티스토리 뷰
안녕하세요 :) Zedd입니다.
웬만한 걸로 날 놀라게 할 수 없을걸 Xcode
✔️ Xcode 14 미만 보다 30% 작아진 바이너리 → 다운로드 및 설치 속도가 훨씬 빠름

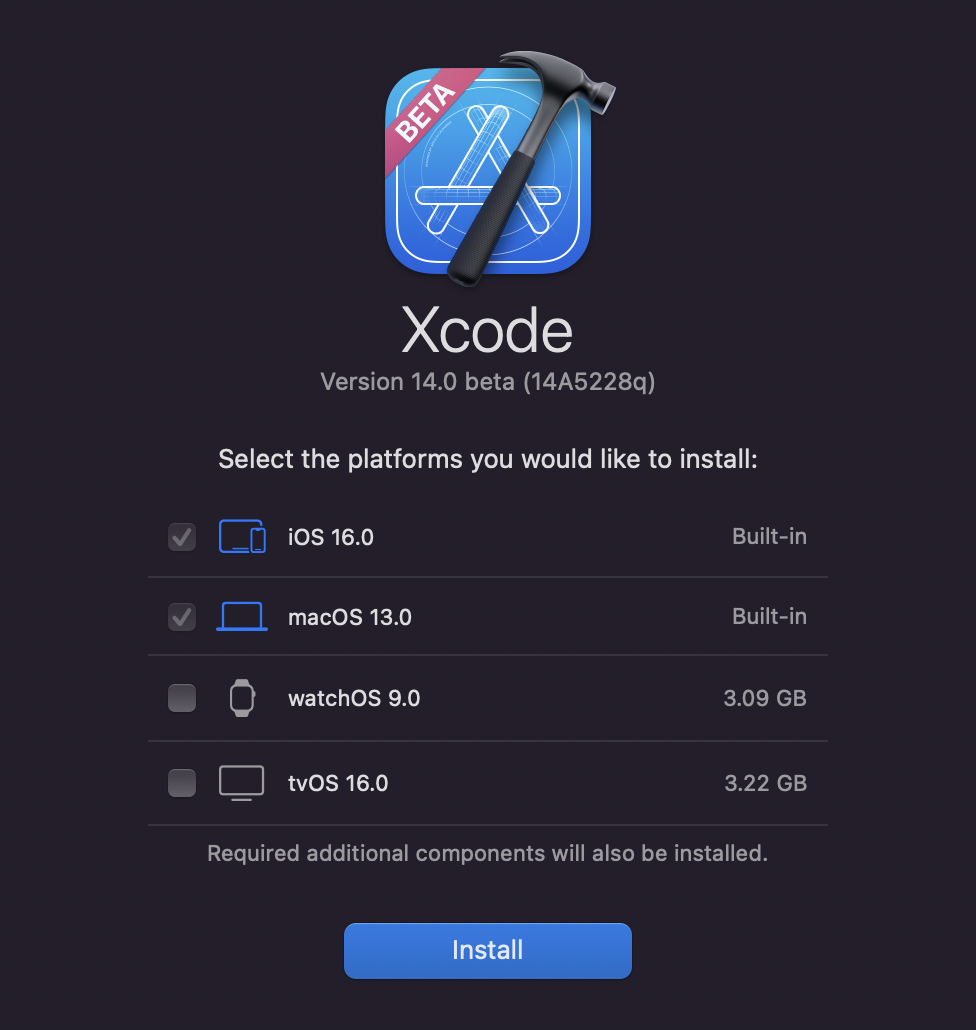
Xcode 14 실행하려고 딱 누르면 요런 화면이 뜹니다.
watchOS, tvOS 시뮬레이터 런타임 다운로드 여부를 내가 선택할 수 있게 되어 바이너리가 30% 작아졌다고 하는 것 같네요.
✔️ 모듈 빌드 및 링크 단계에서 향상된 병렬처리 -> 프로젝트 빌드 속도가 최대 25% 빨라짐
[기존]

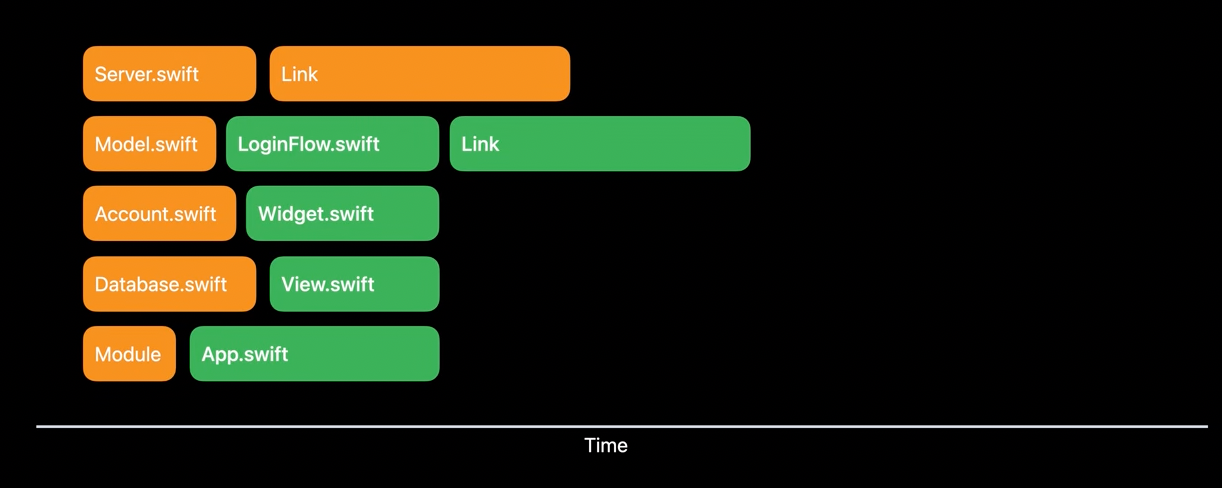
Xcode는 Application, framework와 같은 multiple targets을 빌드할 때
1. 프레임워크 소스를 컴파일
2. 모듈을 생성
3. Application 소스를 Link 하고 컴파일
4. Application을 Link
하여 빌드를 완료하는데, Xcode 14에서는 위와같은 작업들을 재정렬하여 병렬처리를 향상시켰다고 합니다.

또한 Linker를 최대 2배 빠르게 만들었다고 하네요..
→ 대충 이런 이유로 프로젝트 빌드 속도가 최대 25% 빨라졌다고 합니다.
응 안속아~ (이러고 빌드 해봄)
아 근데 이거 아주 개인적인 느낌인데..제가 Xcode 12에서 13으로 딱 갔을 때
아니 빌드가 왜이렇게 느려졌지?;;; 라는 생각했거든요?!
진짜 가벼운 프로젝트인데도 빌드하면 뭔가 애매~하게 빌드 시간이 늘어난 느낌이었는데,
Xcode 14로 해보니 빠릿빠릿한 느낌이네요.
💡 macOS 12에서 Xcode 14의 첫 실행은 유효성 검사로 인해 몇 분이 걸립니다. (89992778)
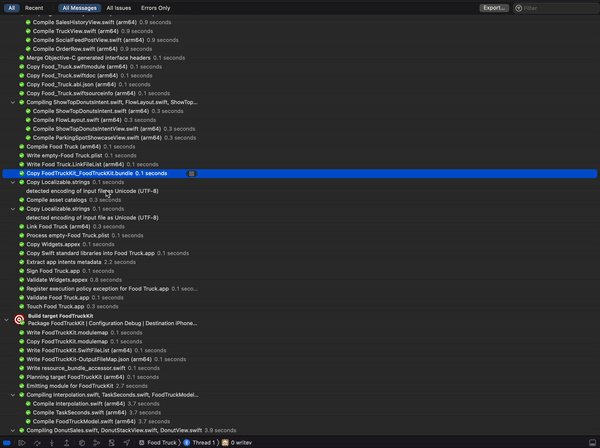
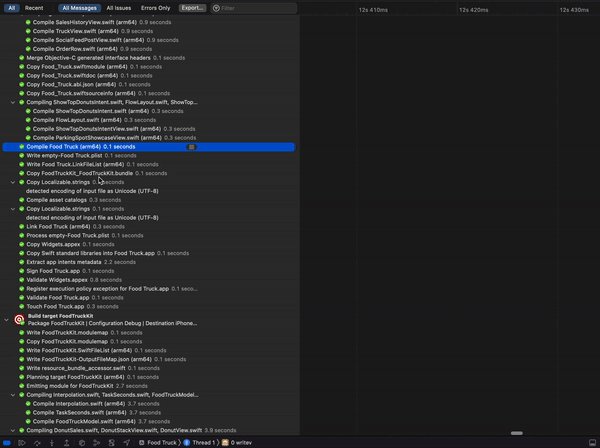
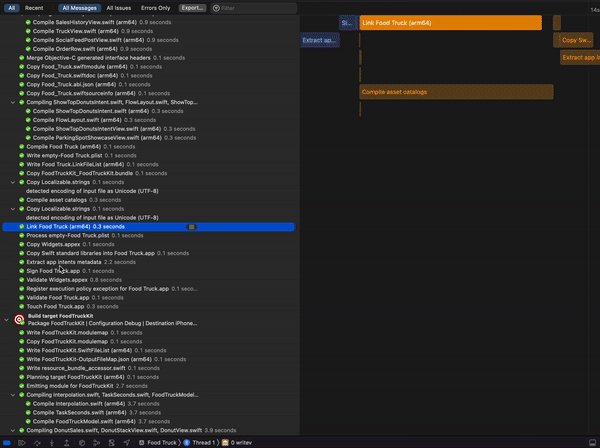
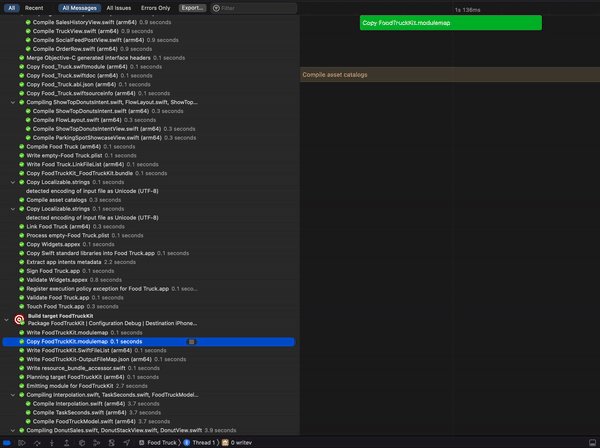
✔️ 🆕 빌드 타임라인은 예기치 않게 오래 실행되는 빌드 작업 & 빌드 병목 현상을 식별하는데 도움이 됨

