티스토리 뷰
안녕하세요 :) Zedd입니다.
오늘은 드래그 앤 드롭에 대해서 공부해보려고 합니다.
www.developer.apple.com/documentation/uikit/drag_and_drop
드래그 앤 드롭도 꽤나 큰 기능(?)인 것 같아요.
문서화가 아주 챱챱 잘 되어있음

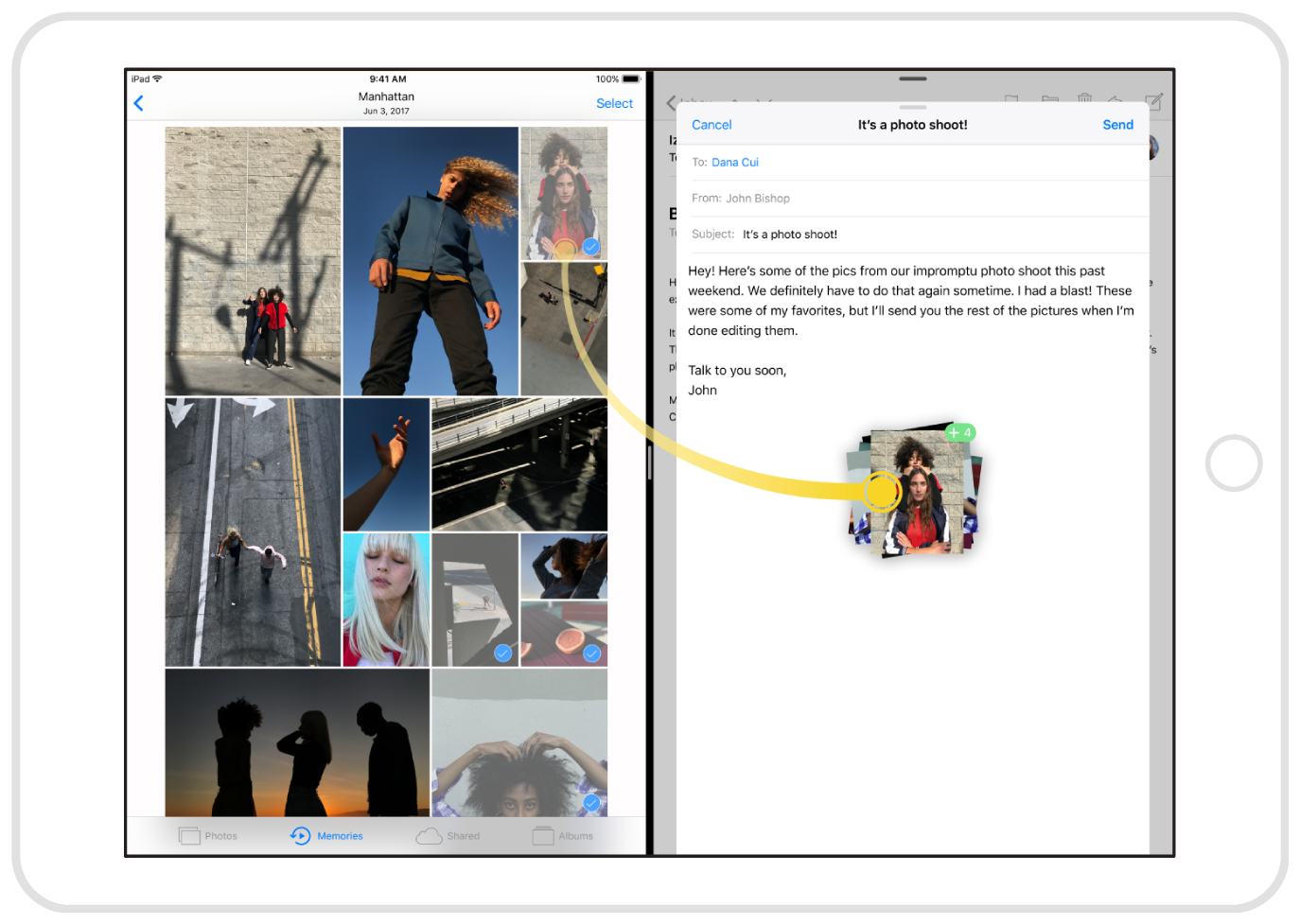
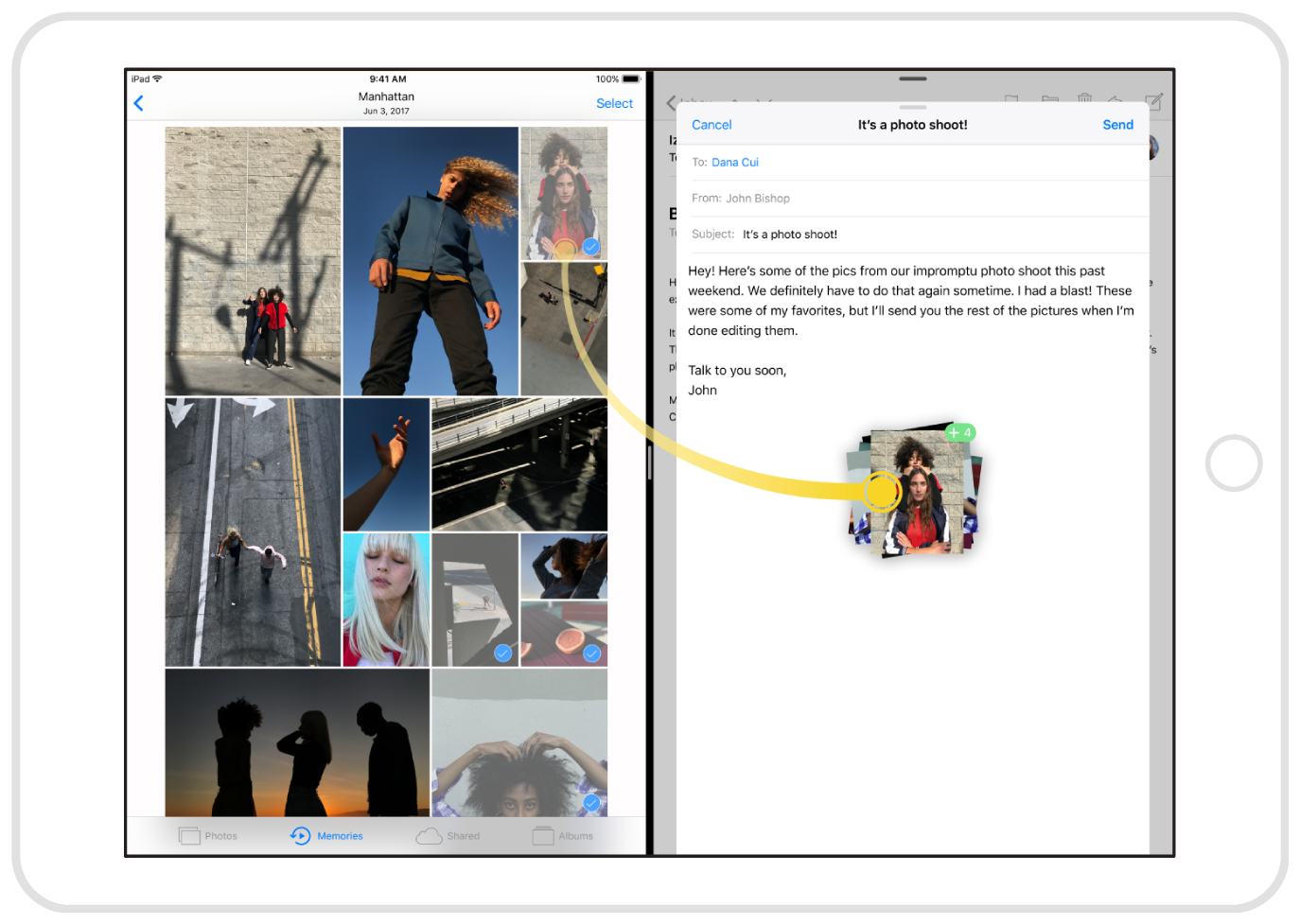
이렇게 이미지나..뭐 링크나...다양한 것들에 drag-and-drop 기능을 사용할 수 있는데요.
