Let'Swift 2019 후기
안녕하세요 :) Zedd입니다.
오늘 Let'Swift를 다녀왔습니다..!
저는 Let'Swift가 이번이 3번짼데.....
저는 스태프만 했었어서...참석자(?)...자격으로는 올해가 처음이네요..!
진짜....너무 좋은....컨퍼런스...이렇게 세션을 들으니까 너무 유익하고...자극도 많이되고...
공부하고싶은게 엄청나게 많아졌어요!!!!
후기 시작
먼저 Let'Swift홈페이지 주소입니다..!
다같이 함께 만드는 스위프트 컨퍼런스: Let'Swift
WWDC 애플 개발자 컨퍼런스만큼 재밌는 스위프트 컨퍼런스. 11월 12일(화)에 열립니다!
letswift.kr
저는 늦어서ㅎ
ㅎ
ㅎ

키노트와...컨퍼런스를 즐기는 방법......을 못들었습니다.
컨퍼런스 어떻게 즐기죠..?
등록하고 첫번째 세션!
아 그 전에 등록하면 뭘 주냐면....

촛간지 팔찌

아니 화질이 유독....암튼 엄청 튼튼하고(중요) 크고 이쁜 가방
흐느적 거리는 컨퍼런스 에코백들만 보다가..아주 튼튼한 느낌이 들어서 아주 좋았읍니다...ㅎ

후드집업..!!! 지금 한번 뜯어봐야겠어요

응 개이뻐

스티커와 견과류와 뱃지
아...ㅋㅋ진짜...ㅋㅋㅋㅋ.ㅋ.ㅋㅋㅋ
제가 진짜 뱃지 가방에 붙히는거 넘 좋아하는데..


오른쪽 위에..! 달았ㅅ씁니다 키키
ㅠㅠㅠ2017년인가..에도 Swift로고 뱃지를 줬었거든요. 근데 너무 가방을 막들고 다녀서 잃어버림..

이거 가지고계신 분들.....
제가 사겠읍니다...파세요..
암튼 이렇게 굿즈는 끝!
세션후기를 시작하겠습니당
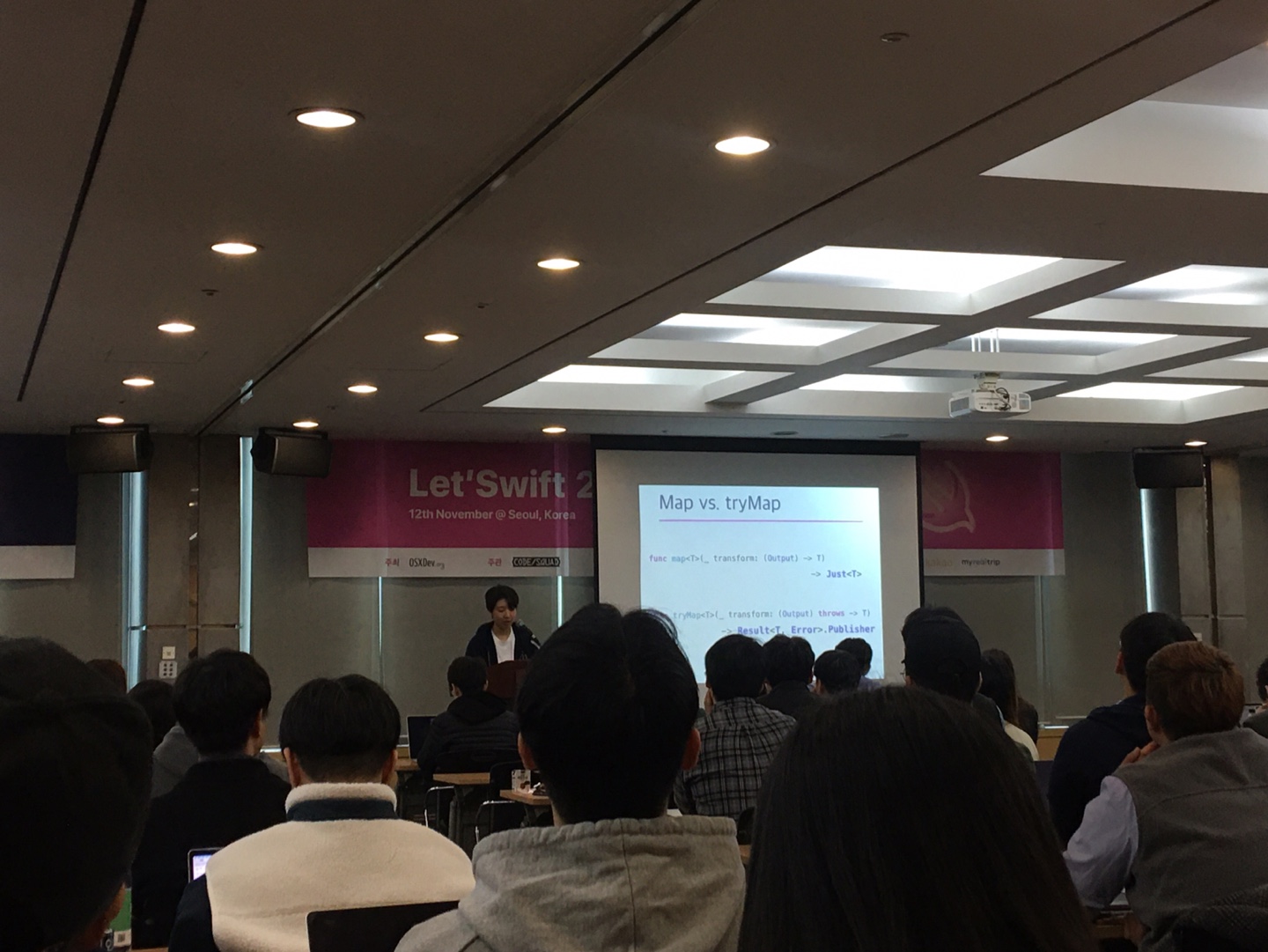
RxSwift to Combine (feat. SwiftUI)

