WWDC 21 ) Bring accessibility to charts in your app
안녕하세요 :) Zedd입니다.
얼마전에 View / UIBezierPath / CAShapeLayer에 패턴 넣기 (feat. Accessibility) 글을 썼는데,
View / UIBezierPath / CAShapeLayer에 패턴 넣기 (feat. Accessibility)
안녕하세요 :) Zedd입니다. HIG ) Color and Contrast 글에서 봤듯이, color에만 의존하여 object를 구분하거나 중요한 정보를 전달하지 말 것. 앱에서 color를 사용하여 정보를 전달하는 경우, 색맹 사용자도
zeddios.tistory.com
마침 WWDC 21에 Bring accessibility to charts in your app 이라는 세션이 나왔다는 걸 듣고,,꼭 들어야겠다고 생각했어요.
요약해보겠습니다.
# 데이터는 중요하다!
- 현대 사회에서 매우 중요한 데이터.
- 우리는 매일 데이터를 사용하여 여러 가지 사항에 대한 결정을 내림.
But 데이터를 사용하려면 데이터를 "이해할 수 있어야 한다."
차트는 데이터가 알려주는 내용을 빠르게 이해할 수 있기 때문에 유용.
왜냐? 데이터들이 이해하기 쉽게 "시각적으로" 나와있기 때문.

하지만 차트는 시각장애인이나 저시력자가 본질적으로 접근할 수 없음.
시각적인 차트를 볼 수 없다면 가치가 없다.

# 오디오 그래프
접근성 팀은 시각장애인/저시력자가 데이터에 더 쉽게 접근할 수 있도록 수년동안 연구했고,
드디어 올해, 앱에서 오디오 그래프를 지원.
오디오 그래프를 통해 시각장애인/저시력자에게 차트의 모든 기능을 제공할 수 있음.

그래프를 보면 1935년 쯤에 최소로 감소 -> 1960년 쯤에 빠르게 증가했다가 감소 한 것을 볼 수 있음.
시각장애인/저시력자는 위와 같은 사실을 어떻게 알 수 있을까?
→ 새로운 오디오 그래프 VoiceOver 기능을 사용하면 된다.
오디오 그래프는 로터로 접근할 수 있음 (로터 사용법 글 참고)

와 이 부분은.....영상으로 봐야합니다 ㅠㅠ..!!!
로터를 통해 Chart Details에 들어간다음, Play버튼을 누르면

(뭔가 사이렌 소리(?)가 들리고 차트의 높낮이에 따라 그 pitch가 달라짐...요건 영상으로 한번 확인해보세요!)
차트를 시각적으로 표현한게 아니라 청각적으로 표현한거라고 합니다.
Pitch : 음조. 소리의 높낮이와 강약, 빠르고 느린 것 등의 정도.
낮은 Pitch는 낮은 값(출생률), 높은 Pitch는 높은 값(출생률)을 의미.
따라서 차트를 보지 않고도 오디오 그래프르르 통해 몇 초만에 중요한 정보를 인지할 수 있음.
# 정확한 정보
다음으로 우리가 알고 싶은건 최대 출생률과 발생 연도.
오디오 그래프는 보이스오버 사용자가 자신의 속도로 데이터를 들을 수 있는 interactive mode를 제공.
이런 interactive mode를 사용하여 최대 출생률과 발생 연도를 찾을 수 있다.

아까는 밑에 Play버튼을 누르면 알아서 재생을 해줬는데,
interactive mode에서는 사용자가 직접 드래그 하면서 데이터를 들을 수 있음.
(이 부분도 영상으로 확인)
이 상태에서 잠시 홀드하면

보이스 오버가 "Data point. 1960. 268 births per 10,000 people." 이렇게 읽어준다.
pitch를 통해 이 값이 가장 크다는 것을 알 수 있고 1960년경에 베이비 붐 시대에 해당한다고 추론도 가능.
# 산점도


이것도 역시 들을 수 있는데, 아까와 달리 이어진 그래프가 아니라서 뚜-뚜-뚜하는 느낌...피아노 치는 느낌;;;
(영상 확인)
Pitch = 자동자 연비를 갤런 당 마일 단위로 나타내므로 Pitch가 높을 수록 연료 효율이 높다.
위 그래프를 볼 때나, 들을 때나 차량 중량이 늘수록 연료 효율이 떨어지는 경향을 알 수 있다.
만약 시각장애인/저시력자가 각 데이터 포인트를 개별적으로 확인했다면 이 관계를 이해하는데 얼마나 오랜 시간이 걸렸을지 생각해볼것.
또한 오디오 그래프는

