티스토리 뷰
안녕하세요 :) Zedd입니다.
오늘은 UIVisualEffect에 대해서 공부해보겠습니다!
UIVisualEffect
UIVisualEffect는 시각 효과나 흐림(blur), 생동감?(vibrancy) 효과를 위한 "이니셜라이저"입니다.
UIVisualEffect를 보통 그냥 쓰진 않는 것 같고..
UIVisualEffect를 상속받고 있는 클래스 2개를 자주 사용합니다.
✅UIBlurEffect : UIVisualEffect
✅UIVibrancyEffect : UIVisualEffect
입니다.
이 친구들을 보기전에, UIVisualEffectView를 먼저 알아보겠습니다.
UIVisualEffectView
UIVisualEffect + View입니다!!
UIView를 상속받고 있으며, visual effect를 구현하는 객체에요.

이러한 이니셜라이저가 있습니다.
effect로 UIVisualEffect?타입을 받고있죠?
네!! 위에서 봤던
UIBlurEffect : UIVisualEffect
UIVibrancyEffect : UIVisualEffect
이친구들을 넣을 수 있다는 겁니다.
Q : 나 UIBlurEffect / UIVibrancyEffect를 넣고싶어!
A : 일단 UIVisualEffectView를 만들어! 그리고 부숴!
⚠️
UIVisualEffectView클래스를 사용하는 경우 1보다 작은 alpha값을 피할 것.
1미만으로 설정하면 전혀 표시되지 않거나 이상하게 표시됨.
UIBlurEffect
이 친구는 이름에서 알 수 있다시피....흐림효과입니다.


뭐 대충 이런 효과임
만들어봅시다!
일단 스토리보드로 해보겠습니다.
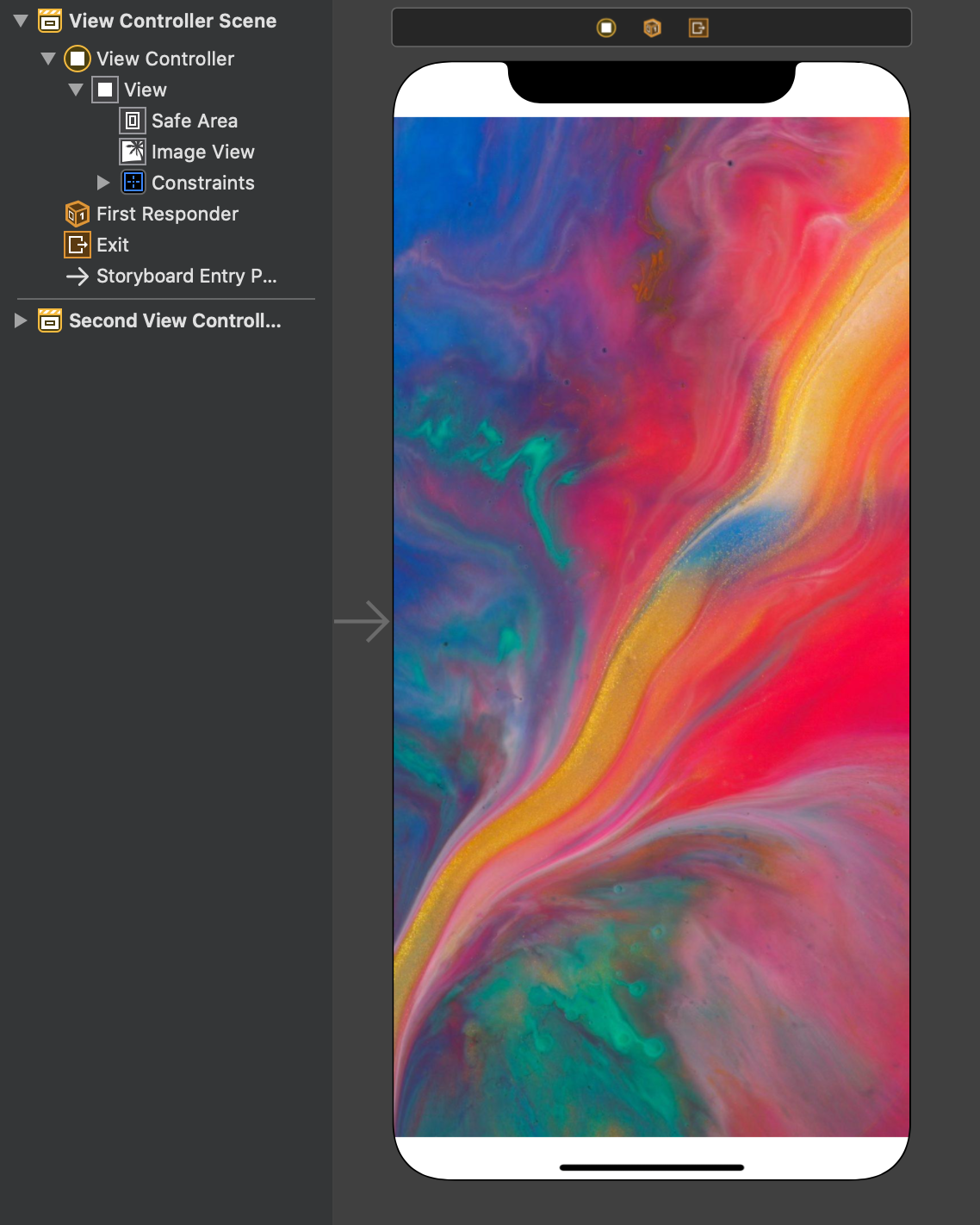
제일 만만한 UIImageView를 추가해준 뒤,