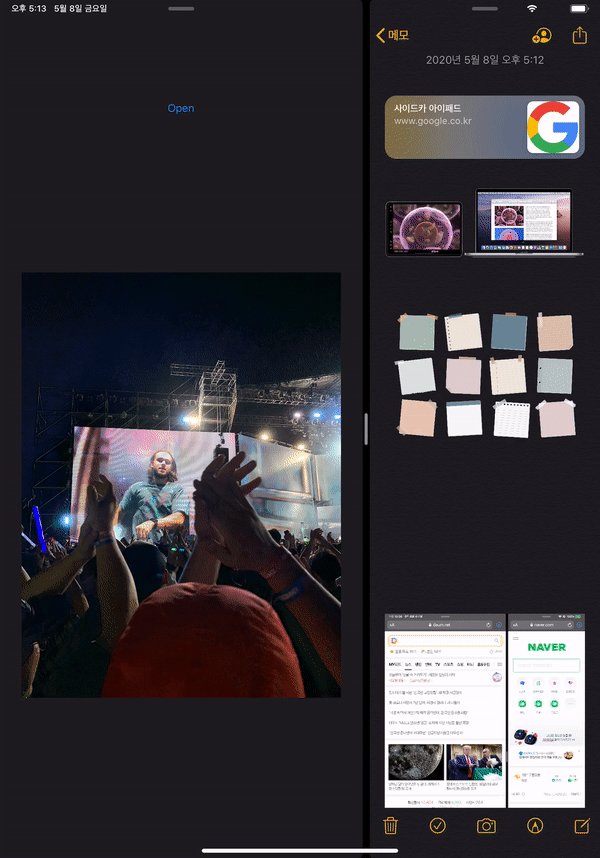
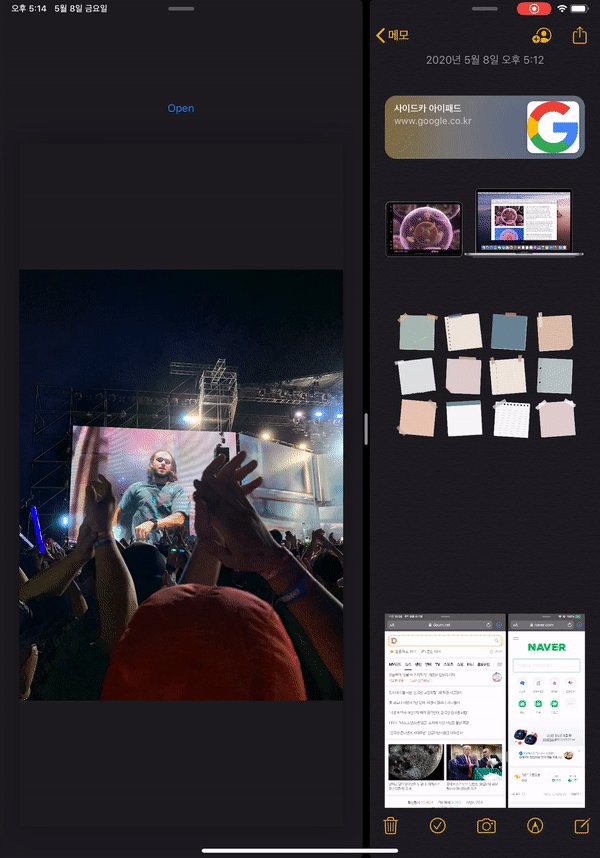
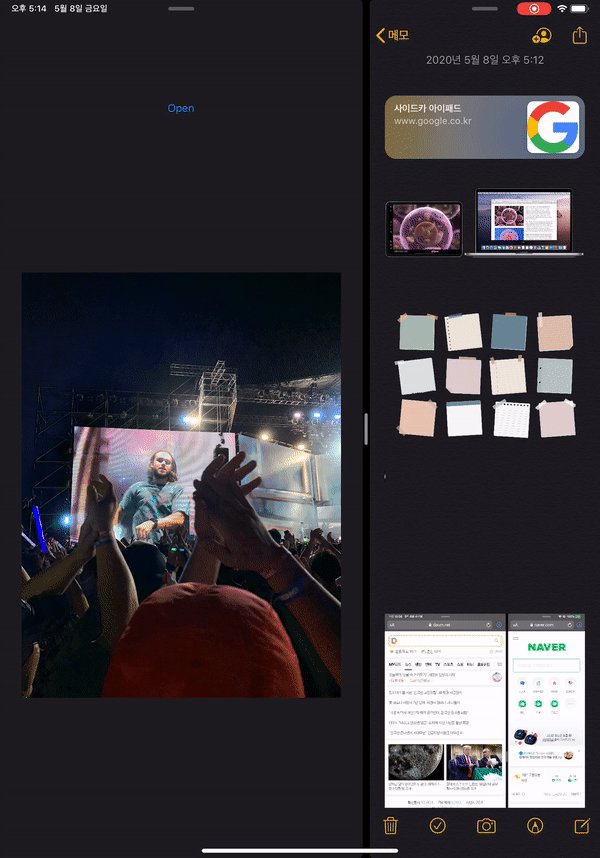
