iOS Search API
안녕하세요 :) Zedd입니다.
오늘은 iOS Search API에 대해서 공부!
# content를 검색가능(Searchable)하게 만들면
1. 사용자는 Spotlight 및 사파리 검색결과, Handoff, Siri제안 및 미리 알림을 통해 보여질 수 있음.
2. UX 향상, 검색 가능성을 개선하는 데 도움이 된다.
Spotlight를 예제로 들어보겠습니다.



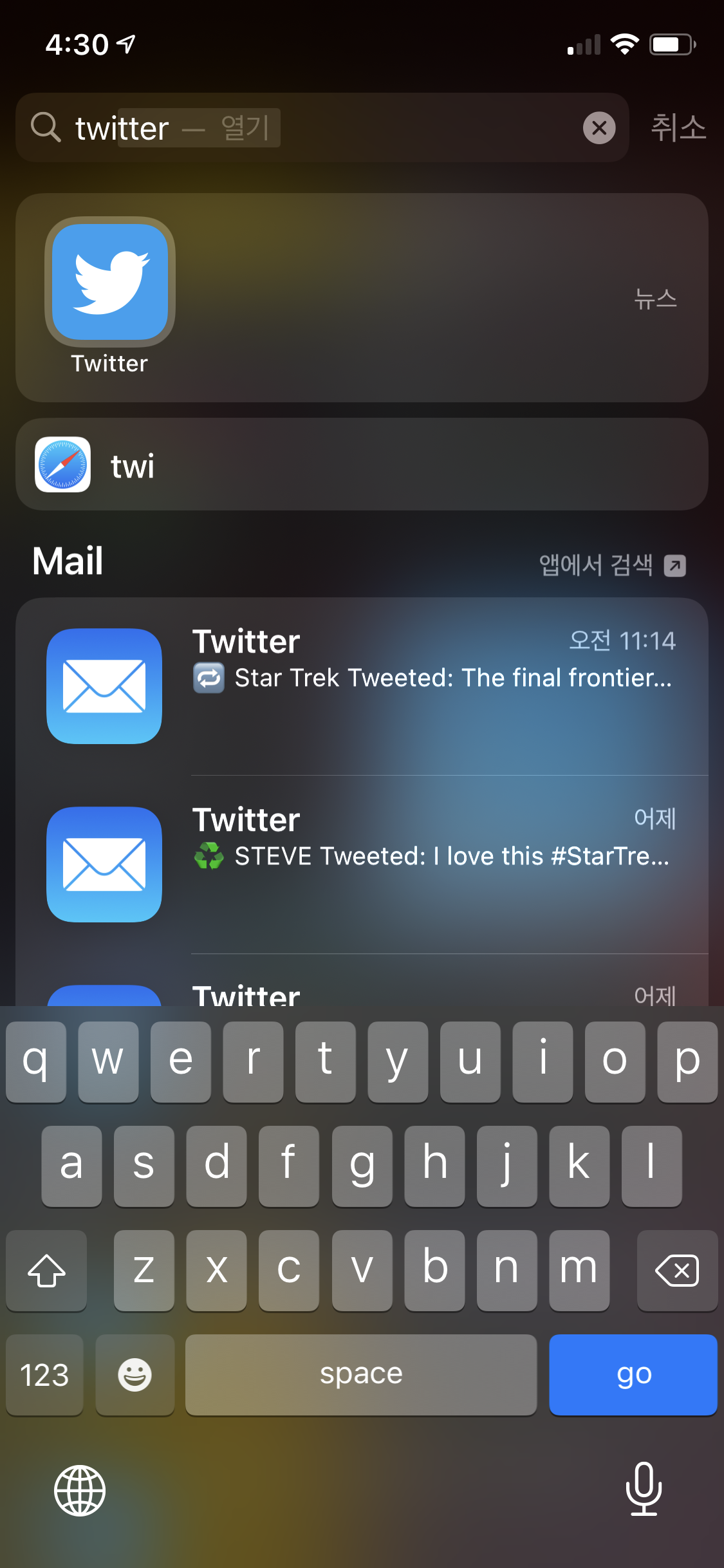
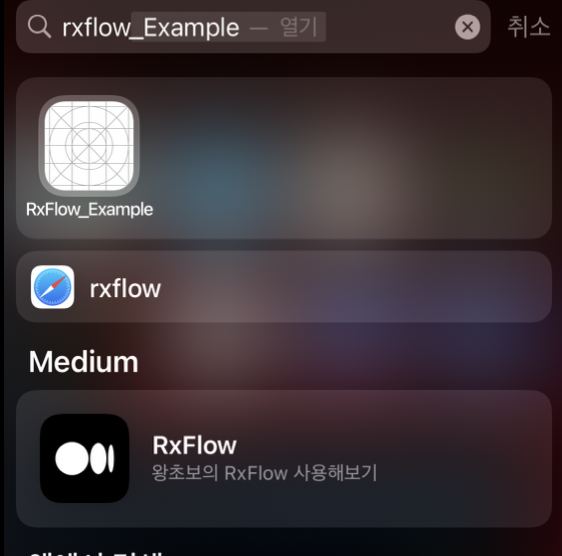
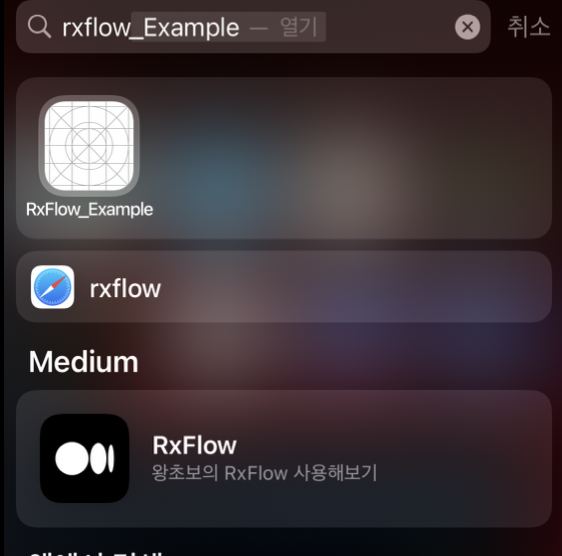
Spotlight에서 검색을 하여 앱을 찾아본적이 있을텐데요.
여러분이 코드에 아무짓도 안해도 가장 오른쪽 사진처럼 앱 이름만 검색하면 잘 나옵니다.
이런식으로 App을 search할 수도 있지만, App내의 content를 search할 수도 있습니다.