Visual Effect View with Blur를 추가해줍니다.


Ta-da
이렇게 됩니다.



Blur Style을 줄 수 있습니다.

여기서 가능.

이정도가 있는데, 대표적인것만 살짝 보자면..



Extra light / light / dark 입니다.
~ 코드 ~

여기서 주고싶은 Style을 주면 됩니다!
UIVibrancyEffect
UIVibrancyEffect는 UIBlurEffect로 구성된 UIVisualEffectView의 subview로 사용되거나 그 위에 layer된다고 합니다!
vibrancy effect를 사용하면 contentView내부에 배치된 컨텐츠가 더욱 생생해진다고해요.
얜 도대체 머야...?라고 하실 수 있는데 예제로 봅시다.
Object Library에서 보면,

Blur와 Vibrancy가 같이 있는 것을 볼 수 있죠
왜냐면
"UIVibrancyEffect는 UIBlurEffect로 구성된 UIVisualEffectView의 subview로 사용되거나 그 위에 layer" 되기 때문에..
사용해봅시다!


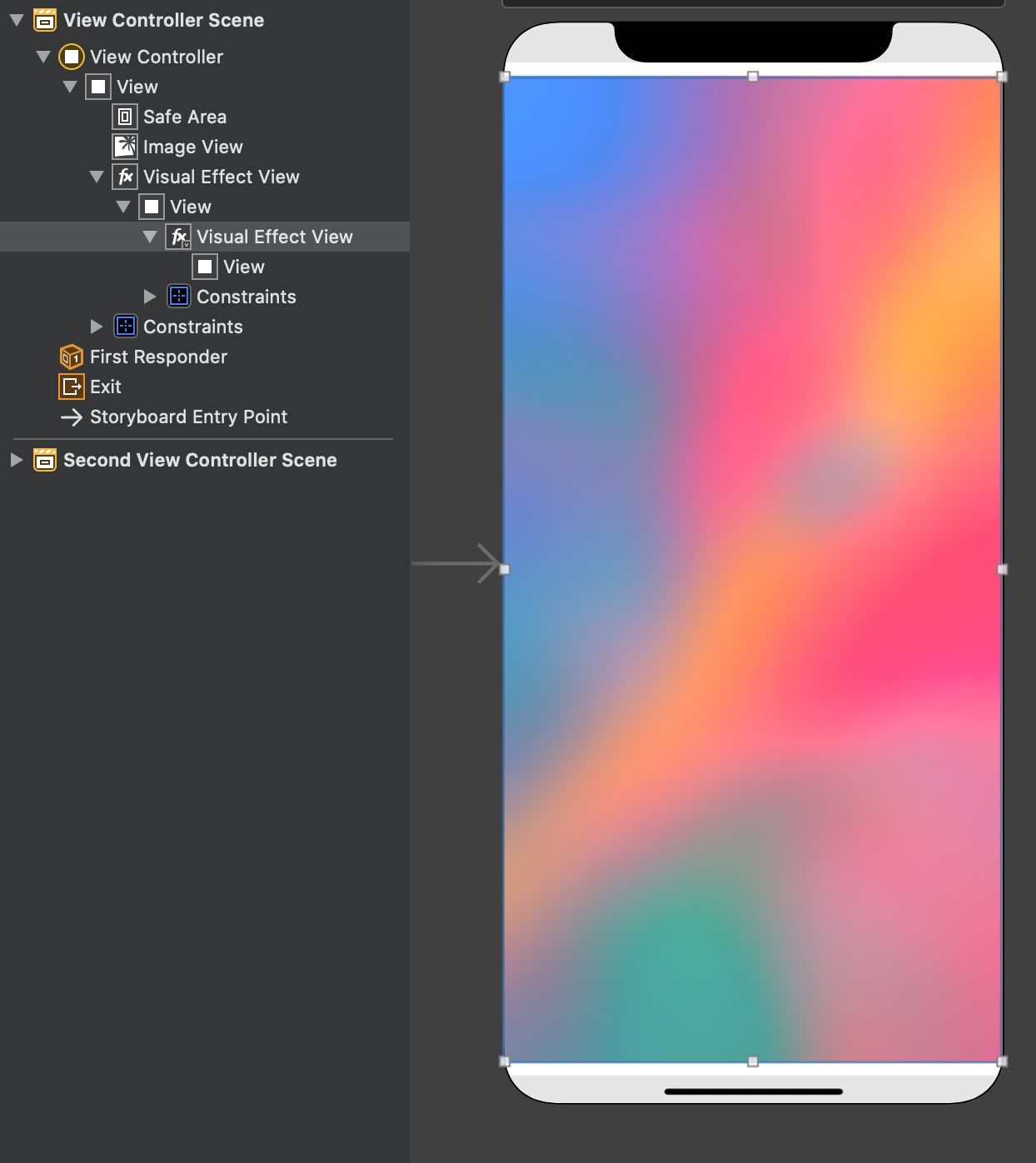
추가하면 가장 Visual Effect View가 2개가 중첩되어 있습니다.
바깥쪽에 있는건 아까 본 BlurEffect구요, 안쪽에 있는게 VibrancyEffect입니다.
그래서 안쪽에 있는 Visual Effect View를 클릭하면

Vibrancy가 체크되어있는 것을 볼 수 있습니다.