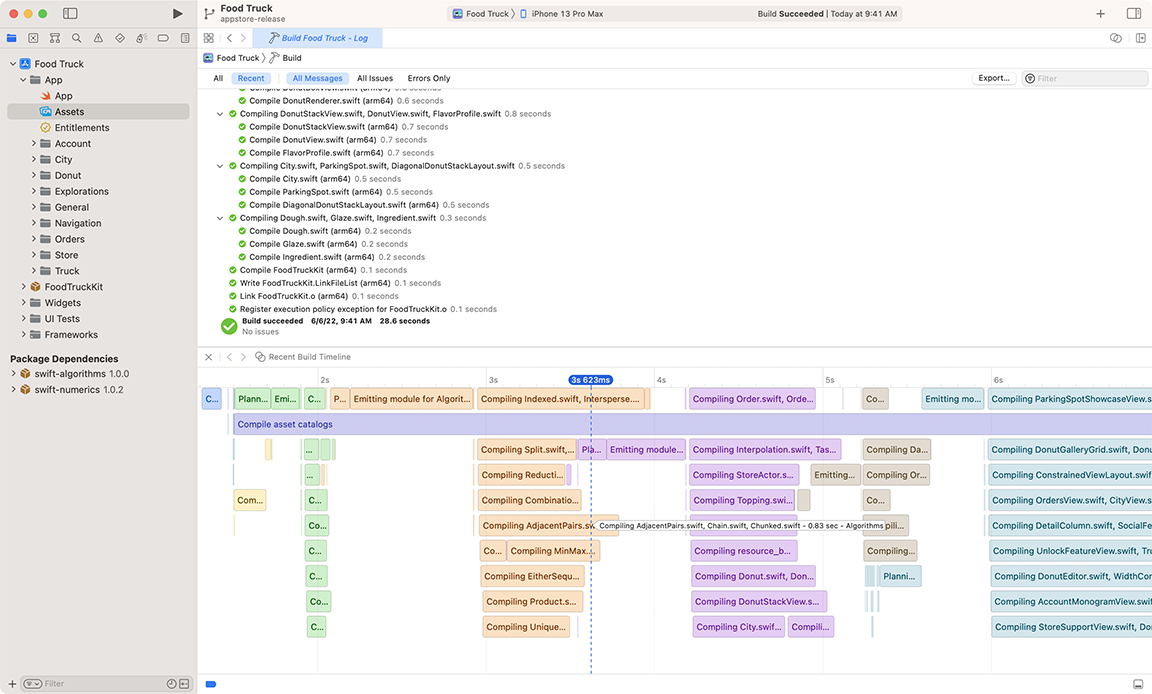
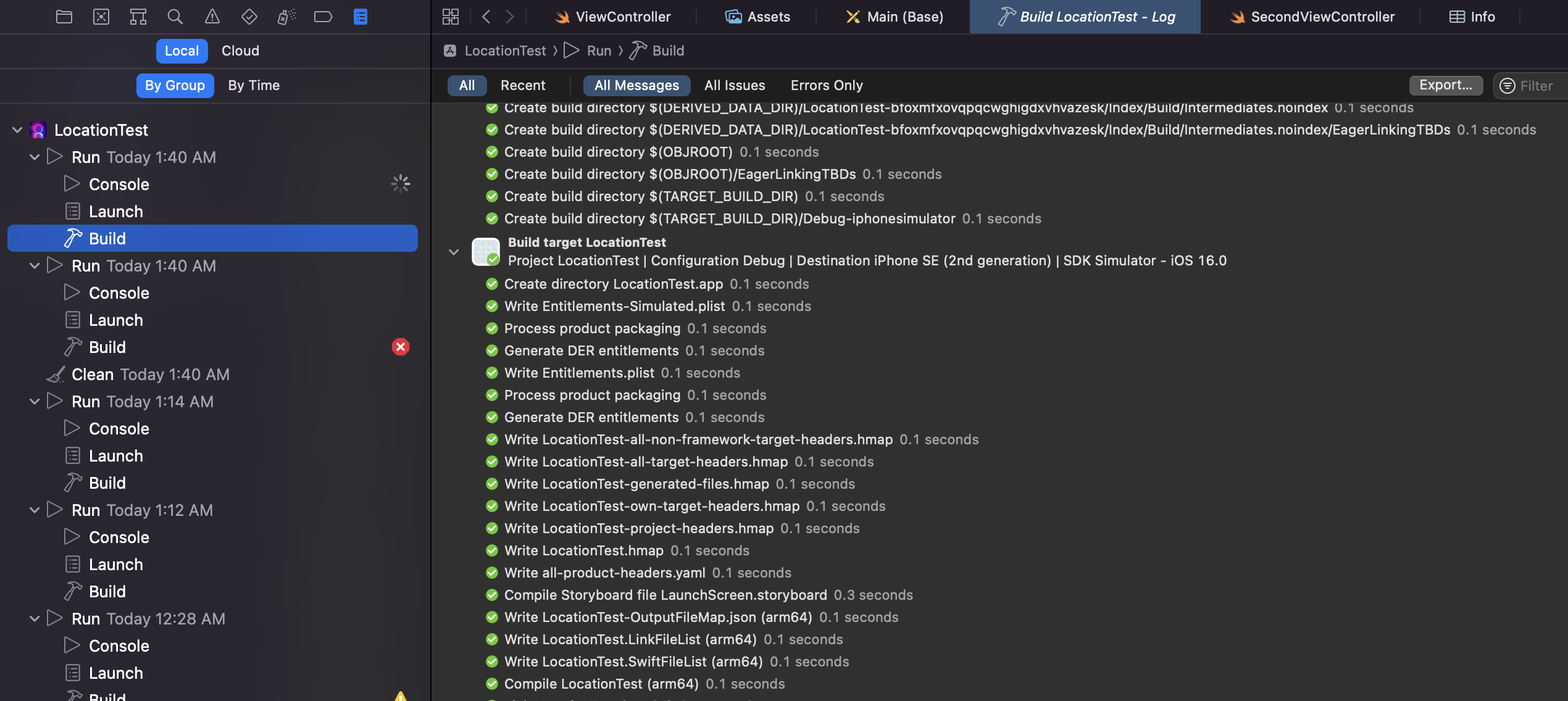
보는 방법은 Report Navigator에 들어가면

이렇게 나올텐데, Message들이 나와있는 Pane에 보고싶은 특정 메세지에 우클릭 > Show in Timeline을 하면 됩니다.

오른쪽에 가는게 아니라 아래로 위치하게 하고싶은데... 방법을 모르겠네요
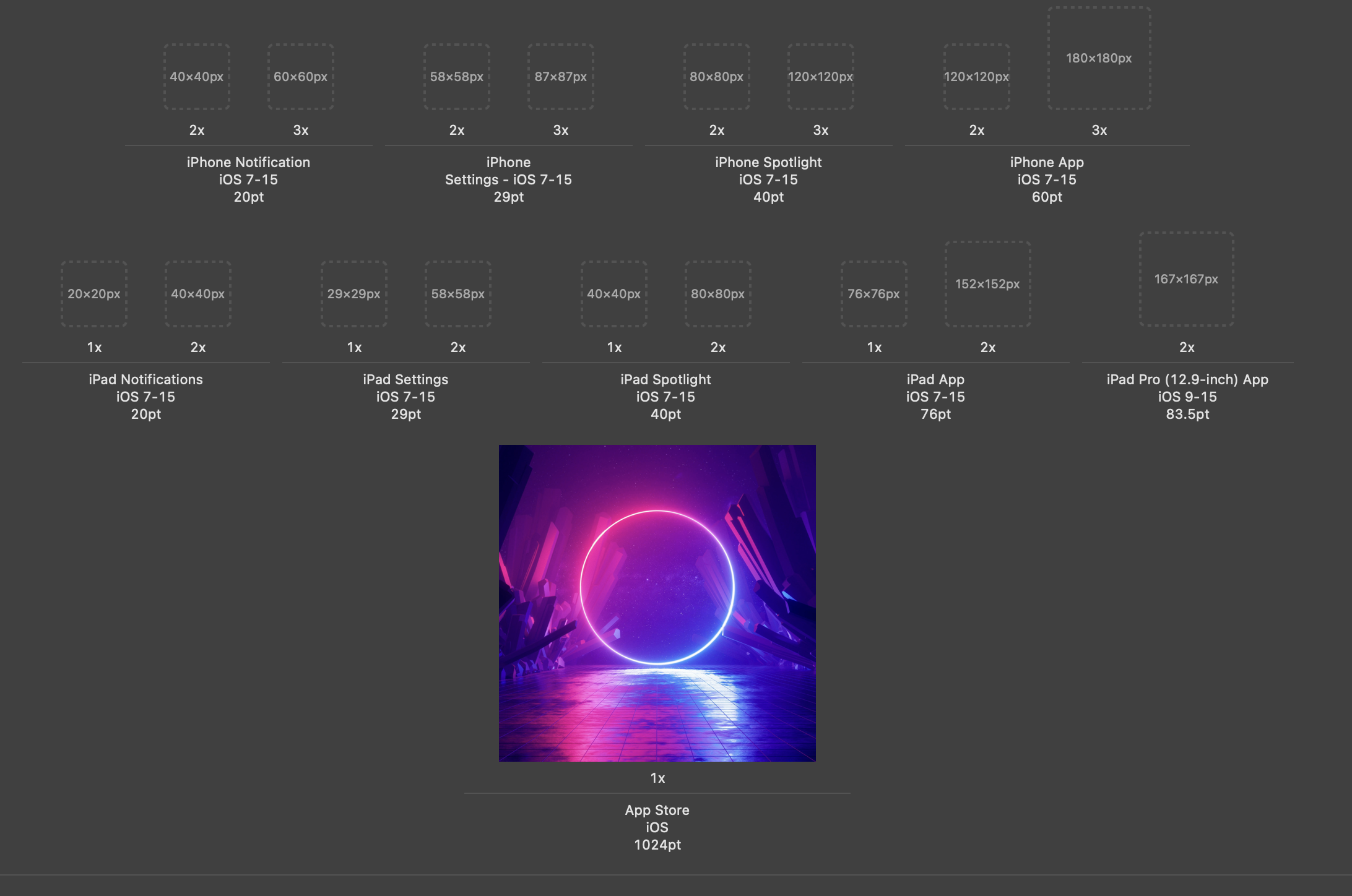
✔️ 앱 아이콘 단순화
Zedd : 앱 아이콘... 얘네 언제만듬?