# Two Indexes Help Protect User Privacy
위에서 본 것 처럼 미디엄은 사용자가 봤던 content로 바로 이동할 수 있도록 Spotlight에서 제공을 해줬습니다.
이건 따로 작업해줘야 하는 일이에요!
자 내가 뭘 "검색"하고 싶다고 칩시다.
그럼 어딘가에 검색할 만한 컨텐츠가 "저장"되어있고, 그 중에서 골라서 검색결과를 돌려줄겁니다.
즉 그 "저장소"에 내가 찾는게 저장되어있으면 내가 원하는 결과를 얻을 수 있고,
저장되어있지 않으면 아무런 결과를 얻을 수 없게 되겠죠.
"저장소"에 원하는 content를 넣을 수 있습니다. 이를 content를 indexing한다..고 표현하는 것 같아요.
자! 그럼 내 앱도

이렇게 미디엄처럼 content를 indexing하고 싶다고 칩시다.
index에는 2가지 타입이 있습니다.
1. A private on-device index
각 기기에 private index가 들어있는겁니다. 이 private index는
1) Apple과 정보를 공유하지도 않고
2) device간에 동기화되지 않는
아주 아주 private한 index입니다.
이 on-device index를 사용하면 해당 사용자만 검색결과에서 content를 볼 수 있는것이죠.
2. Apple’s server-side index
server-side index는 public하게 사용가능한 데이터를 저장하는겁니다.
(요건 적절한 예가 뭐가있는지 잘 모르겠어요 ㅠ)
그래서 content를 indexing할 때 내 content의 성격을 잘 보고,
on-device index에 저장할지, server-side index에 저장할지 결정해야합니다.
# iOS Search API
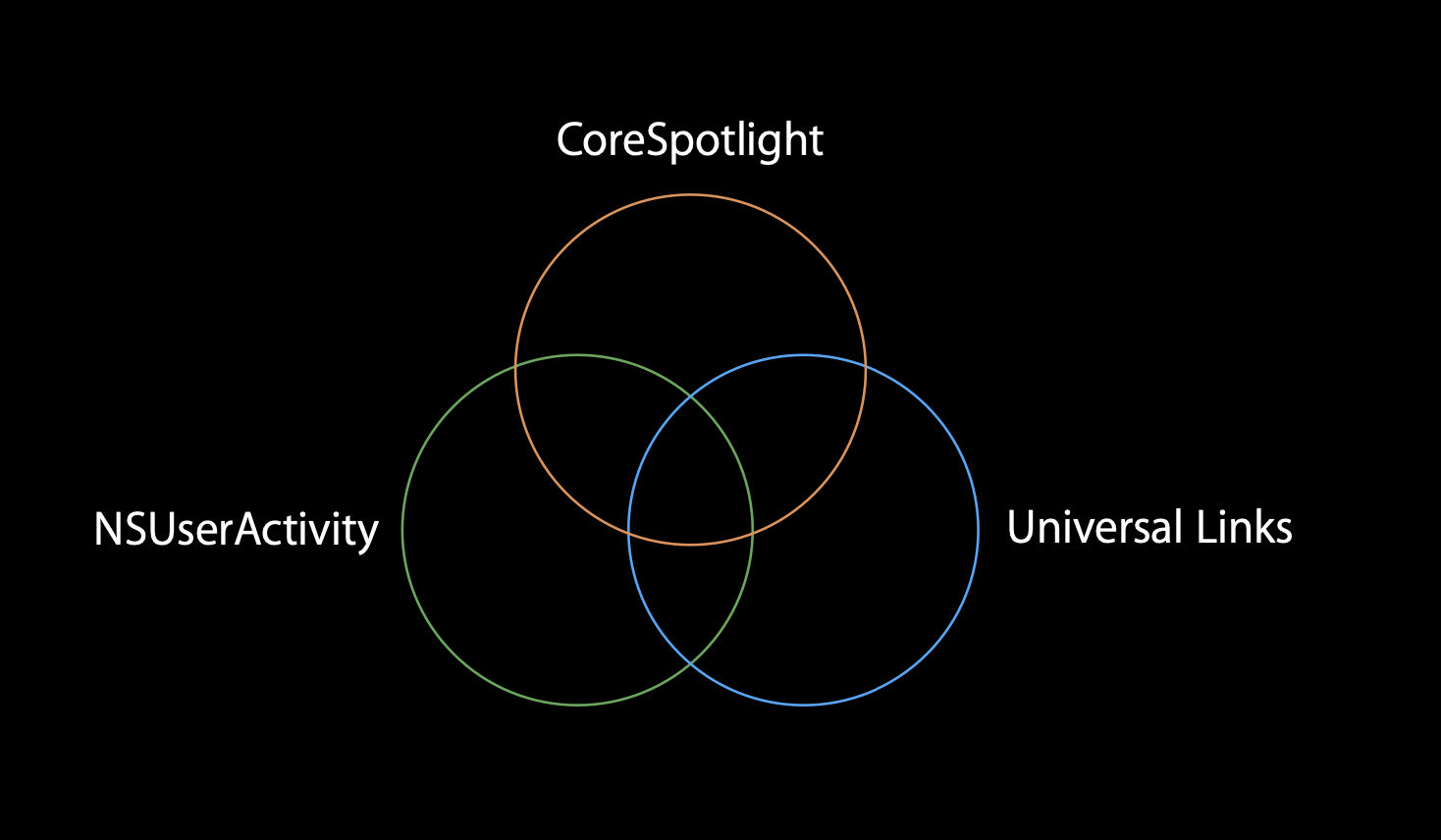
Search API에는 3가지 종류가 있는데요.

CoreSpotlight / NSUserActivity / Universal Links가 있습니다.
[CoreSpotlight]
- Any App Content