RxSwift와 Combine을 비교..!한 세션이었구요 예제도 알찬 세션..!!
다음세션
Behind Scene of Delightful Experience
제가 사진을;;;안찍었는데, 이 세션보고 하고싶은게 많아졌어요!!!!!!!!!
애니메이션의 4가지 법칙
-
중간에 프레임을 줌으로써 부드럽게 움직이는걸 표현할 수 있음.
-
Easing
-
Timing
-
Secondary action - 키프레임 애니메이션
아니 근데 제가 필기 한거를 여기 쓰는게 의미가 있는지 싶은...
암튼 SVG를 까보면(?) 그렇게 path가 나온다는 사실을 처음알았어요..! 이것저것 그려봐야겠습니다.
근데 UIBeizerPath에 대한 기본적인 이해(?)가 없으면 이해하기 어려운..?
이해하기 어렵다기 보다는 어려운 정도도 아니고 저게 무슨소리지? 했을 것 같아요.
한쪽으로 듣고 한귀로 흘리는..?
제가 Rx를 모를 때 Rx세션이 그러했듯이...
미려한 UI/UX를 위한 여정
아 이분은 뭔가 제가 이런말읗 해도 되는지 잘 모르겠지만 뭔가..짬이 느껴진달까 뭔가 이걸 뭐라 표현해야하는건지..
뭔가 슉슉 지나가더니 갑자기 엄청나게 긴 코드가..짧아지고..이건 물론 구현부분을 숨겨서 그런걸테지만, 암튼 신선한 세션이었어요!!
~ 점심시간 ~
AT센터 지하에 갔는데 파스타 집이 있어서 갔읍니다