https://makeappicon.com 이런데서 이미지 하나 넣고 다운받았지만..
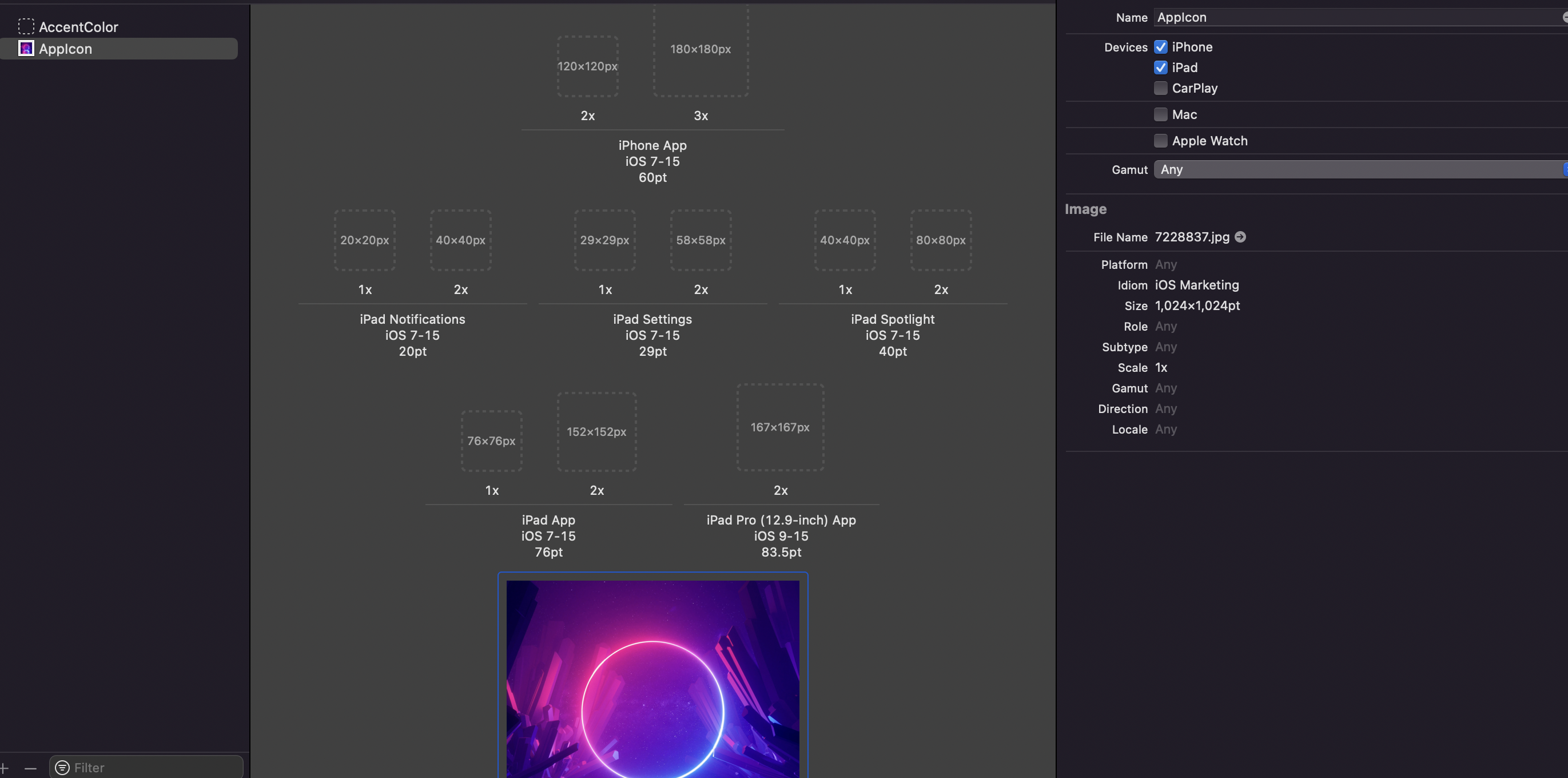
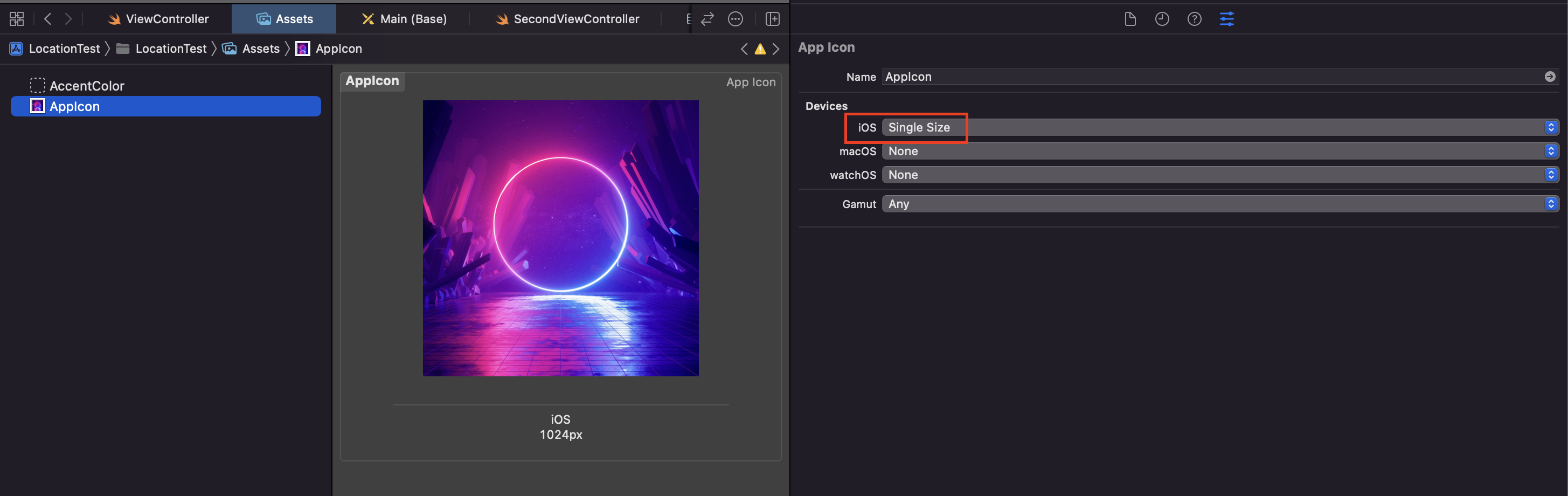
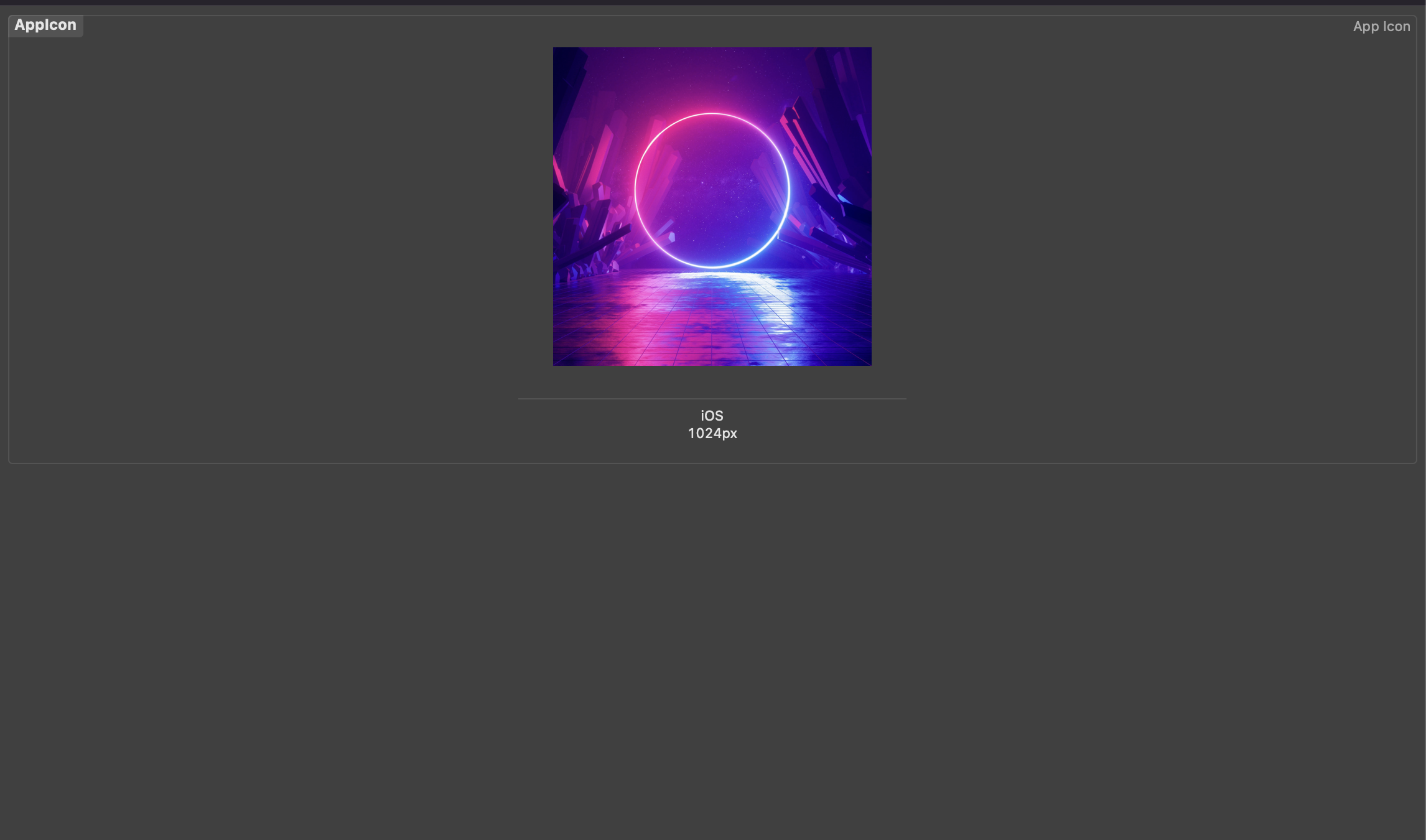
Xcode 14에서는 단일 1024x1024 이미지로 앱 아이콘을 단순화합니다.
AppIcon > Attribute Inspector > Devices > iOS에서

All Size를 Single Size로 변경해주면 됩니다.
대상에 맞게 자동으로 크기가 조정된다고 합니다.