일단 뭐 제 눈에는 똑같아 보여요???????
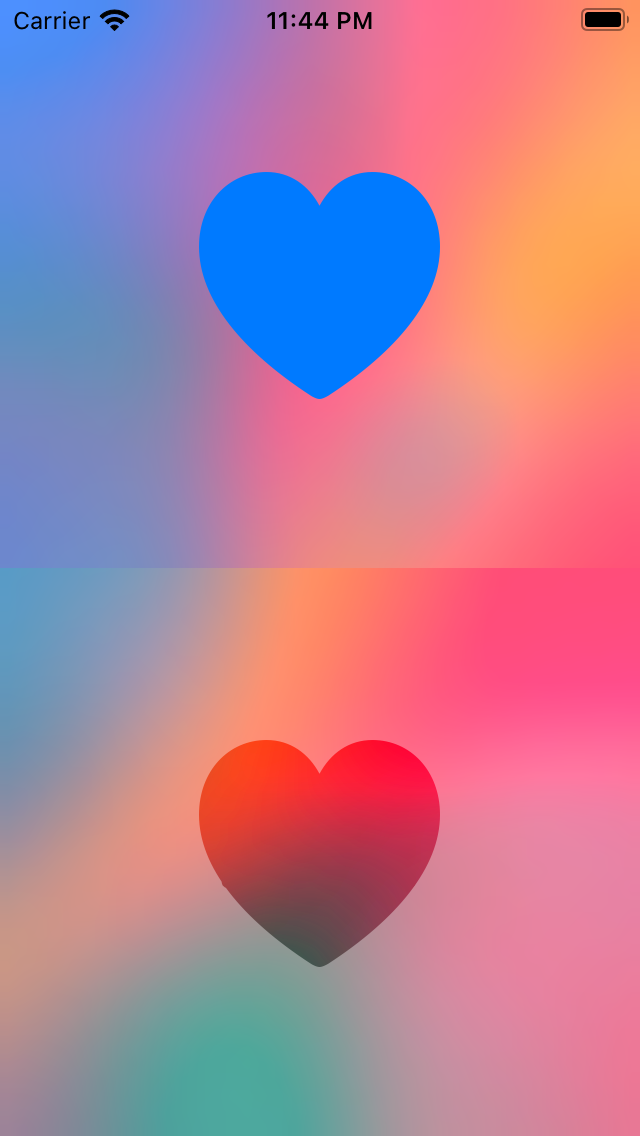
가장 오른쪽에 반반 나눈거 보이시죠?
위쪽에는 그냥 Blur Visual Effect View,
아래쪽에는 Blur + Vibrancy Visual Effect View입니다.
여기에 UILabel을 놔볼게요!


짠!!! 아래를 보니 Label이 뭔가 자기 색깔이 없고...융화되었다고 해야하나;;;
이런걸 보고 "Vibrancy"가 적용되었다..! 라고 하는것 같아요.
보시다시피, Vibrancy가 적용되면 UILabel의 색상은 의미가 없어집니다.
UIImageView도 추가해보겠습니다.


