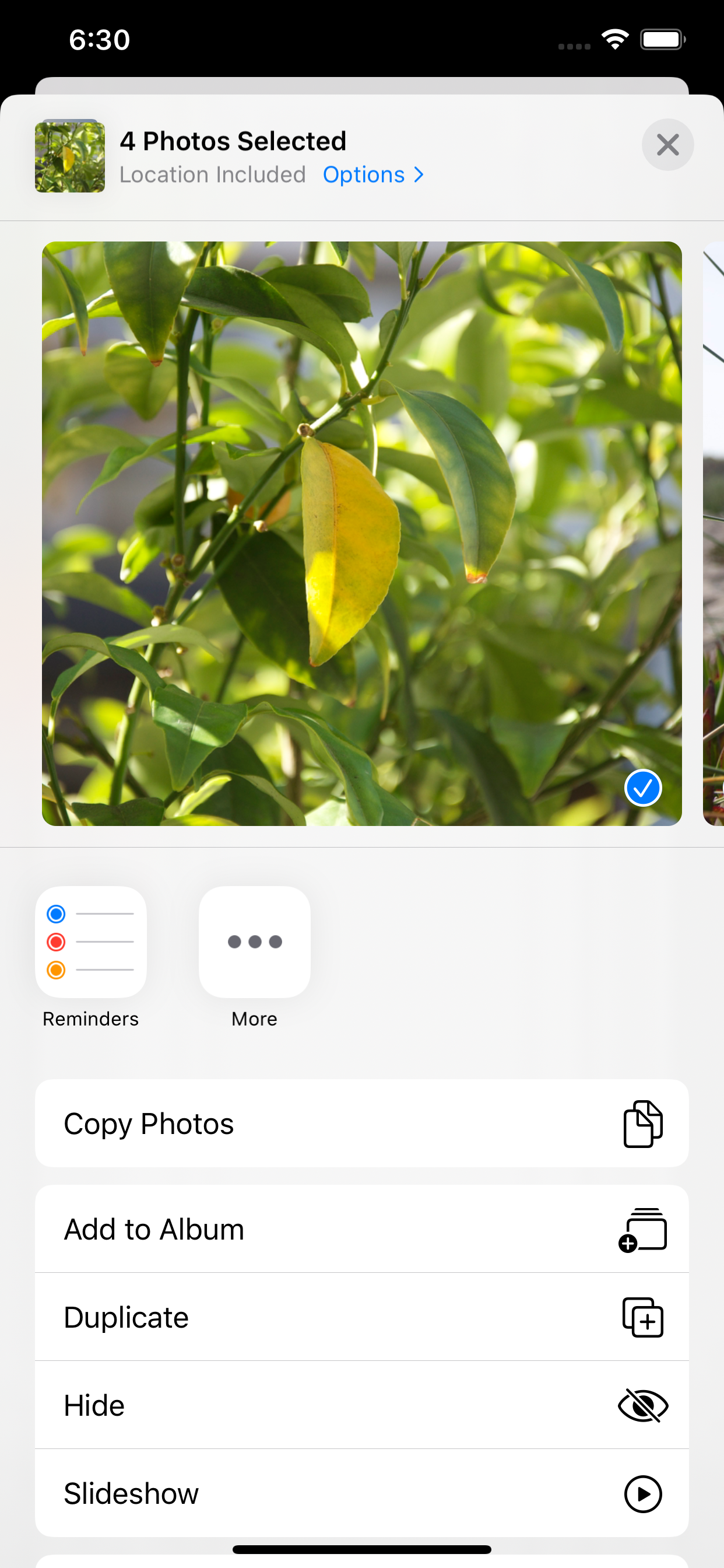
하지만 4개를 선택한다면..? 당연히


공유를 해도 제 앱이 나오지 않게 됩니다. 이해가시죠!?
아직 customView로 하는 건 몰라서 ㅎㅎ...아직 할 일이 한참 남았지만,
오늘은 Share Extension의 기본적인 것들을 공부해본걸로!
도움이 되었길 바랍니다!
'iOS' 카테고리의 다른 글
| iOS 14+ ) PHPicker (7) | 2020.06.28 |
|---|---|
| iOS 13+ ) Restoring Your App’s State (0) | 2020.06.25 |
| iOS ) UIKey (0) | 2020.05.16 |
| iOS ) PHContentEditingInput (0) | 2020.05.05 |
| iOS ) CIFilter 사용해보기 (1) | 2020.05.01 |
- Accessibility
- 회고
- iOS delegate
- Git
- UIBezierPath
- swift 공부
- actor
- ios 13
- 피아노
- swift3
- swift array
- WidgetKit
- Combine
- 스위프트
- np-hard
- Swift
- 스위프트 문법
- swift sort
- WWDC
- 제이슨 파싱
- github
- Xcode
- WKWebView
- swift tutorial
- np-complete
- IOS
- SwiftUI
- swift delegate
- FLUTTER
- fastlane
- Total
- Today
- Yesterday