애플 날 살짝 놀라게 하는걸
[Productive coding]
더 스마트한 코드 컴플리션 및 추가된 코드 스니펫 -> 원하는 코드를 더 빠르게 얻을 수 있음.
✔️ 생성자 자동완성
struct Zedd {
let name: String
let age: Int64
let company: String
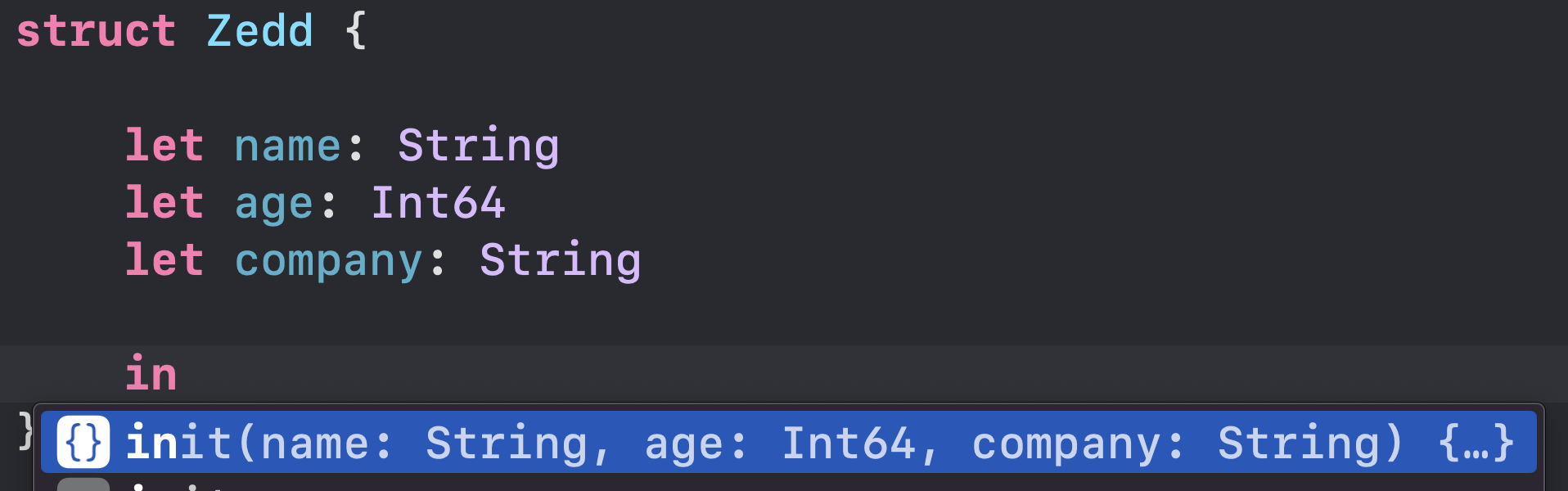
}Type이름 우클릭 > Refactor > Generate memberwise initializer...
도와줘요 Xcode 14! 🗣

으음
Zedd 인스턴스를 생성해봅시다.

당연히 잘 나오겠죠?
그러면 생성자에 기본값을 줘봅시다.
struct Zedd {
let name: String
let age: Int
let company: String
init(name: String, age: Int = 1, company: String = "Test") {
self.name = name
self.age = age
self.company = company
}
}
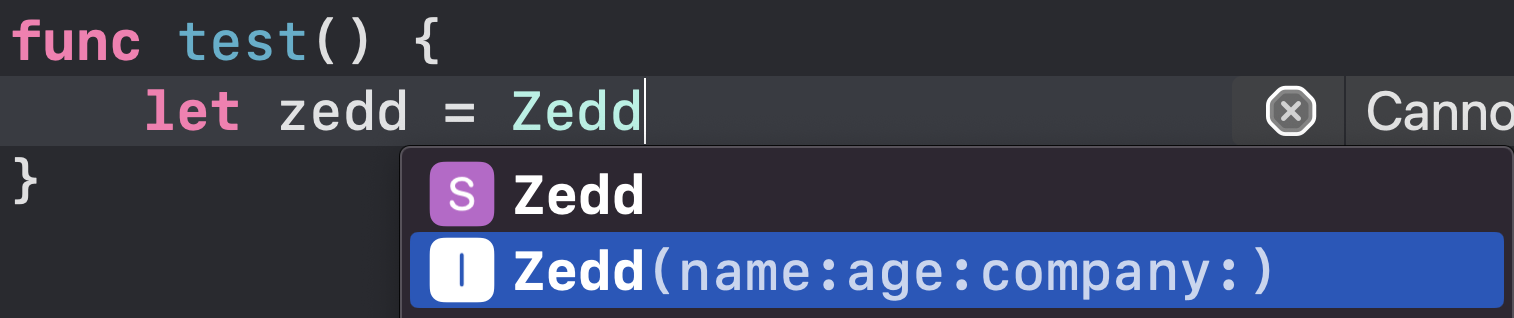
그리고 Zedd인스턴스를 생성해봅시다.

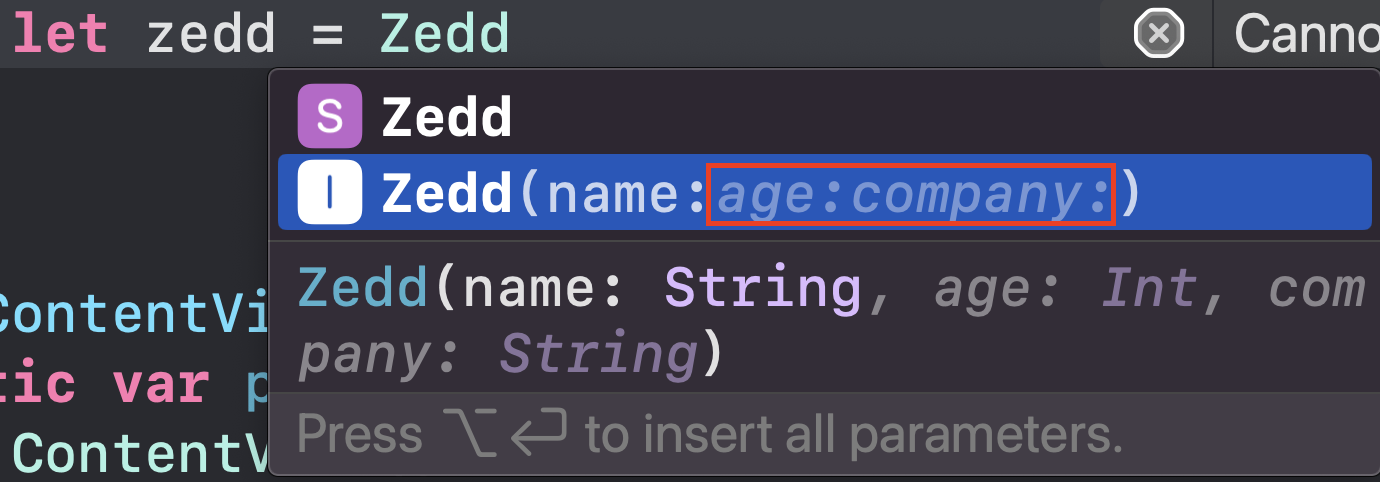
이제 기본값을 준 파라미터는 이탤릭으로 나오게됩니다.
이 상태로 엔터를 누르면, 기본값을 가지는 파라미터는 제외하고
Zedd(name: <#T##String#>)이렇게만 나오게 되고,
옵션 + 엔터를 누르면 기본값 파라미터도 나오게 됩니다.
Zedd(name: <#T##String#>, age: <#T##Int#>, company: <#T##String#>)요 기능은 아주 유용하게 사용될 수 있는데요.
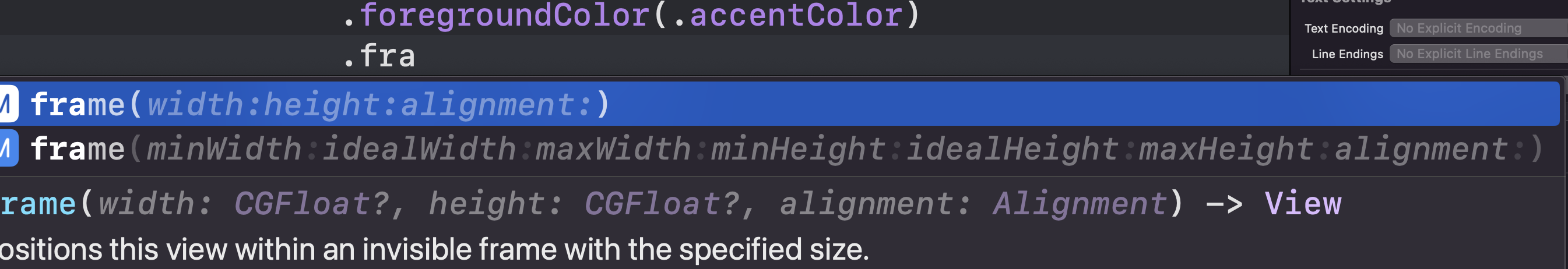
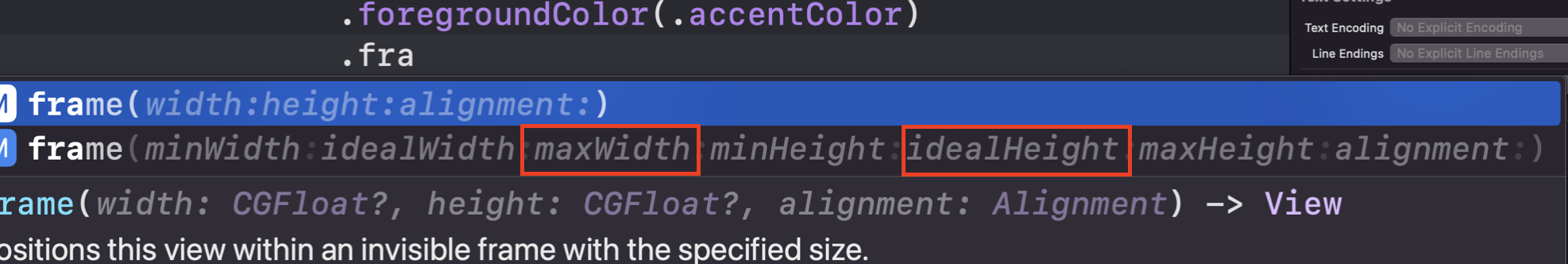
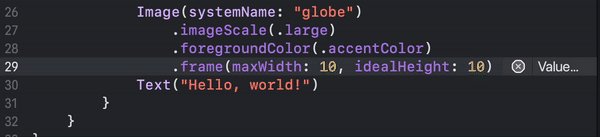
기본값을 가지고 있는 파라미터가 엄청 많은 SwiftUI의 frame 메소드를 보겠습니다.