이미지도 마찬가지에요.
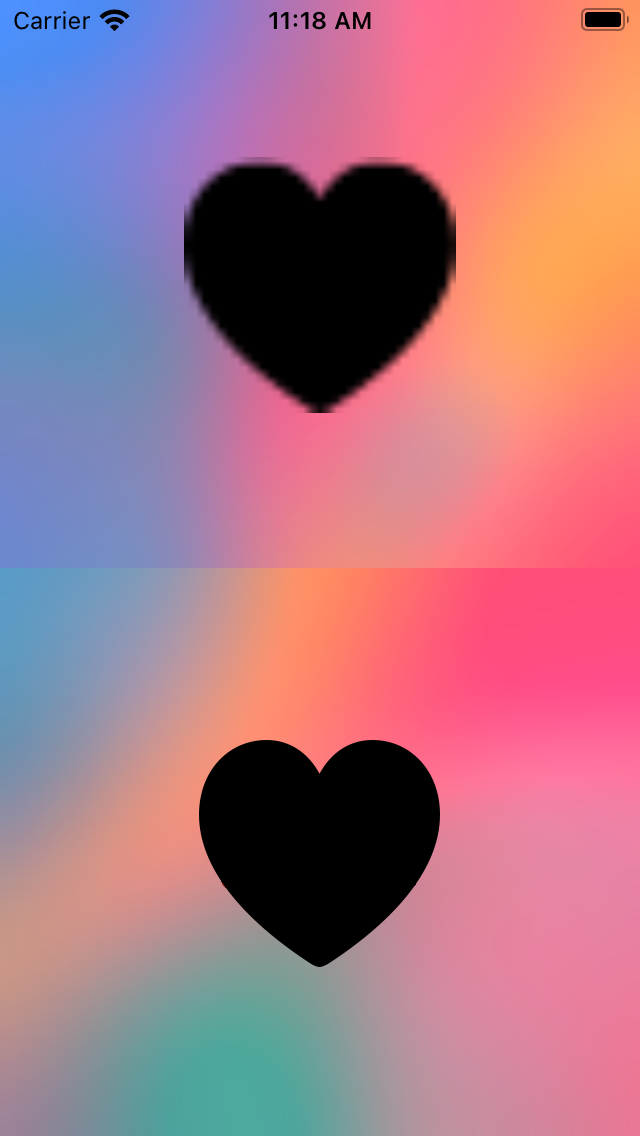
주의할 점은, ImageRenderingMode가 Template인것에만 왼쪽 아래처럼 적용이 됩니다.
Original이면 오른쪽 처럼 검정색으로 나와요!!
참고로 UILabel과 UIImageView는 알아서 Vibrancy가 적용되지만,
그 외에는 tintColorDidChange()메소드를 구현하고 그에 따라 자체적으로 업데이트 해야한다고 합니다.
자세한 내용은 UIVibrancyEffect문서를 참고해주세요!
이제 코드로 하는 방법도 알아봅시다.
그 전에 Blur + Vibrancy의 구조가 어떻게 되어있는지 봅시다.