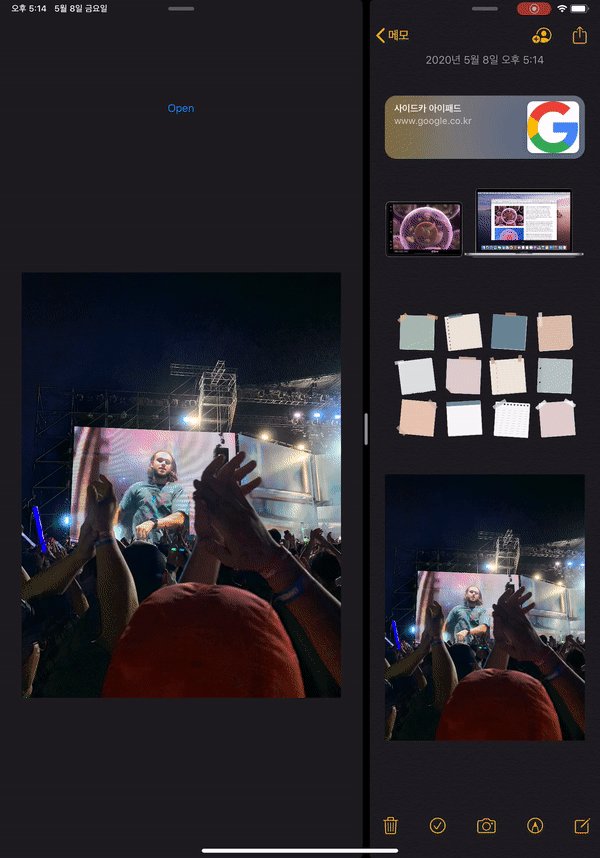
위 gif처럼 drag-and-drop은 한앱에서 시작하여 다른앱에서 끝날 수 있습니다.
단일 앱에서 발생할 수도 있구요.