내가 여기서

☝️ 요 친구만 필요하다고 봅시다.
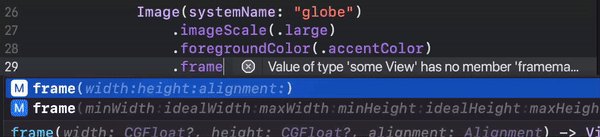
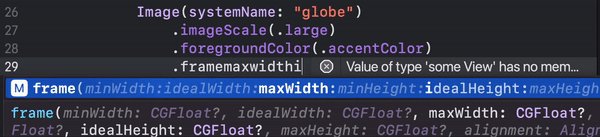
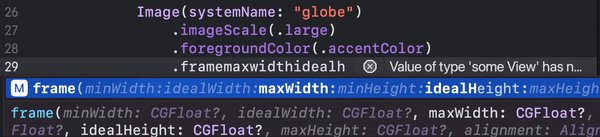
기존 같았으면 그냥 모든 파라미터에 대한 생성자를 만들고, 내가 필요한 것만 남기고 지우는 식으로 했을텐데,

이런식으로 가능!
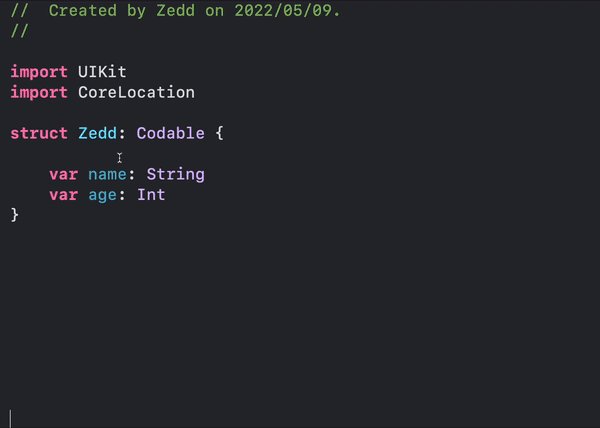
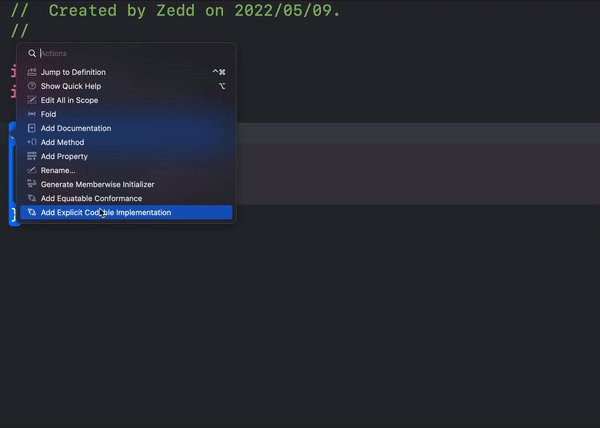
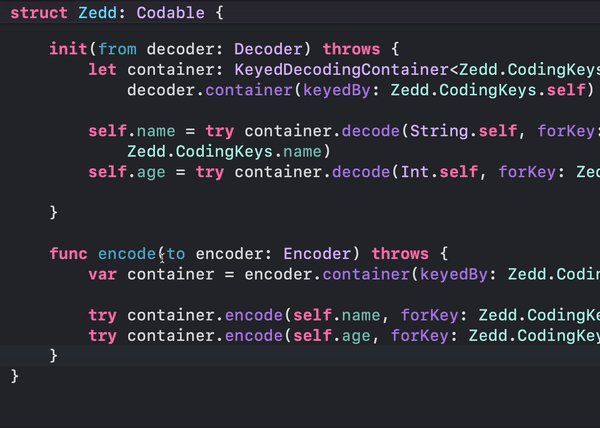
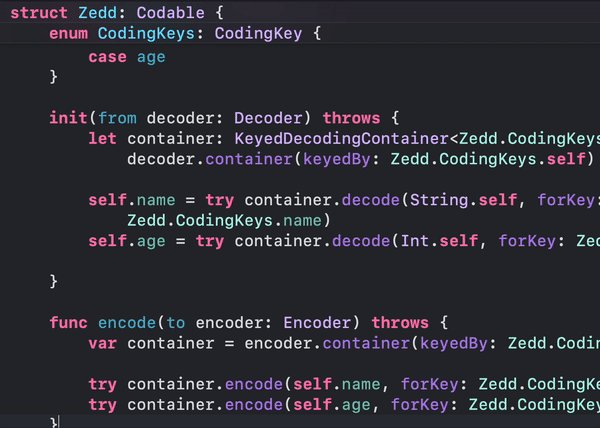
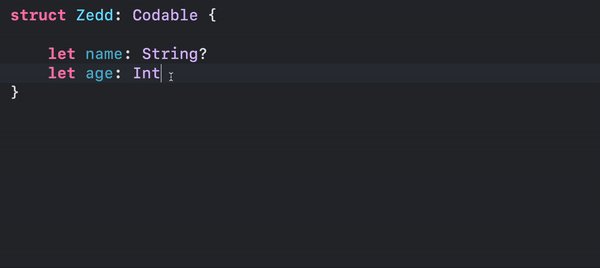
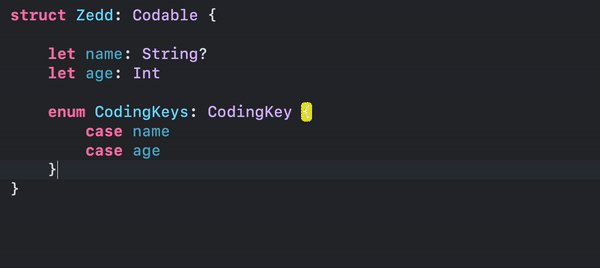
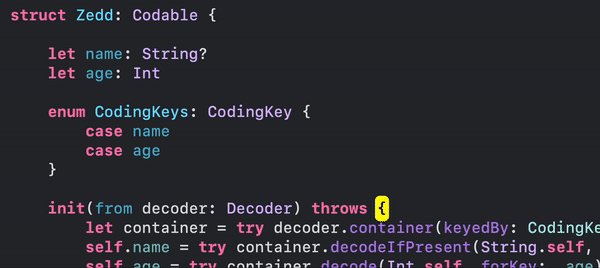
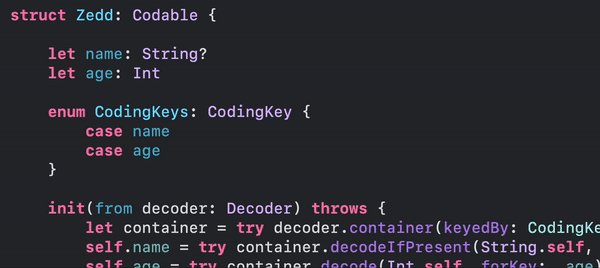
✔️ 명시적 Codable 구현을 추가하기 위한 스니펫 제공

으음₩~~ 맛있다
- 당연히 우클릭 > Refactor에서도 나옵니다.
- Decodable만 conform한 경우, init만 generate됩니다. (Encodable은 encode만)
- Refactor 꼭 안쓰고

그냥 쳐도 스니펫으로 나옵니다~
✔️ if case 코드 컴플리션 지원
맨날 if case . = xxx 이런거 할 때 자동완성 안되가지고;; 힘들었지만

이제 이런걸 보여주네요
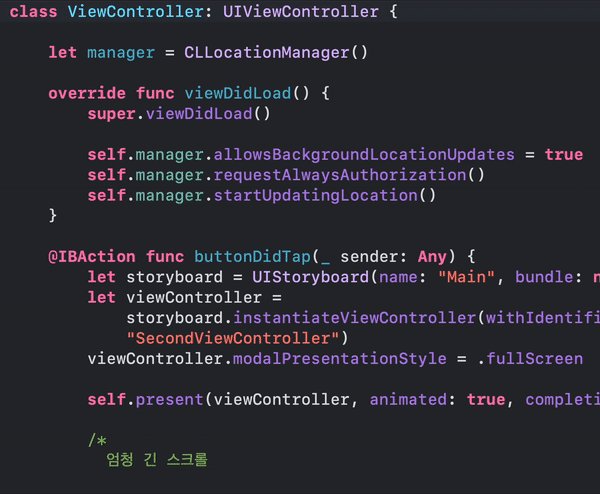
✔️ 스크롤시 code structure를 편집기 상단에 고정

