 View / UIBezierPath / CAShapeLayer에 패턴 넣기 (feat. Accessibility)
View / UIBezierPath / CAShapeLayer에 패턴 넣기 (feat. Accessibility)
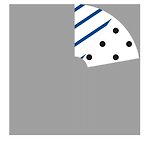
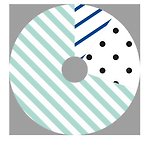
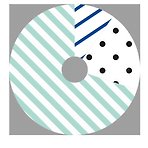
안녕하세요 :) Zedd입니다. HIG ) Color and Contrast 글에서 봤듯이, color에만 의존하여 object를 구분하거나 중요한 정보를 전달하지 말 것. 앱에서 color를 사용하여 정보를 전달하는 경우, 색맹 사용자도 이해할 수 있도록 text labels 또는 glyph를 제공해야 한다. 하지만, 왼쪽 차트에 대해서는 생각을 해본적이 없는데, 당연히 위와같은 차트는 색약이나 색맹을 가지고 있는 사람들이 보게 되면 색상 구분이 되지않습니다. 오른쪽 사진처럼 각 파이에 Label을 달아주는것도 좋은 방법이지만, 그럴 수 없을때는 각 파이에 "패턴"을 넣어주는게 좋다고 합니다. color에만 의존하여 object를 구분하거나 중요한 정보를 전달하지 말 것. 이 논리를 왜 차트에는 적용을..
iOS
2021. 5. 29. 15:38
TAG
- Accessibility
- np-hard
- WKWebView
- 회고
- swift sort
- np-complete
- IOS
- Git
- fastlane
- SwiftUI
- WWDC
- WidgetKit
- FLUTTER
- swift array
- swift delegate
- github
- Combine
- swift tutorial
- iOS delegate
- actor
- Swift
- 제이슨 파싱
- swift 공부
- 스위프트 문법
- UIBezierPath
- Xcode
- ios 13
- swift3
- 스위프트
- 피아노
글 보관함
반응형
- Total
- Today
- Yesterday
