티스토리 뷰
안녕하세요 :) Zedd입니다.
기록용 글 입니다.
# 문제
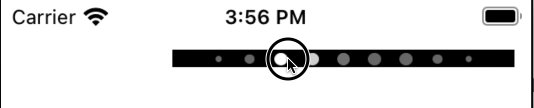
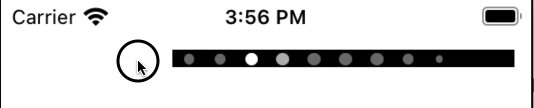
iOS 14.0에서 돌렸을 때 pageControl이 이상하게 나왔다.


왼쪽이 iOS 13.5이고, 오른쪽이 iOS 14.0이다.


UIPageControl의 계층구조라던가 그런게 바뀐 것 같다.
찾아보니, iOS 14에서 UIPageControl에 많은 변화가 있었다.
변화가 있었던건 좋은데,
저 container(?) 때문에 trailing으로 맞춰놓은게 어긋나고 있는 상황이다.
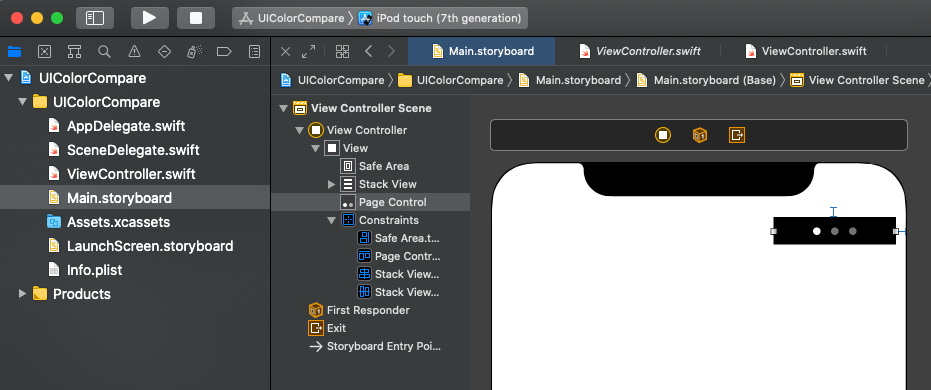
일단 UIPageControl을 만들어보자.
✅ Xcode 11.7로 만든 프로젝트

✅ Xcode 12.0.1로 만든 프로젝트

Xcode 11.7에서는 저 dot(?)에 딱 맞게 프레임이 잡히는 반면, Xcode 12에서는 좌우 패딩이 잡힌다.
# 해결
alignment변경하고 별짓을 다해봐도 안됐는데,
막 이것저것 프로퍼티의 값을 바꿔보다가 운좋게;;;;;;
패딩을 없애는 방법..? 방법이라고 말하긴 좀 그렇고 트릭을 찾았다.
self.pageControl.backgroundStyle = .minimal
self.pageControl.allowsContinuousInteraction = false위 코드를 넣어주는 것.
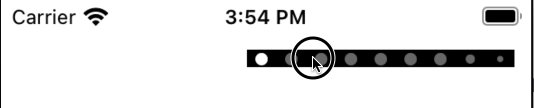
1. 아무것도 적용 안했을 때.

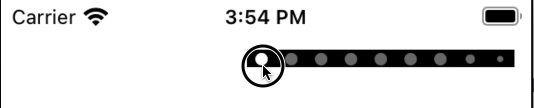
2. self.pageControl.backgroundStyle = .minimal 적용.

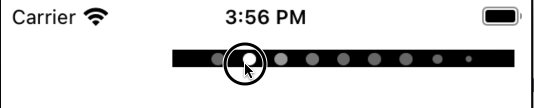
3. self.pageControl.allowsContinuousInteraction = false 적용.

backgroundStyle, allowsContinuousInteraction 둘 다 iOS 14부터 사용가능한 프로퍼티이기 때문에,
Deployment Target에 따라
if #available(iOS 14.0, *) {
self.pageControl.backgroundStyle = .minimal
self.pageControl.allowsContinuousInteraction = false
} else {
// Fallback on earlier versions
}이렇게 해줘야 할 수 있다.
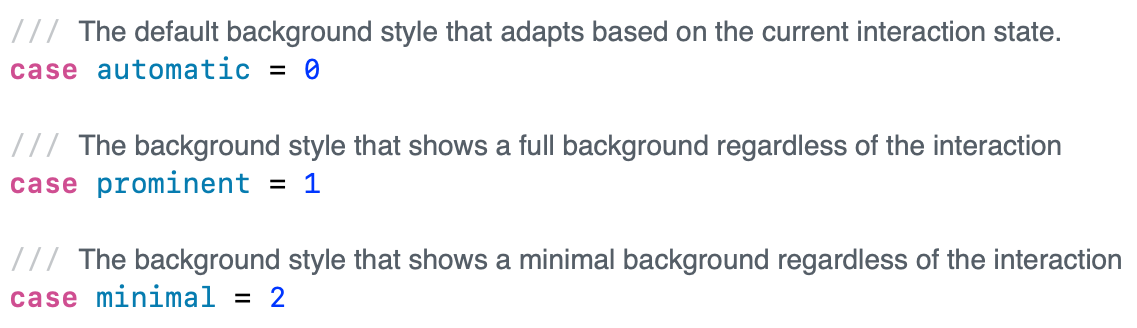
backgroundStyle에는 이렇게 3가지가있는데,

minimal은 (구) pageControl이라고 보면 될 것 같다. (추측)
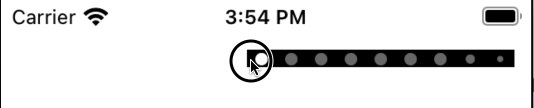
allowsContinuousInteraction은 연속적인 인터랙션을 허용할거냐의 여부인데,
false.

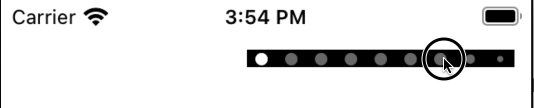
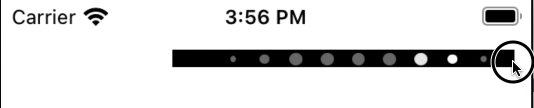
true

true면 꾹 눌러서 이동이 가능해진다.
이걸 false로 하면 미리 잡아야 할 공간(?)이 없어도 되는 것 같아 좌우 패딩이 없어지는 듯 하다.
'iOS' 카테고리의 다른 글
| iOS 14+ ) lineBreakStrategy 실험 (ParagraphStyle과 같이 사용했을 때 한글 word wrap이 안되는 문제) (2) | 2020.11.10 |
|---|---|
| iOS ) DarkMode에서의 CGColor(resolvedColor(with:)) (1) | 2020.11.09 |
| iOS ) UIColor비교 실험🔬 (1) | 2020.10.29 |
| iOS ) PHImageRequestOptions 프로퍼티 살펴보기 (0) | 2020.10.22 |
| iOS ) UIImageView에 CIGaussianBlur를 적용했더니.. (2) | 2020.10.10 |
- actor
- fastlane
- 피아노
- swift sort
- swift tutorial
- 스위프트
- Combine
- np-complete
- swift delegate
- FLUTTER
- np-hard
- WKWebView
- Accessibility
- 제이슨 파싱
- Swift
- swift3
- ios 13
- UIBezierPath
- Xcode
- swift array
- IOS
- WWDC
- iOS delegate
- 스위프트 문법
- Git
- WidgetKit
- SwiftUI
- swift 공부
- github
- 회고
- Total
- Today
- Yesterday