위에 고정되는거 보이시죠!?, 고정된 친구를 누르면 해당 위치로 이동도 합니다!
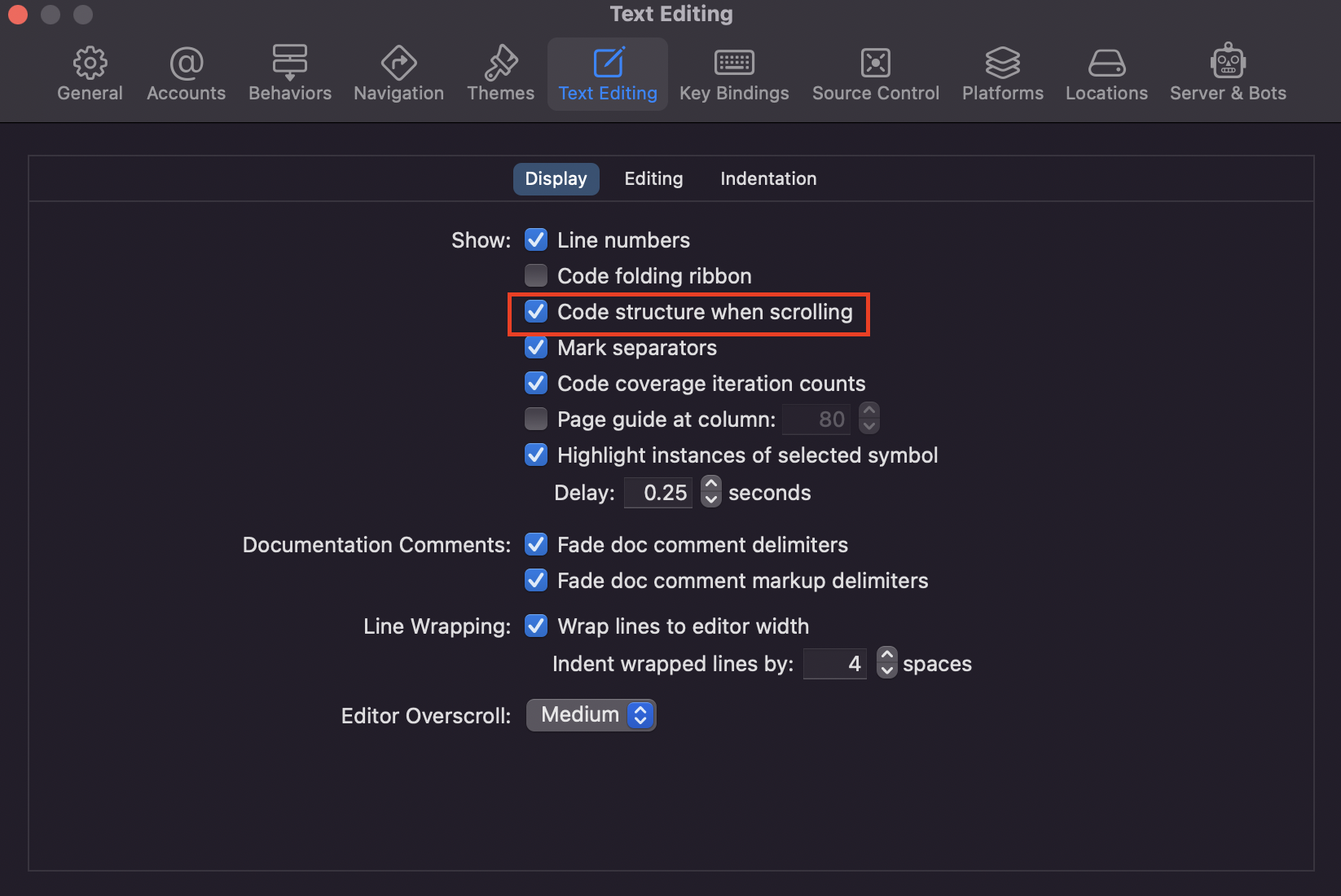
끄고싶으면 Xcode Preprence에 들어가

Code structure when scrolling을 체크 해제하면 됩니다!
✔️ Definition list
Definition list도 더 깔끔하게 바뀌었는데요.
protocol Developer {
func writeCode()
}
class Zedd: Developer {
func writeCode() { }
}
class Walker: Developer {
func writeCode() { }
}프로토콜이 있고, 해당 프로토콜을 준수하는 코드들이 있다고 생각해봅시다.
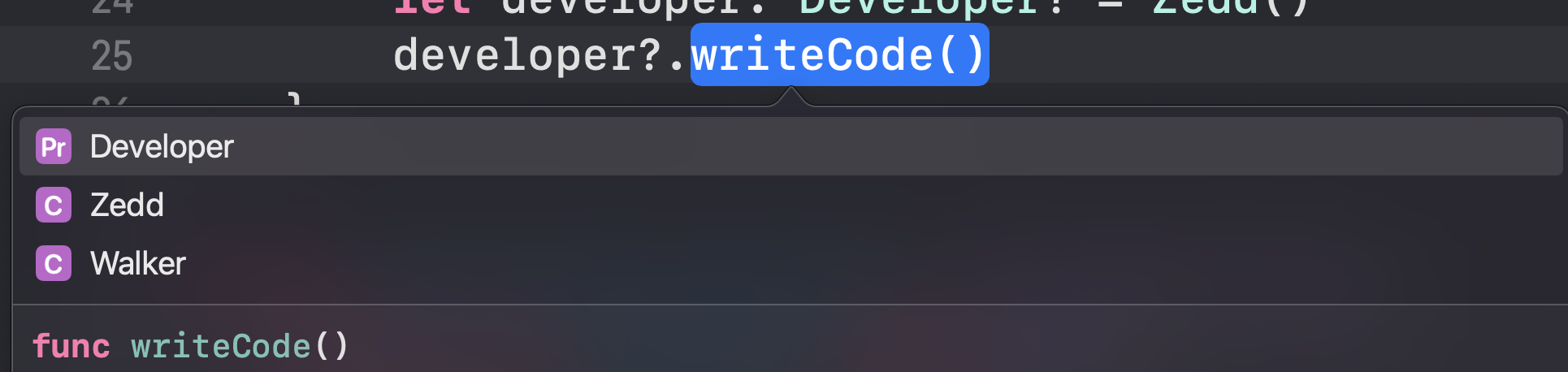
let developer: Developer?
self.developer?.writeCode()위와같은 상황에서 writeCode()에 대한 정의를 보고싶으면 3가지 후보가 존재합니다.
1. Protocol 정의부
2. Zedd 클래스 구현부
3. Walker 클래스 구현부
기존에는 위 구현부들이 잘 구분이 안가서 이것도 가보고 저것도 가보고 그랬는데요.
Xcode 14에서는 확실히 구분되도록 아래와 같이 띄워주게 됩니다.