가격도 싸고,,,맛있고,,,
가격도 비싸고 맛ㅈ도 오지게 없는 어느 동네보단 낫다는 생각을
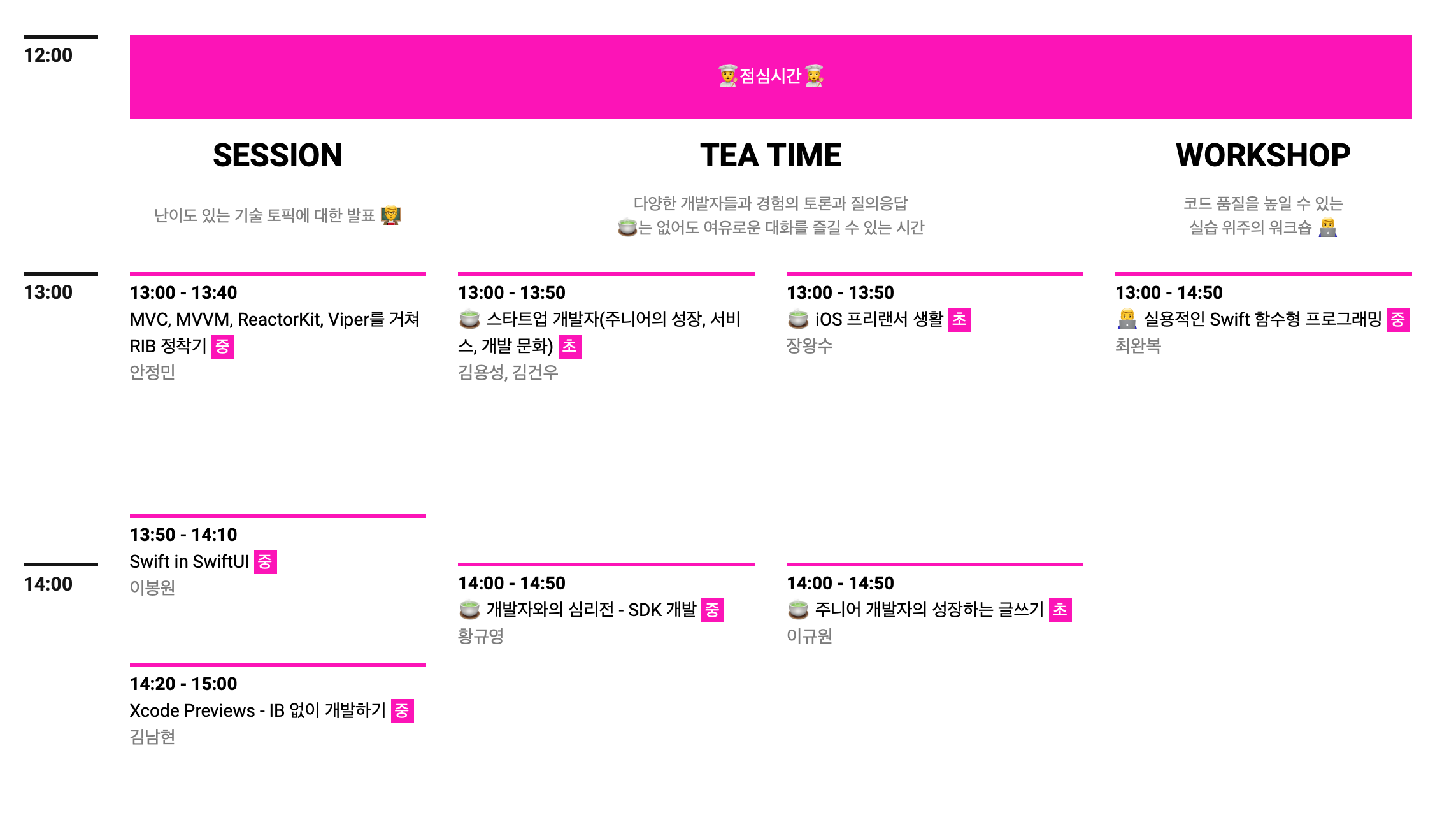
점심시간 이후부터는