- content를 on-device index에 추가 (private)
- app에 대한 딥링크를 활성화하는데 도움이 되는 API제공
- 사용자가 index를 생성하기 위해 content를 방문할 필요가 없음
- 친구, 즐겨찾기로 표시된 항목, 구입한 항목과 같은 사용자 별 content를 indexing하는데 가장 적합
-> 사용자가 spotlight검색 결과에서 자신의 content를 쉽게 찾을 수 있음.
- item이 수천개 이하일 때 가장 잘 동작함
[NSUserActivity]
- Viewd App Content
- on-device, server side index 둘 다 지원
- 사용자가 navigation point를 방문하거나, content를 만들고 보는 것과 같은 작업을 수행할 때, 그 item을 indexing하는데 도움.
- 사용자가 앱에서 활동을 수행할 때만 index생성 가능
[Universal Links]
- App content on Web
- 관련 웹 content를 검색 가능하게 만들고, 사용자의 검색 경험을 풍부하게 할 수 있음.
딱 보면, 얘네가 다 다른 API처럼 보이고, 내가 원하는 걸 하고싶으면 저 3개 중에 하나만 골라서 해야하나? 라고 생각할 수 있지만

저 3기술을 전부 다 사용할 수도 있습니다.
위에서
그래서 content를 indexing할 때 내 content의 성격을 잘 보고, on-device index에 저장할지, server-side index에 저장할지 결정해야합니다.
라고 했는데요.
내가 server-side index에 저장하고 싶다!고 하면 CoreSpotlight 프레임워크는 못쓰는 것이죠.
왜냐? CoreSpotlight는 on-device index에 추가하는것만 지원하기 때문입니다.
사실, 위에서 말했다시피 딱 하나의 기술만 사용해야하는것이 아니고, 전부 다 써도 되기 때문에...
둘 다 사용하는 것도 한 방법이 될 수 있습니다.
Search API를 하나씩 사용해보면 재밌겠네요..!!
참고