[전체적인 UI]
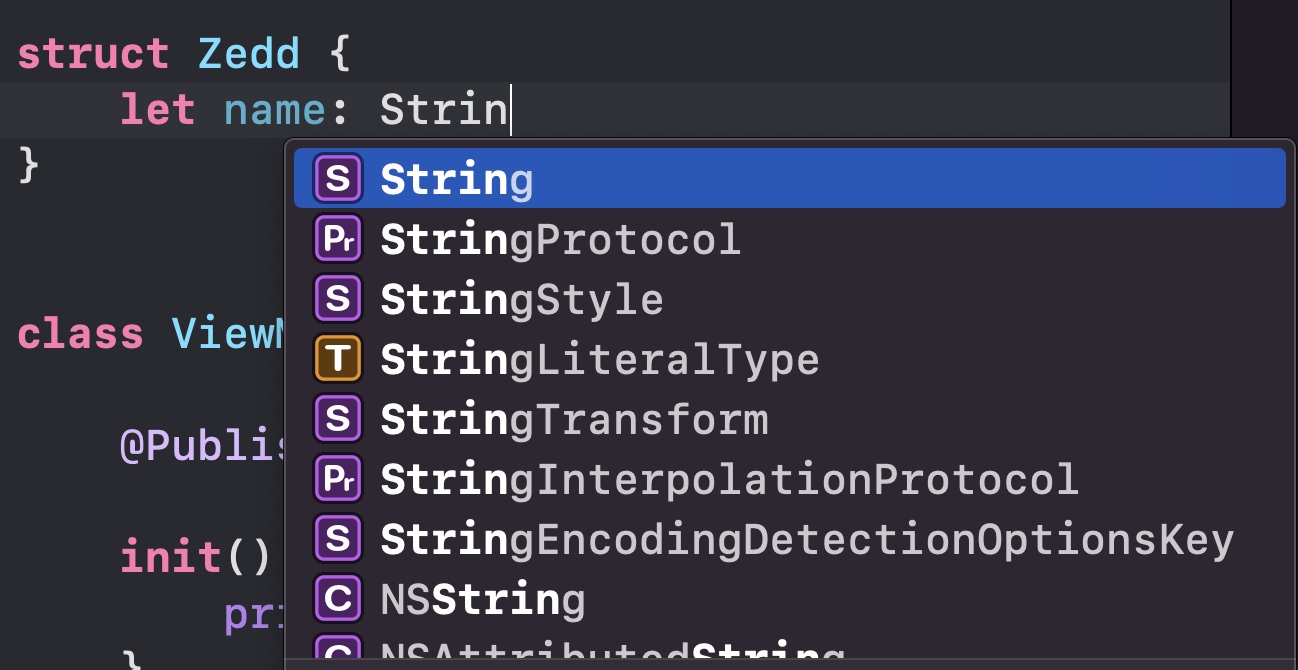
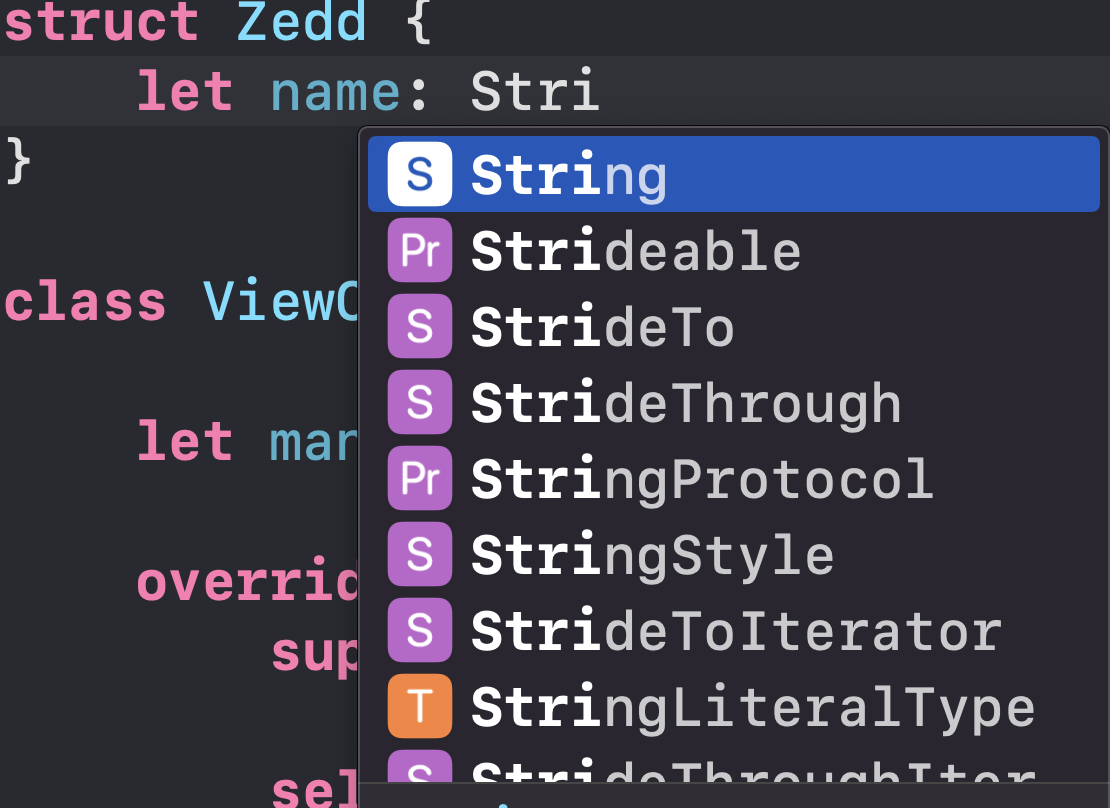
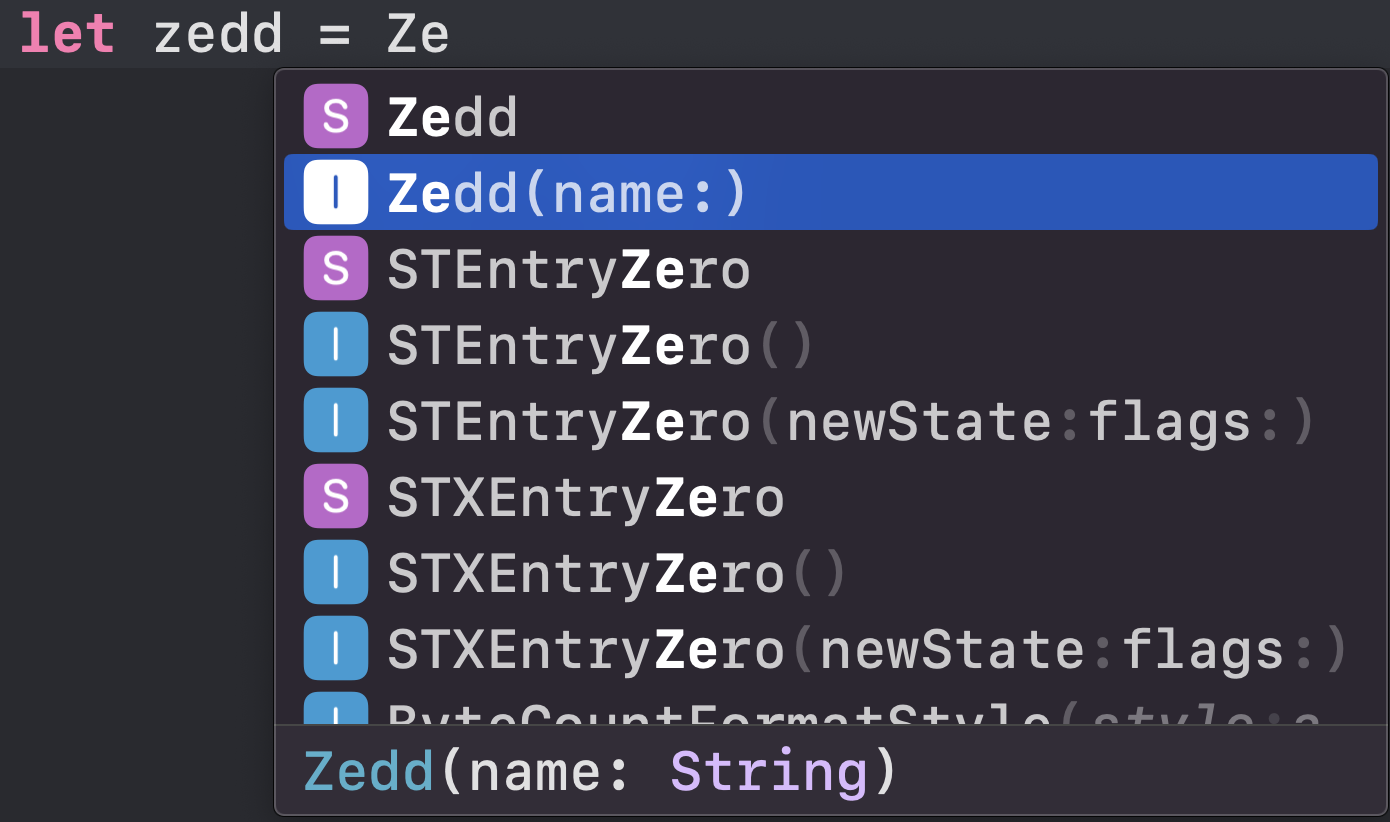
✔️ 코드 컴플리션 UI



생성자는 I로 표시되어서 확 눈에 들어오네요. (S는 struct, C는 class를 의미)
[SwiftUI]
✔️ Preview Canvas는 기본적으로 Interactive. 변경하는 즉시 변경사항이 적용됨
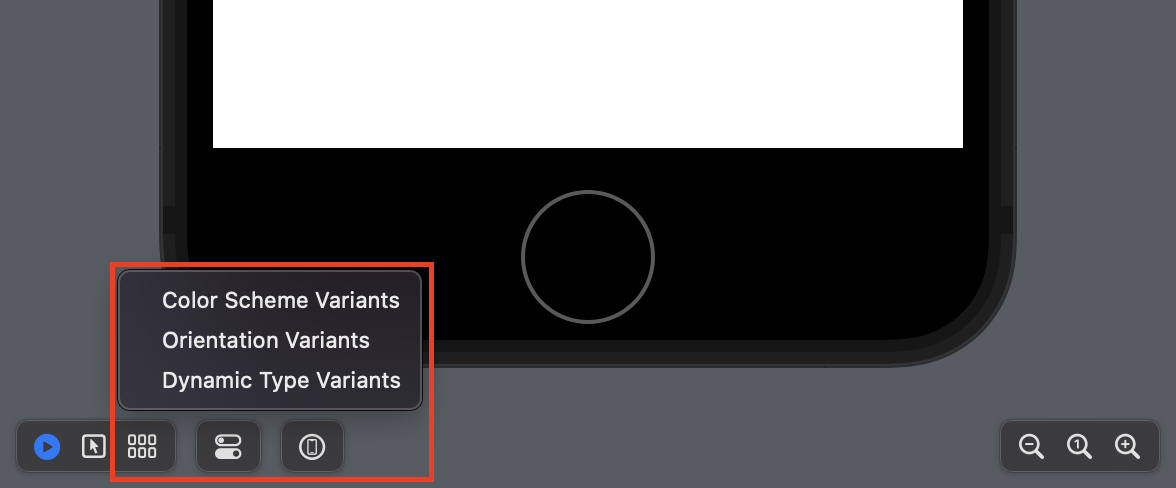
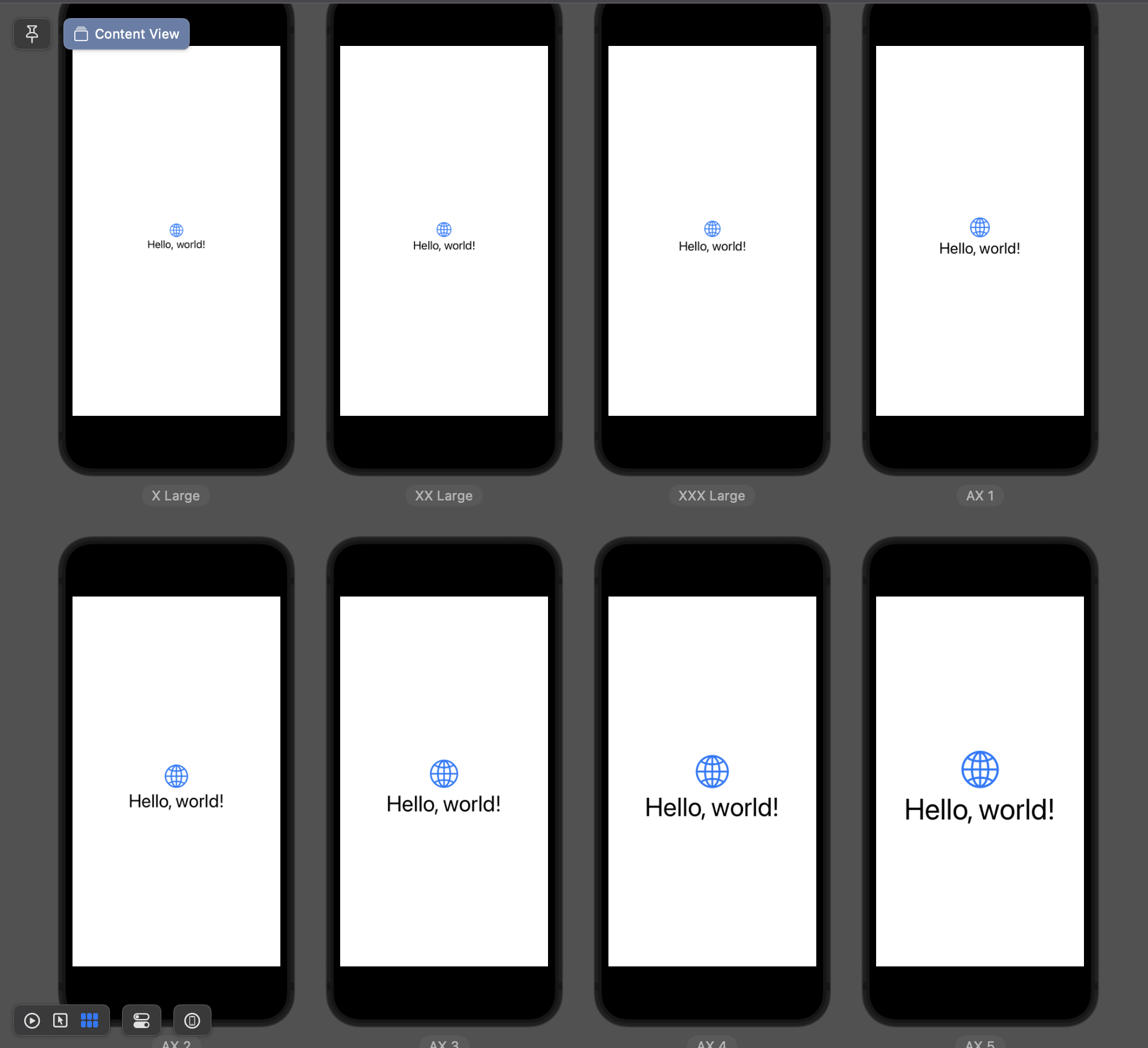
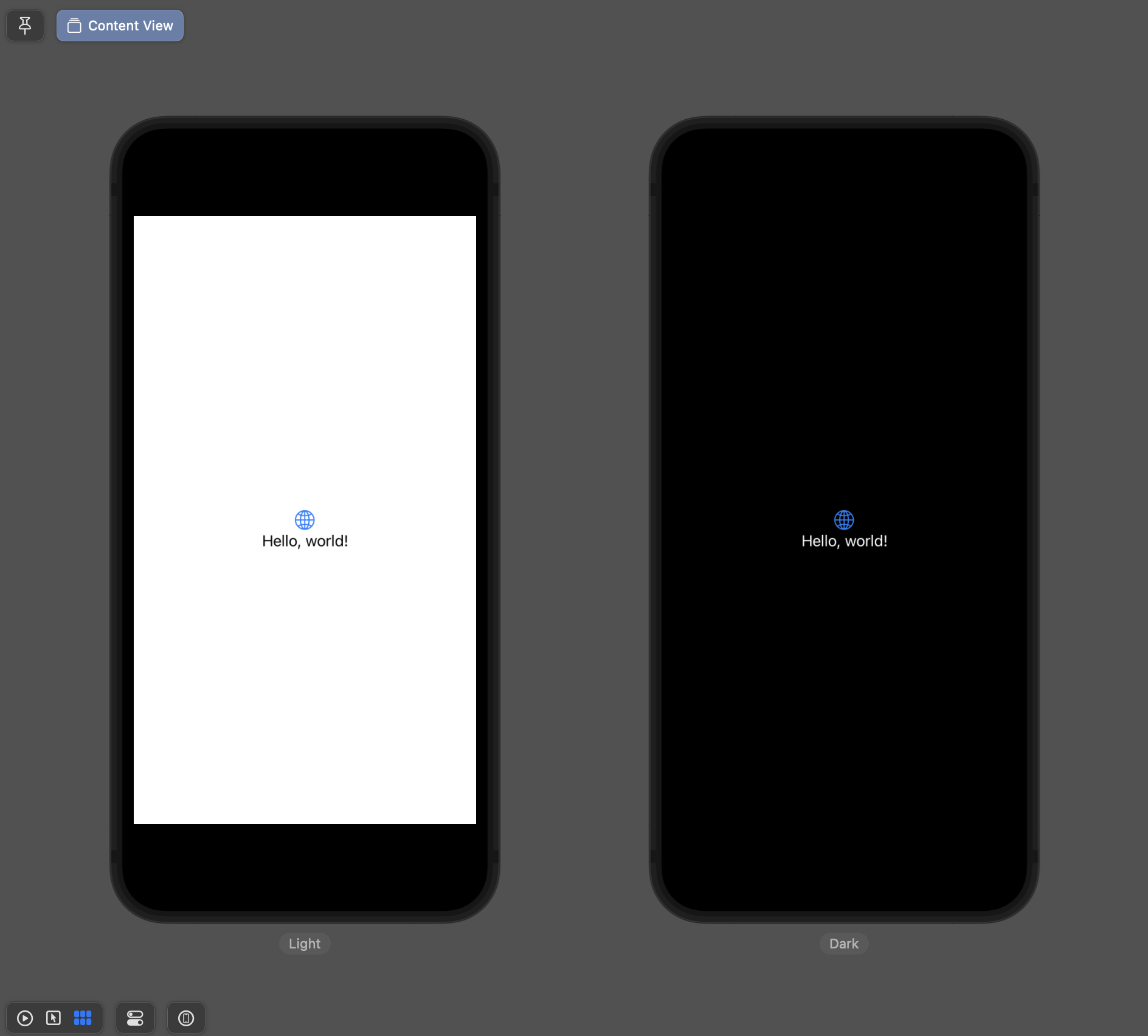
✔️ 코드를 작성하지 않고 variants를 확인할 수 있게 됨
🐥 : Preview에서 다크모드 확인하고 싶어 / 더 큰 텍스트 잘 나온는지 확인하고 싶어
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
.preferredColorScheme(.dark)
.environment(\.sizeCategory, .accessibilityExtraExtraExtraLarge)
}
}도와줘요 Xcode 14! 🗣