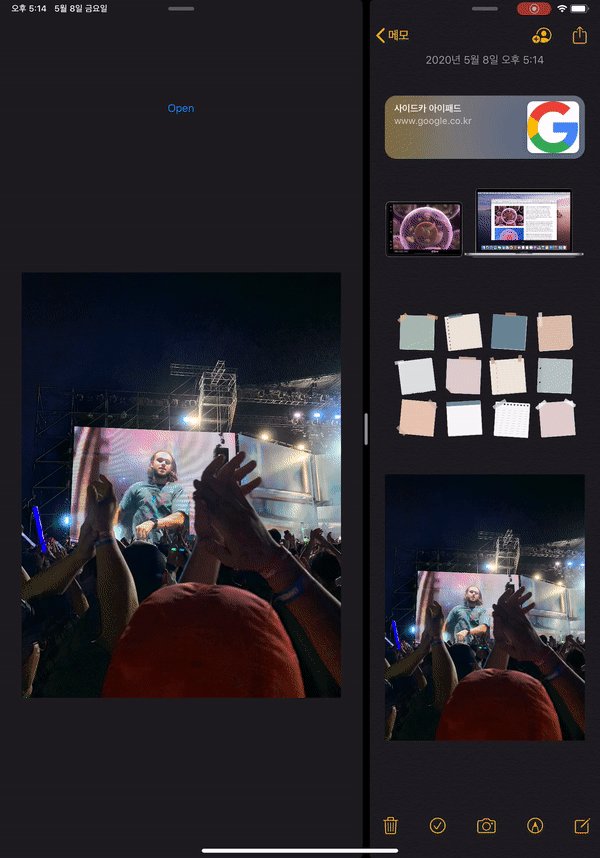
이렇게 사진 여러개 선택해서 놓을 수도 있음
모든 drag-and-drop 기능은 iPad에서만 가능하고,
iPhone에서는 하나의 앱 안에서만 drag-and-drop을 사용할 수 있습니다.
~ 먼저 용어정리 ~
source app : item을 드래그 한 앱
destination app : item이 드롭된 앱.
(만약 drag-and-drop이 하나의 앱 안에서 일어났다면
이 앱은 source app이자 destination app이 되는겁니다.)
drag activity : system-mediated gestures을 사용하여 처음부터 끝까지 완전한 사용자 action.
drag session : 시스템에서 관리하고 사용자가 드래그하는 item을 관리하는 객체.
자 이제 알아야 할 사실이 하나 있는데요.
source app과 destination app 이 있잖아요.
얘네 끼리 item을 주고받을때 약속이 있어야 할거 아님???
내가 이케어케 주면 받는애가 그걸 받아서 뿌려줘야 하자나요
암튼 얘네 간의 약속이 있음
www.developer.apple.com/documentation/uikit/drag_and_drop/understanding_a_drag_item_as_a_promise
사용자가 사진, 지도, 위치 일정 이벤트, text과 같은 앱의 item을 시각적으로 드래그 하면,
기본 데이터가 drag item과 연결됩니다.
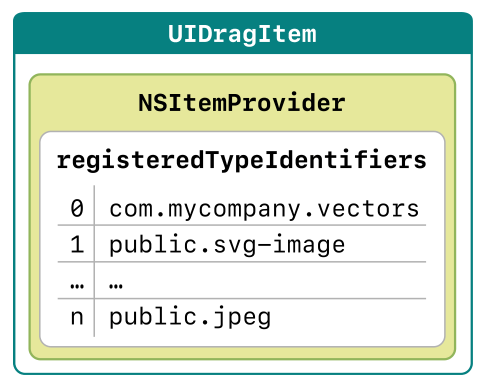
drag item은 item provider을 사용하고,
앱은 item provider의 registeredTypeIdentifiers 배열을 uniform type identifiers (UTI)로 채웁니다..
먼솔 ㅎㅎ
간단하게...말하면, UTI 배열은
destination app에 제공할 수 있는 / 특정 데이터 표현에 대한 / source app의 약속을 구성한 친구 /
에요.
"promise"라는 용어는 앱이 Drag Item을 구성 할 때 특정 데이터 표현을 제공하지만,
아직 이를 생성하는 작업을 수행하지 않음을 의미한다고 합니다.

그냥 위 그림만 알고있음댐;;;
뭐 자동으로 bundle Identifier랑 그런게 담기나?
ㅇㅣ 부분은 이따 할 예제를 보면 더 이해가 잘 갈겁니다.