Visual Effect View가 2개가 있습니다.
바깥쪽의 Visual Effect View는 Blur effect
안쪽의 Visual Effect View는 Vibrancy effect입니다.
1. Blur Visual Effect View를 만든다.
2. Vibrancy Visual Effect View를 만든다.
3. Blur Visual Effect View의 contentView에 Vibrancy Visual Effect View를 addSubView한다.
4. Vibrancy Visual Effect View의 contentView에 UILabel이나 UIImageView를 addSubview한다.
그럼 결과는..

이렇게 나오게 됩니다!
이걸 공부하고.....보니


맨날 보던 화면도 달라져 보이네요 XD.. Vibrancy가 적용됐구나~~~
한번도

이 친구들을 써본적이 없는데...이번기회에 써보게 되어서 좋네요 ㅎㅎㅎㅎㅎ
혹시 틀린 내용이 있다면 꼭!! 댓글 부탁드립니다.
참고
www.raywenderlich.com/167-uivisualeffectview-tutorial-getting-started
UIVisualEffectView Tutorial: Getting Started
In this UIVisualEffectView tutorial you’ll learn how to add the beautiful blur effects built-in to iOS in your own apps, as well as understanding advanced techniques such as vibrancy, and how blurs work at a technical level.
www.raywenderlich.com
'iOS' 카테고리의 다른 글
| iOS ) PHImageRequestOptions 프로퍼티 살펴보기 (0) | 2020.10.22 |
|---|---|
| iOS ) UIImageView에 CIGaussianBlur를 적용했더니.. (2) | 2020.10.10 |
| iOS 14+ ) [충격 실화] IDFA를 사용하려면 사용자 동의 받아야.. (7) | 2020.10.02 |
| iOS ) Select Photos 권한 작업 (3) - photoLibraryDidChange (0) | 2020.10.01 |
| iOS ) removingPercentEncoding (0) | 2020.09.28 |
- np-complete
- WKWebView
- github
- FLUTTER
- 스위프트 문법
- 제이슨 파싱
- Xcode
- UIBezierPath
- Combine
- iOS delegate
- swift3
- np-hard
- swift delegate
- swift sort
- 회고
- WidgetKit
- Accessibility
- WWDC
- IOS
- SwiftUI
- fastlane
- 스위프트
- actor
- 피아노
- swift array
- Git
- ios 13
- Swift
- swift tutorial
- swift 공부
- Total
- Today
- Yesterday