Summary를 제공하여 데이터에 대해 더 이해시킬 수 있음.
# Benefit of accessible chart
차트를 accessible하게 만들면

1. 데이터가 많은 앱이 시각장애인/저시력자를 포함한 더 많은 audiences에게 다가갈 수 있음.
2. 차트의 데이터를 이해하는데 유용한 도구를 제공하여 사용자의 개인/직업/생활에서 데이터의 놀라운 힘을 활용하는데 도움을 줄 수 있다.
3. 올해 새로운 API가 출시 되었으니 차트를 그 어느때 보다 쉽게 만들 수 있음.
# 그 전에..
오디오 그래프 지원하기 전에 차트를 시각적으로 더 쉽게 접근할 수 있는 방법부터 시작하는게 좋음.
~ 시각적 차트를 더 쉽게 이해하게 만들기 위해 할 수 있는 간단한 작업들 ~
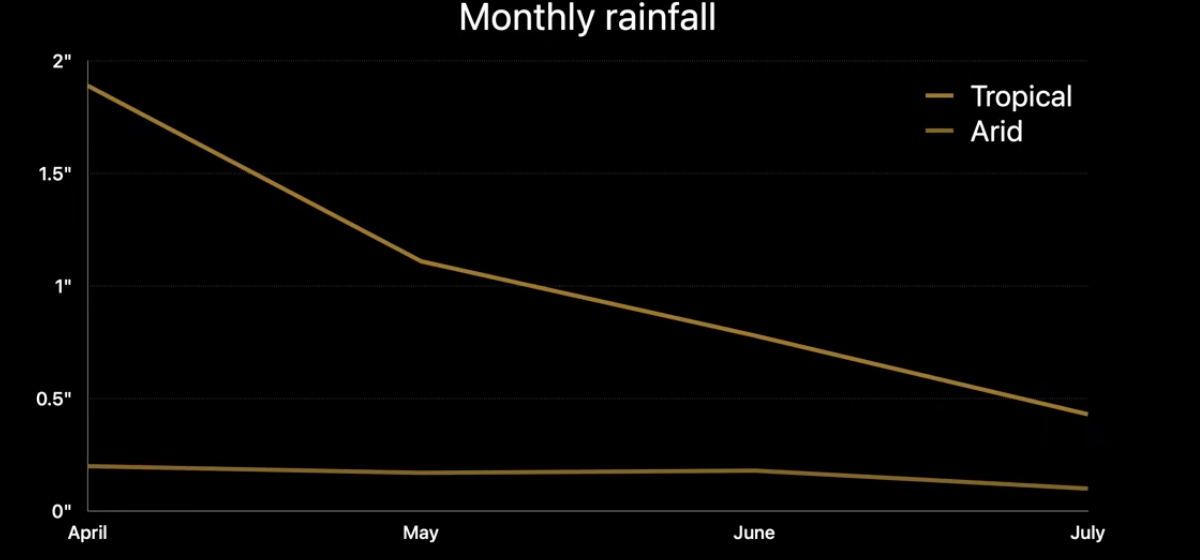
1. 고대비 색상 사용
전경색과 배경색의 대비가 높으면 저시력자의 경우 차트를 보다 쉽게 이해할 수 있음.

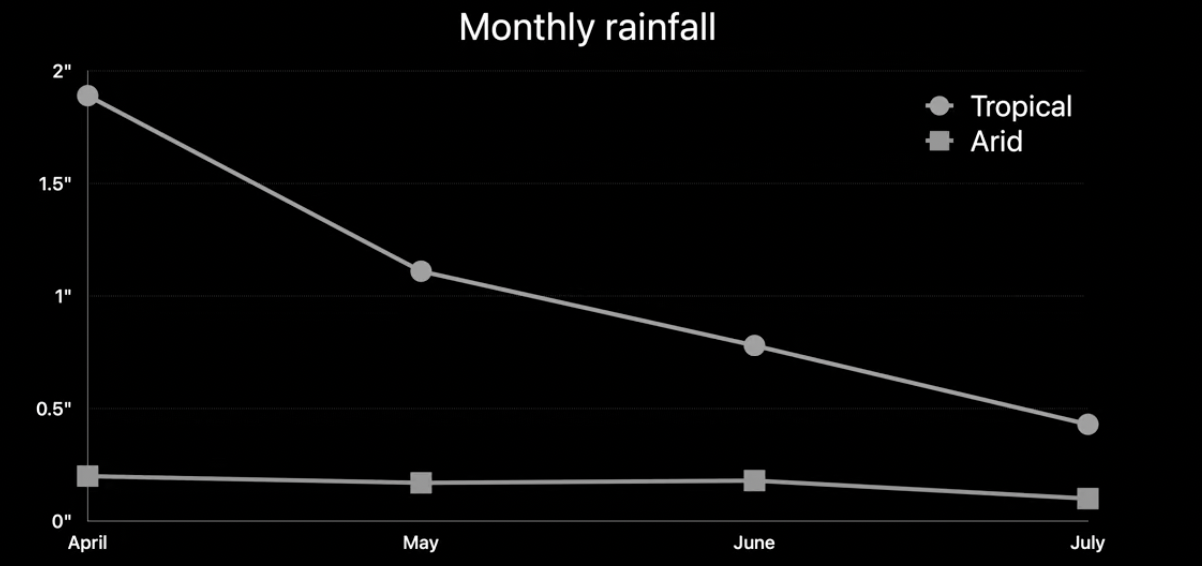
제목과 그래프가 뭔가 맥아리가 없어 보이는것이 착각이 아님...
선과 배경 대비가 매우 낮으며, 제목과 레이블 텍스트도 약간 어둡게 보이고 있다.