2개 동시에 선택은 안됩니다.
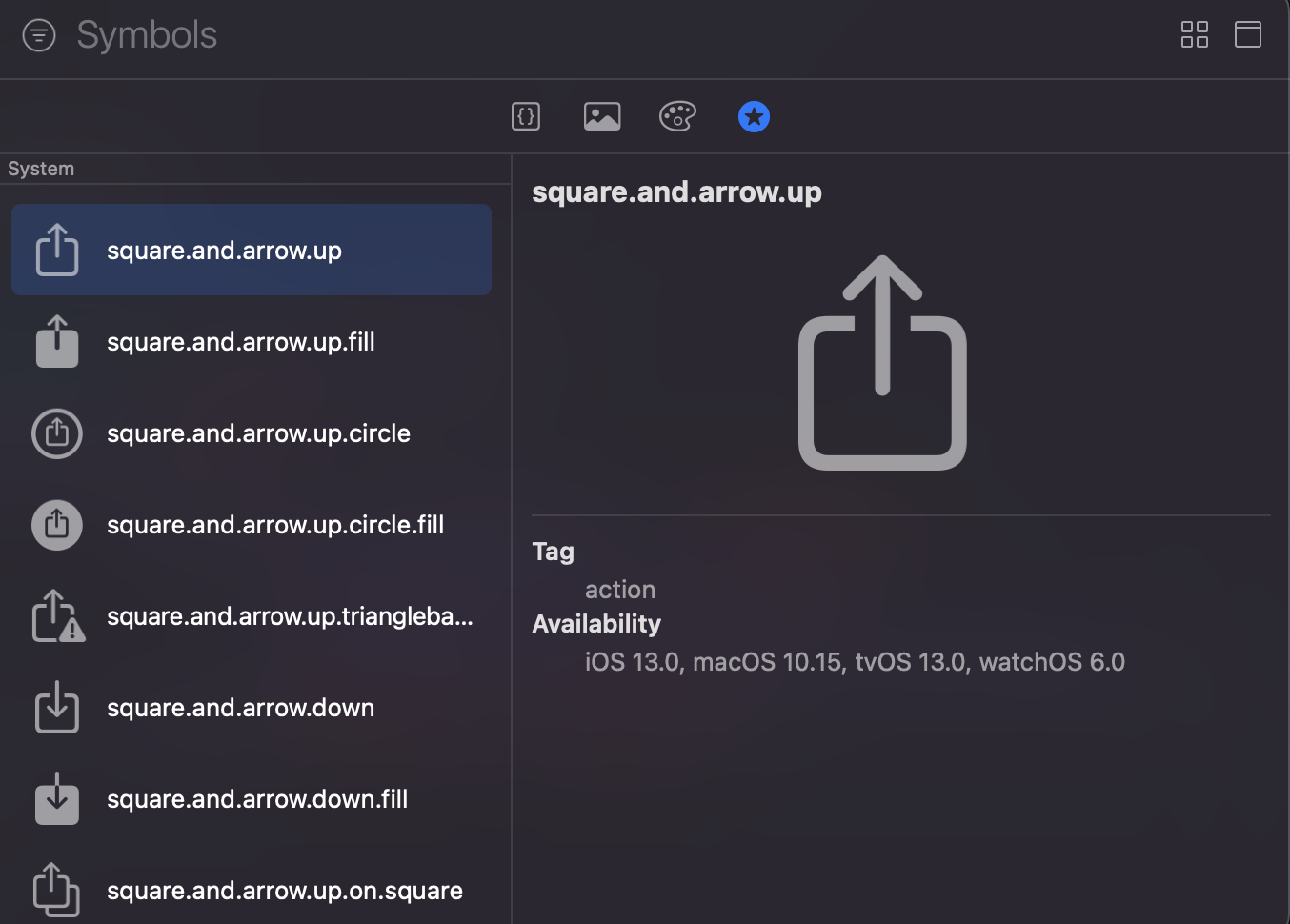
[SF Symbols]
✔️ Command + Shift + L을 눌러 SF Symbol들을 확인 할 수 있음

[지원 중단]
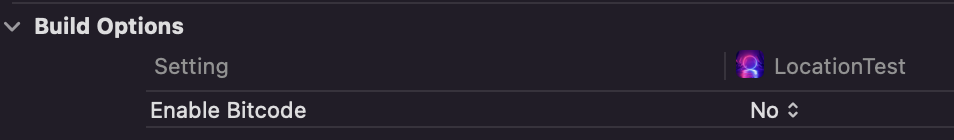
✔️ "그" bitcode가 더이상 사용되지 않습니다.

Xcode 14로 열면 No로 되어있네요.
iOS, tvOS 및 watchOS용 빌드에는 더 이상 기본적으로 비트코드가 포함되지 않습니다.
✔️ 레거시 빌드 시스템 제거
✔️ armv7, armv7s 및 i386 아키텍처에 대한 배포 타겟을 사용하여 iOS 프로젝트를 빌드 -> 더 이상 지원되지 않음
✔️ Xcode 서버 -> 더 이상 지원되지 않음.
[참고]
'공부' 카테고리의 다른 글
| Lost connection to the debugger on “~”. (3) | 2022.08.25 |
|---|---|
| [iOS 16] Developer Mode (2) | 2022.06.12 |
| FlexLayout ) justifyContent / alignItems / alignSelf / alignContent 차이 (1) | 2022.05.25 |
| Git Alias 사용해보기 (0) | 2022.05.04 |
| 추상화 (2) | 2022.01.10 |
- WWDC
- swift array
- WKWebView
- swift 공부
- iOS delegate
- 스위프트 문법
- np-complete
- swift3
- Accessibility
- fastlane
- Xcode
- swift tutorial
- actor
- np-hard
- IOS
- UIBezierPath
- 스위프트
- Swift
- WidgetKit
- 피아노
- FLUTTER
- swift sort
- Git
- github
- SwiftUI
- swift delegate
- 회고
- ios 13
- 제이슨 파싱
- Combine
- Total
- Today
- Yesterday