자 그럼 내 앱의 특정 view를 draggable?하게 만들어봅시다.

왼쪽의 item(UIImageView)에 드래그 제스쳐를 하면
아까 봤던것 처럼...오른쪽 메모앱로 옮기고싶은거에요.

이렇게요!
일단 제가 해볼건 내 item이 드래그만!!! 되는 거에요, 다른 앱에서 내 앱으로 드롭은 안됨ㅋ (아직..)
아주아주 간단합니다.
www.developer.apple.com/documentation/uikit/drag_and_drop/making_a_view_into_a_drag_source
결론 : 위 문서가 하라는대로 하면 된다.
심지어 "Adopting Drag and Drop in a Custom View" 따로 있음. 무려 "예제 프로젝트가 포함되어있는"
(아니 근데 왜 얘네들은 오픈그래프가 생성이 안돠ㅣ지...ㅜ)
그럼 시작해봅시다!
1. isUserInteractionEnabled를 true로
일단 이거 당연히 제일 먼저 해줘야댐;;;; ㅇㅋ?
2. drag interaction만들어주셈
~ 이 코드가 들어가는 편한 위치는 앱의 viewDidLoad 메소드얌. 너의 Apple 올림 ~
(저는 picker열고..사진을 선택하면 저 UIImageView에 image가 들어가는건데..picker관련 코드는 뺐어요!)
3. UIDragInteractionDelegate채택 및 준수.
자 2번을 하고 나면 delegate: self부분에서 에러가 날텐데요. UIDragInteractionDelegate를 채택해줍시다.
UIDragInteractionDelegate에는 required method가 있어요. 그것도 같이 일단 선언만 해줍니다.
4. dragInteraction 메소드 채우기(?)
자 아까...앱의 item을 드래그 하면 기본데이터가 drag item과 연결된다고 그랬죠?
drag item은 item provider를 사용한다고...
이 메소드안에서 해야 할 일은 item provider을 만들어주는겁니다.
만드는건 NSItemProvider를 사용하면 되는데요,
NSItemProvider의 object로 들어가려면
NSItemProviderWriting(NSItemProviderReading도 있어요!)
프로토콜을 준수하고 있어야 합니다.
NSString, NSAttributedString, NSURL, UIColor, UIImage.는
이미 NSItemProviderWriting, NSItemProviderReading를 준수하고 있기 때문에 image를 걍 넣어도 됨ㅋ
그리고 아까 봤듯이.

이 item provider를 품는(...) UIDragItem을 만들어야 합니다.
그리고 item배열을 리턴해주면 끝.....
네 끝났어요!!! 지금까지 쓴 코드만으로...

이게 가능해집니다.
dragInteraction이 [UIDragItem]을 리턴하잖아요.
그러니까 왜 배열인지는 감이 오시나요..!?

이렇게 여러개의 Drag item을 한꺼번에 Drop할 수 있잖아요?
저 배열에 넣는 개수 만큼 drop이 되는겁니다!
지금은 [item]이렇게만 리턴해줬지만, [item, item]을 리턴한 뒤에 Drag and Drop하면
destination app에 똑같은 item이 2개 drop되겠죠!?!?!
응 개쉬워
궁금증 : 예제코드에서는

이거 해주던데..안해줘도 잘 돌아가는데 모지?
'iPadOS' 카테고리의 다른 글
| iPadOS ) Multitasking. 알면 좋은 것들 (1) | 2020.05.06 |
|---|
- 스위프트 문법
- WidgetKit
- FLUTTER
- 스위프트
- Combine
- iOS delegate
- swift delegate
- github
- np-hard
- WWDC
- swift sort
- Git
- 제이슨 파싱
- WKWebView
- swift array
- Xcode
- swift 공부
- IOS
- swift3
- UIBezierPath
- Accessibility
- SwiftUI
- fastlane
- 회고
- ios 13
- Swift
- 피아노
- swift tutorial
- actor
- np-complete
- Total
- Today
- Yesterday