으음 편-안
HIG ) Color and Contrast 글에서 말했듯이, Color constrast Calculator가 있으니 참고.
(최소 4.5 : 1의 명암비를 목표로 해야함)
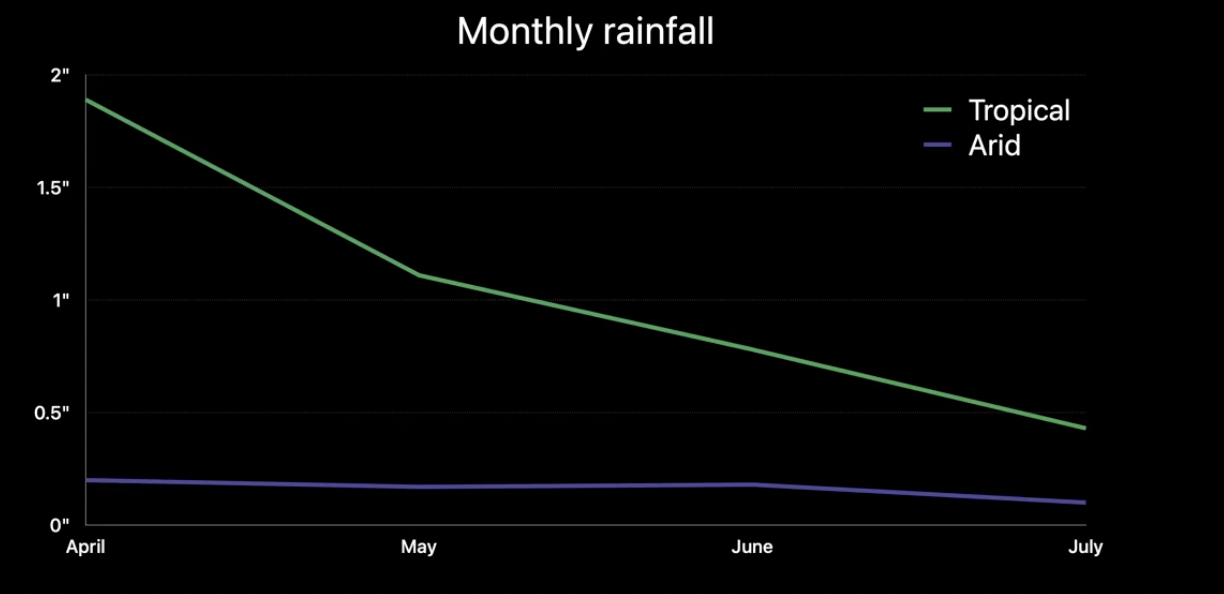
2. 빨간색과 녹색을 함께 사용하지 말것.
빨간색과 녹색 색맹이 가장 일반적인 유형이며 이러한 색상을 함께 사용하면 일부 사람들이 차트를 이해하기 어려울 수 있음.