이렇게 세션, 티타임, 워크샵 트랙이 나눠져있어요!!
저는 세션을 들었습니다 ㅎㅎ
MVC, MVVM, ReactorKit, Viper를 거쳐 RIB 정착기
-
공통점 : View. 립은 View가 없는 아키텍쳐.
-
격리화, 재사용성, 수정의 용이, 비즈니스로직 단순화, 테스트코드 작성, 명확한 코드 위치 때문에 여러 아키텍쳐를 선택.
-
기존 아키텍쳐에 왜 만족못함? 기존 기능 수정 및 확장이 어려웠다고 한다. 화면 단위가 아닌 프로세스 단위로 유연한 개발이 필요했고, 더 확실한 안정화가 필요했음.
-
유연한 개발 -> Viewless 아키텍쳐가 필요했음.
-
안정화 -> 테스트코드 작성도 힘들었음.
MV(C)
-
기존에 익숙하지만, 비즈니스로직이 거의 없는 단순한화면에 적용될 수 있음. 근데 이제 단순한화면을 확장하려고 하면 깔끔하게 작성이 어려움
MVVM
-
코드가 정리되는 느낌이지만 MVC보다. 복잡해질수록 Viewmodel이 비대해짐. 테스트코드가 작성이 가능하면서도 어려움. 표준화된 틀이 존재하지않아 사람마다 이해가 다름.
ReactorKit
-
상태가 단방향으로 정리되어 View와 관계된 로직이 깔끔.
-
프로세스 단위의 아키텍쳐가 아니라서 아쉬움.
-
결국 View에 종속될 수 밖에 없다고 생각이 듬
VIPER
-
VIPER역할이 명확하게 구분된다.
-
하지만 아키텍쳐 설계가 여러곳으로 난립함.
RIBS(컴파일기반, 프로토콜 지향 프로그래밍.)
-
템플릿화된 코드 및 테스트 작성,
-
(강제) 프로토콜 지향 프로그래밍, -> 컴파일기반 프로그래밍임.. 통신은 interactor끼리만 할 수 있음. Parent Interator, child Interacotr
-
의존성 주입 DI, -> 해당 립에서 필요한 속성을 Dependency에서 정의., 디펜던시가 확장되면 컴파일 에러발생, 해당 립을 사용한곳은 모든곳에서 작성.
-
Viewless RIB을 통한 비즈니스로직 정리.
사실 키노트에 다 나와있는 내용인데 제가 그냥 메모한거..
MVVM부분은 정말 다 공감이 갔어요..공감이가서 더 뭔가 립스를 써보고 싶어졌습니다.
기존 프로젝트를 립스로 변경하려면
-
신규화면 또는 비즈니스 로직을 립으로 변경
-
패키징 -> 프로젝트를 별도로 만들어 패키징하고 립을 시작, 코드 작성 및 테스트코드 작성이 쉬워짐. -> 빌드속도 빨라짐.
파일이 많이 생성되기떄문에 패키징 추천..!!
그렇다구 합니다.
Swift in SwiftUI
아
진짜.
진짜...
징짜 제가 가장........개인적으로 정말..진짜..가장 좋았던 세션입니다......!!!!!!!!!!!!
진짜 영상 올라오면 꼭......다시 보겠습니다.....
말을 엄청 또박또박하게 하셔서 엄청 쏙쏙 들어왔어요,...!!!
그리고 이건 개인적인 느낌이지만 뭔가 말할 때 단어 선택도 굉장히 신중하다? 정확하다?..고 느껴졌어요!!!!!
뭔가 저는 말을 하게 되면 뭔가 애매모호한 단어를 쓸 때가 있는데요, 뭔가 단어 하나도 그 뭐랄까 애플이 의도한 그 정확한....
ㅇㅏ니 저는 글로도 말을 못하네욥ㅎ
암튼 아 너무 좋은 세션이었어요......
진짜 제가 공부한 Swift 5.1 변경사항은 정말 스레기 였구나...
아무튼 가장 좋았던 세션..! 제가 메모한게 있는데 이거는 올리면 안될것 같아 안올립니다..
Xcode Previews - IB 없이 개발하기
Xcode 11 && 카탈리나에서 사용 할 수 있는 Preview기능을 소개하는 세션이었는데요,
디자이너와 개발자 사이에서 일어나는 커뮤니케이션이 굉장히 길고...오래걸린다는 말을 시작으로 세션을 시작하셨는데 엄청 공감이 갔습니다..
뭐 프리뷰 여러가지 기능들 소개하고.. 스토리보드와 XIB의 문제점, 코드로 UI를 짜는 것에 대한 문제점들도 다루셨는데요.
사실 저는 스토리보드와 XIB 진영에 있는 사람인데, 이유는 정말 visualization밖에 없는 것 같아요.
이 스피커분이 IBKit을 회사분들과(?) 만드신 것 같은데,
이 IBKit은 Xcode Preview기능을 사용해서 visualization은 되고, 선언적으로 코드를 짤 수 있도록 도와준다고 합니다.
ㅇ아직 Private 레포라고 합니다...!! 한번 써보고싶어요..!!!
이러고 워크샵 세션에 갔습니다.ㅇ
👨💻 스위프트 클린코드 + 클린아키텍처
발표자료를....벌써 올려주셨다는 사실...ㅎ
https://www.slideshare.net/godrm/letswift19cleanarchitecture
Letswift19-clean-architecture
레츠스위프트 워크숍 - 클린 코드와 클린 아키텍처
www.slideshare.net
이거 링크 올려도 되겠죠.....?? 출처 : http://letswift.kr/2019/
다같이 함께 만드는 스위프트 컨퍼런스: Let'Swift
WWDC 애플 개발자 컨퍼런스만큼 재밌는 스위프트 컨퍼런스. 11월 12일(화)에 열립니다!
letswift.kr
중간에 막 코드 리팩토링 하는 시간이 있어서 포크하고 PR보내면

이렇게 리뷰해주시고..
이 시간이 재밌었어요!! 저는 인터넷이 안돼서 동료분과 했지만,,
그 외에도 솔리드, 디미터 법칙이나 디자인패턴등을 설명해주셨는데
좋은 코드를 생산해내는 과정은 정말..멀고도...
ㅎㅎ
끝나고 이제 나왔는데, 티타임 세션이 아직 하고 있더라구요~
거기 부스에서 스티커도 받고...ㅎㅎ

아니;;;;;
아니 지금 봤는데
VCNC 노트(?) 배경이 아이폰이군요..!!!
ㅍ퓨ㅠㅠ깨알..

집으로.,,
정말 자극도 많이 되고 ㅎㅎㅎㅎ 좋은 컨퍼런스였던것 같아요. 진짜 정말 감사하다는 말밖에,,,,,
스태프분들과 스피커분들 정말 고생 많으셨습니다! XD
좋은 시간 보내게 해주셔서 정말 감사합니다..!!!!!!👍👍👍