[개선]


아래 빨간색을 파란색으로 바꿈. 큰 변화가 아니라 단순한 색상변화지만, 적녹 색맹이 있는 사람은 이 차이가 크다.
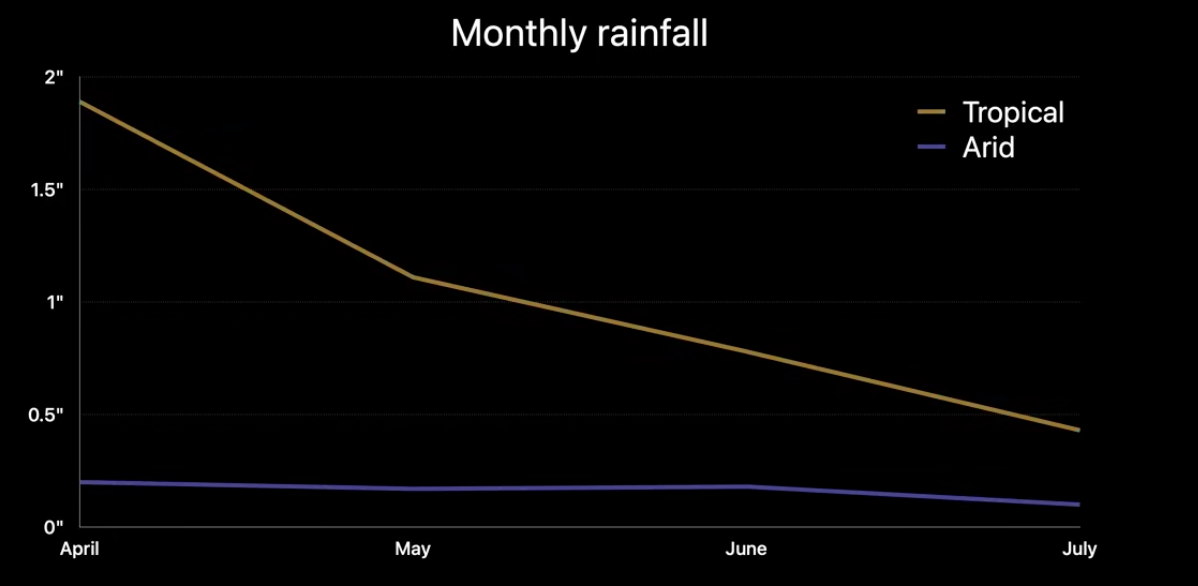
3. 파란색과 노란색을 함께 사용하지 말것
적녹색맹 다음으로 흔한 색맹.
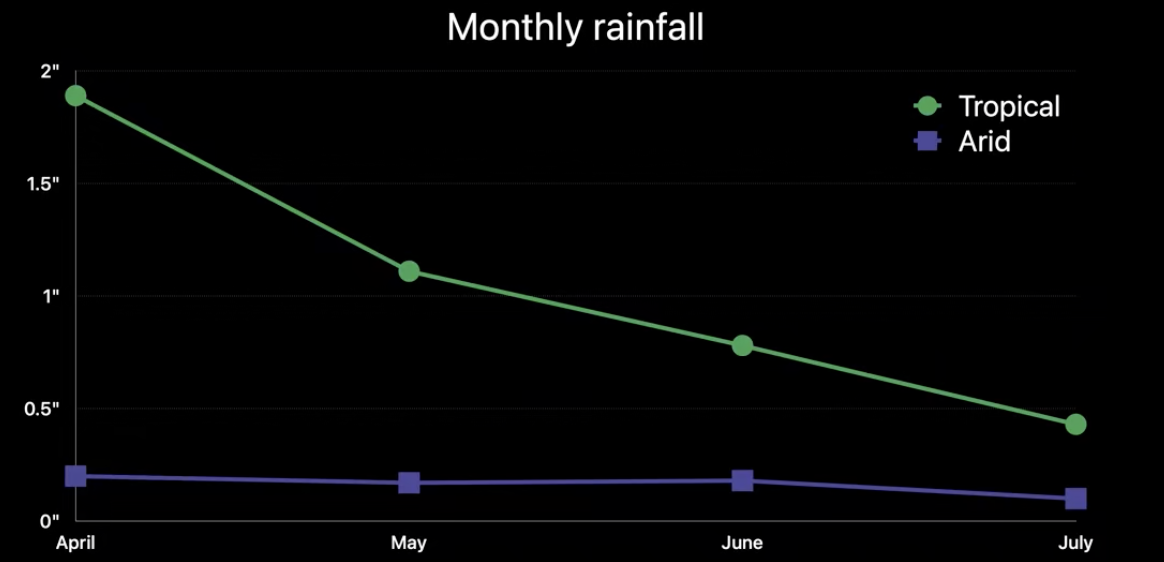
4. 기호 사용
기호(심볼)을 사용하면 색상에 의존하지 않고 차트를 이해할 수 있다.


이제 색상에 상관없이 기호 만으로 어떤건지 알 수 있게 됨.
만약 디자인이나 제품의 제약으로 인해 색상선택이나 기호 포함 결정이 제한적이라고 한다면
간단한 접근성 설정을 지원하여 접근성을 제공할 수 있음.

차트에 기호가 없는 경우 - Differentiate Without Color 접근성 설정이 활성화된 경우에만 기호를 추가

색상 set을 쉽게 변경할 수 없는 경우 - Increase Contrast가 설정된 경우 대비가 더 높은 색상을 채택

차트에서 투명도 효과를 사용하는 경우 - Reduce Transparency가 설정된 경우 해당 효과 비활성화
# VoiceOver에서 데이터를 탐색 할 수 있도록 만드는 방법

ㅋㅋㅋㅋㅋㅋㅋㅋ 커피 소비량과 엔지니어가 생산하는 코드량 사이의 관계 차트
Also, the data goes up to 12 cups of coffee, But don't worry, no engineers were harmed in the making of this data; it's all made up.
커피가 12잔까지 올라가는데, 걱정마. 이 데이터를 만드는 과정에서 엔지니어는 피해를 입지 않았어. 그냥 만들어진 데이터야.
ㅇㅋ

차트의 간단한 코드 스니펫.
1. 차트를 컨테이너로 만들기
가장 먼저 할 일은 차트를 컨테이너로 만드는 것.

이렇게 하면 보이스오버가 차트 요소를 올바르게 그룹화하고 탐색에 도움이 된다.
2. 접근성 레이블 지정하기

일반적으로 차트의 제목이거나 보이스오버가 UI에서 차트를 고유하게 식별하기 위해 말할 수 있는 유사한 것이어야함.
3. 각 데이터 element에 접근성 element 제공하기

이렇게 하면 보이스오버가 탐색할 수 있는 차트 내부에 element가 생성되어 개별 데이터 포인트에 대한 정보를 얻을 수 있다.
1 - 각 데이터 요소에 대해 ChartView를 accessibilityContainer로 지정하여 새 UIAccessibilityElement를 만들면 됨.
2 - accessibilityValue 프로퍼티에 데이터 포인트의 문자열 표현을 제공. (보이스오버가 데이터 포인트 요소를 탐색할 때 말하는 값)
3 - 접근성 프레임 제공.
4 - 완성! (영상 확인)

# 데이터가 너무 많다면?
위에서는 하나하나 탐색할 수 있지만, 데이터가 너무 많은경우 탐색할 것들이 많아진다
→ 차트를 합리적인 간격으로 나누고, 각 데이터 요소가 아닌 각 간격에 대한 접근성 요소를 만드는 것이 더 좋음.
# 오디오 그래프

차트의 가치는 개별 데이터 포인트 그 이상의 것을 넘어서 볼 수 있도록 돕는것에서 나온다.

이 때 오디오 그래프가 들어오면 됨.
특정 차트를 정의하는데 필요한 모든 정보를 포함하는 ChartModel struct가 있다고 가정.

(만약 한 struct안에 없다고 해도 위 개념을 나타내는 것들은 코드안에 있을것임)
이러한 정보를 사용해서 차트에 대한 오디오 그래프 기능을 활성화 하면 된다.
1. import Accessibility

2. ChartView가 AXChart 프로토콜을 준수하도록 만든다. (accessibilityChartDescriptor만 구현하면 됨. 참고로 iOS 15부터 사용가능)

accessibilityChartDescriptor에는 보이스오버가 오디오 그래프 경험을 제공하는 데 필요한 모든 정보가 포함됨.
3. 각 축에 대한 축 Descriptor 객체 만들기 - x축

4. 각 축에 대한 축 Descriptor 객체 만들기 - y축

5. Data series descriptor 만들기

isContinueous : 점이나 막대같은 불연속적으로 표현되는 경우 false. 선으로 표현되면 true.
6. 조각 모으기

이때 까지 만든거 모아서 AXChartDescriptor로 만들어서 return
summary는 아까 위에서 본 그 summary.
이 프로퍼티를 사용해서 데이터에서 가장 중요한 인사이트를 한두문장으로 전달해야함.
7. 완성@! (영상 확인)

우리가 이렇게만 해주면 이걸 다 알아서 만들어주는거.
차트는 데이터가 풍부한 세상에서 데이터를 이해하기 위한 최고의 도구 중 하나이며,
이제 모든 사람에게 이 혜택을 제공할 수 있습니다 🎉
참고
WWDC 21 Bring accessibility to charts in your app
으음 올해 저의 첫 덥덥 영상이군요! 글이 길어보이지만 20분밖에 안되는 세션이니 꼭 한번 들어보는 것을 추천!
